纯手工打造:微信小程序接入NPM依赖的Webpack方案
需积分: 9 91 浏览量
更新于2024-08-26
收藏 94KB PDF 举报
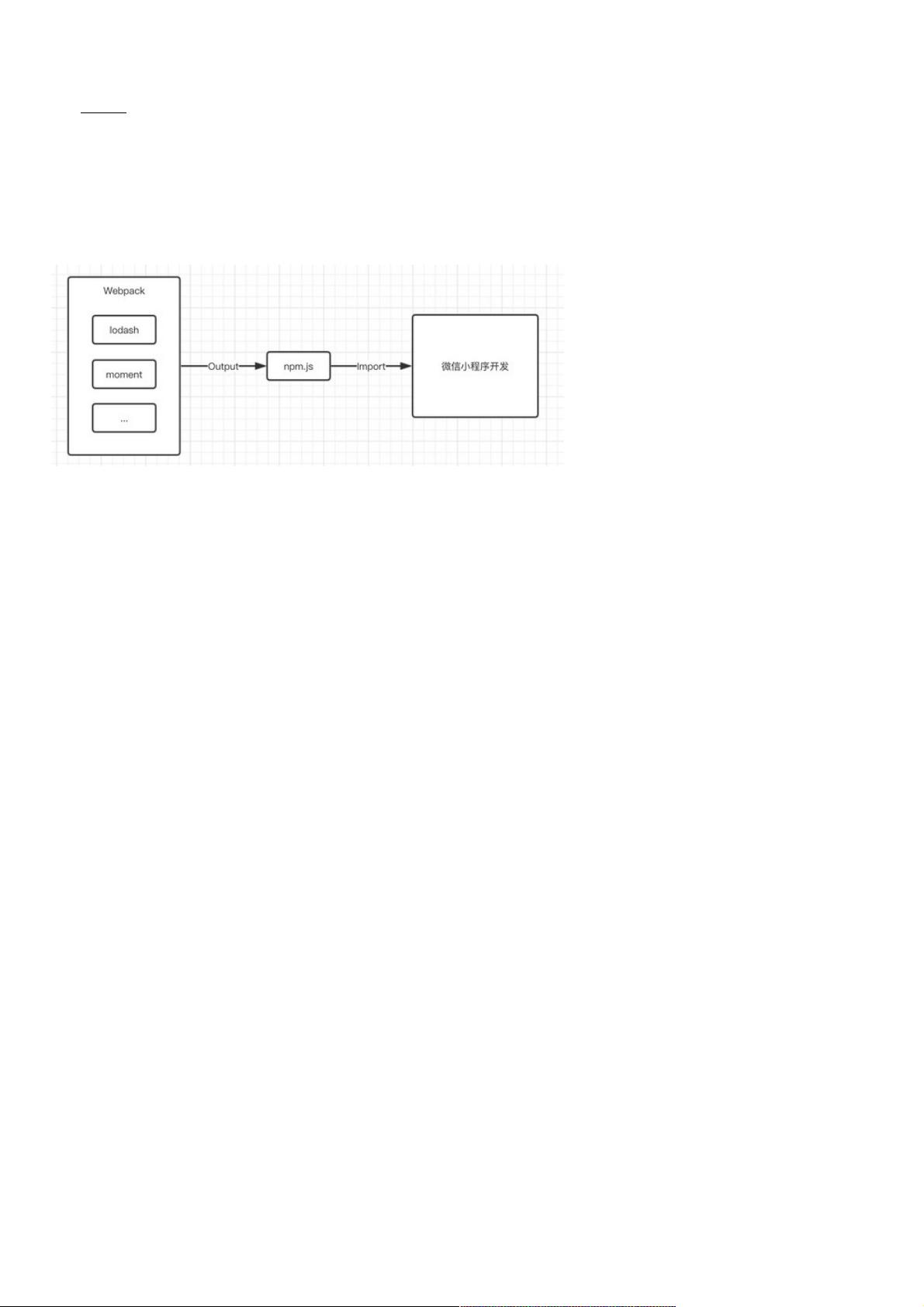
"探讨如何在不使用第三方框架的情况下,让微信小程序支持NPM包的使用,主要利用Webpack进行资源打包,创建一个入口文件,使得小程序能够通过这个入口文件引用npm模块。"
在微信小程序的开发环境中,由于其自身的限制,原本并不直接支持npm包的引入。然而,随着现代Web开发的复杂性增加,开发者常常需要利用npm包来提高效率和代码复用性。为了解决这个问题,本文提出了一种方案,即通过Webpack工具将npm包进行打包,然后在小程序中引入打包后的文件,从而实现原生小程序代码与npm包的结合。
Webpack是现代Web开发中广泛使用的模块打包工具,它的主要功能是在项目构建时将各种资源(包括JavaScript、CSS、图片等)打包成一个或多个可执行的文件。在小程序的场景下,我们可以利用Webpack的这一特性,将所有依赖的npm包整合进一个单独的文件,然后在小程序的页面中通过特定方式引用这个打包后的文件。
配置Webpack的关键在于设置`output.libraryTarget`为`"commonjs2"`。这个选项使得Webpack打包后的模块遵循CommonJS规范,允许我们在非Node.js环境中(如微信小程序)使用`require`来加载模块。例如,如果我们的小程序首页需要使用moment库,可以这样编写代码:
```javascript
// pages/home/home.js
const { moment } = require('../npm/index');
const time = moment();
```
在Webpack配置文件`webpack.config.js`中,我们需要指定入口文件(比如`foo.js`)和输出文件(比如`bundle.js`),并设置`output.libraryTarget`为`"commonjs2"`:
```javascript
const path = require('path');
module.exports = {
entry: './foo.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
libraryTarget: 'commonjs2' // 关键配置
}
};
```
完成Webpack配置后,运行`webpack`命令,会生成一个可供小程序使用的`bundle.js`文件。此时,小程序的每个页面都可以通过`require`来访问npm包,就像在普通的Node.js环境中一样。
然而,需要注意的是,微信小程序的运行环境并不完全兼容CommonJS,因此可能需要对某些npm包进行适配或寻找小程序兼容的替代品。此外,为了确保小程序的体积不会过大,还需要对Webpack进行进一步优化,比如使用Tree Shaking去除未使用的代码,以及利用分包策略减少主包大小。
通过Webpack将npm包转换为小程序可以识别的形式,开发者可以在保持小程序原生特性的基础上,充分利用npm生态中的丰富资源,提高开发效率和代码质量。这种方法虽然需要一定的配置工作,但对于追求原汁原味小程序开发的开发者来说,无疑是一种值得尝试的解决方案。
2022-06-19 上传
2022-04-24 上传
2021-02-09 上传
2021-04-02 上传
2020-10-17 上传
2021-05-18 上传
2021-05-15 上传
2021-03-11 上传
2021-05-10 上传
weixin_38747592
- 粉丝: 6
- 资源: 937
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载