uni-app接入微信小程序云函数实战教程
180 浏览量
更新于2024-09-02
1
收藏 289KB PDF 举报
"uni-app使用微信小程序云函数的步骤示例"
在uni-app中使用微信小程序的云函数,主要是为了实现跨平台的云端能力,利用微信提供的云环境执行业务逻辑,减少客户端的压力。以下是详细步骤:
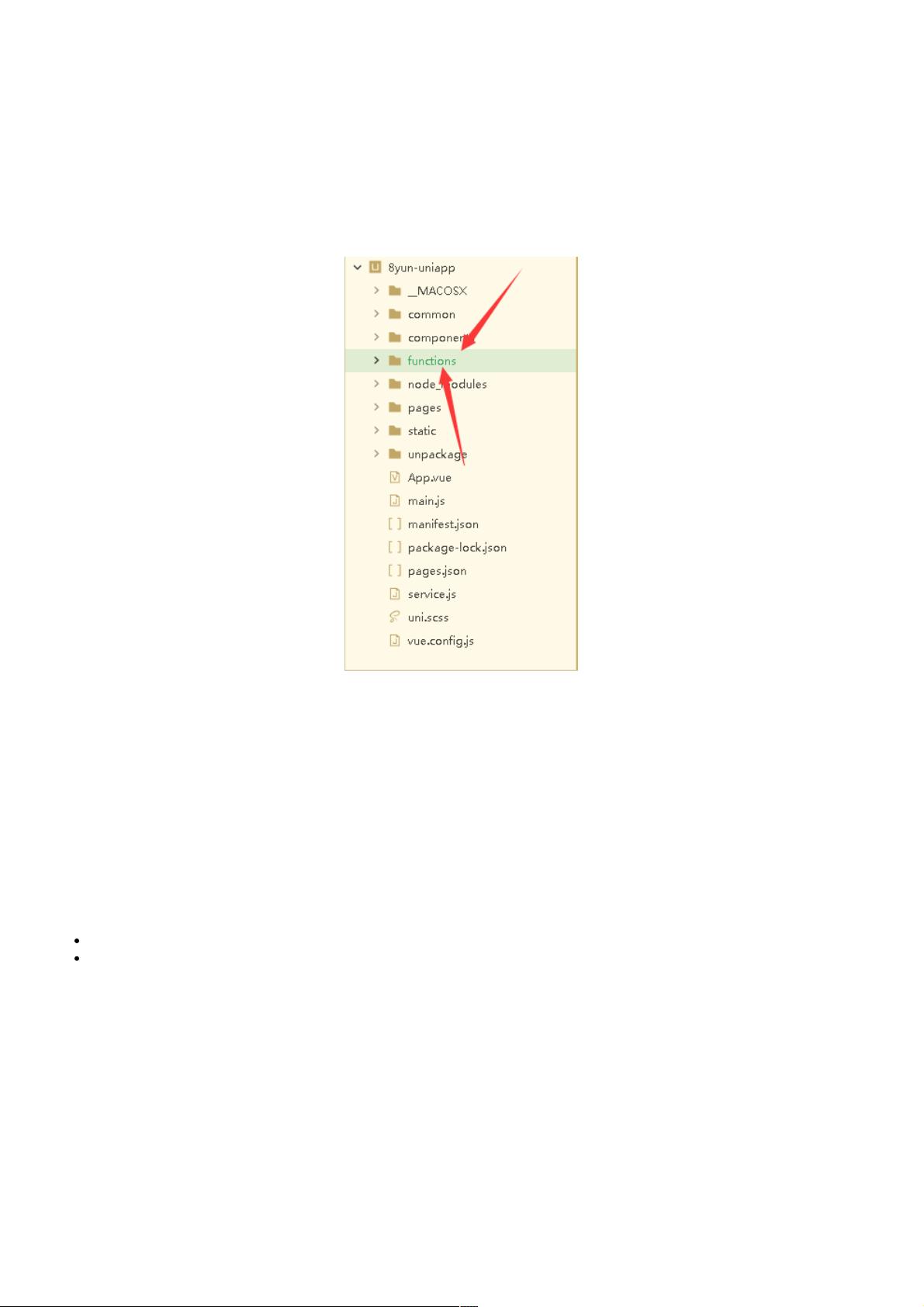
1. **创建云函数目录**
首先,你需要在uni-app项目的根目录下创建一个名为`functions`的目录,用于存放你的云函数代码。这个目录可以自定义,但通常推荐与项目保持一致。为了确保编译后的微信小程序项目包含此目录,需要在此目录下放置至少一个文件,例如`new_file.css`。
2. **配置manifest.json**
在uni-app项目的`manifest.json`文件中,找到微信小程序的相关配置(`mp-weixin`)。你需要添加或更新`cloudfunctionRoot`字段,将其值设置为你的云函数目录路径,如`"./functions/"`。这样,uni-app编译时会知道去哪里寻找云函数。
3. **编写vue.config.js**
为了将云函数目录复制到编译输出目录,需要在项目根目录创建`vue.config.js`文件。在这个文件中,引入`path`和`copy-webpack-plugin`,然后配置`configureWebpack`的`plugins`部分,以拷贝`functions`目录到目标位置。
```javascript
const path = require('path');
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
configureWebpack: {
plugins: [
new CopyWebpackPlugin([
{
from: path.join(__dirname, 'functions'),
to: path.join(
__dirname,
'unpackage/dist',
process.env.NODE_ENV === 'production' ? 'build' : 'dev',
process.env.UNI_PLATFORM,
'functions'
)
}
])
]
}
};
```
4. **安装依赖并编译运行**
如果在编译过程中提示未安装`copy-webpack-plugin`,你需要通过npm或yarn进行安装。安装完成后,再次编译运行uni-app项目。这时,你应该能在微信开发者工具中看到`functions`目录已经成功同步过来,表明uni-app与微信开发者工具之间的云函数配置已经打通。
5. **编写和调用云函数**
在`functions`目录下,你可以编写符合微信小程序云函数规范的JavaScript文件,如`index.js`。然后在uni-app的客户端代码中,可以通过微信小程序的API调用这些云函数,如`wx.cloud.callFunction`。
6. **发布与测试**
完成云函数的编写和调用后,记得将uni-app项目打包上传到微信开发者工具,并在微信小程序后台开启云开发功能,绑定你的微信小程序账号,部署你的云函数。最后,在实际设备上测试云函数的调用是否正常。
通过以上步骤,你可以在uni-app项目中顺利集成和使用微信小程序的云函数,实现跨平台的云服务。这种方法有利于统一管理代码,提高开发效率,同时也充分利用了微信小程序的云能力。
2446 浏览量
2497 浏览量
2112 浏览量
1649 浏览量
5242 浏览量
点击了解资源详情
108 浏览量
2024-12-19 上传
2024-12-27 上传
weixin_38616139
- 粉丝: 3
最新资源
- Android PRDownloader库:支持文件下载暂停与恢复功能
- Xilinx FPGA开发实战教程(第2版)精解指南
- Aprilstore常用工具库的Java实现概述
- STM32定时开关模块DXP及完整项目资源下载指南
- 掌握IHS与PCA加权图像融合技术的Matlab实现
- JSP+MySQL+Tomcat打造简易BBS论坛及配置教程
- Volley网络通信库在Android上的实践应用
- 轻松清除或修改Windows系统登陆密码工具介绍
- Samba 4 2级免费教程:Ubuntu与Windows整合
- LeakCanary库使用演示:Android内存泄漏检测
- .Net设计要点解析与日常积累分享
- STM32 LED循环左移项目源代码与使用指南
- 中文版Windows Server服务卸载工具使用攻略
- Android应用网络状态监听与质量评估技术
- 多功能单片机电子定时器设计与实现
- Ubuntu Docker镜像整合XRDP和MATE桌面环境