Android实现水波纹特效详解
71 浏览量
更新于2024-08-28
收藏 184KB PDF 举报
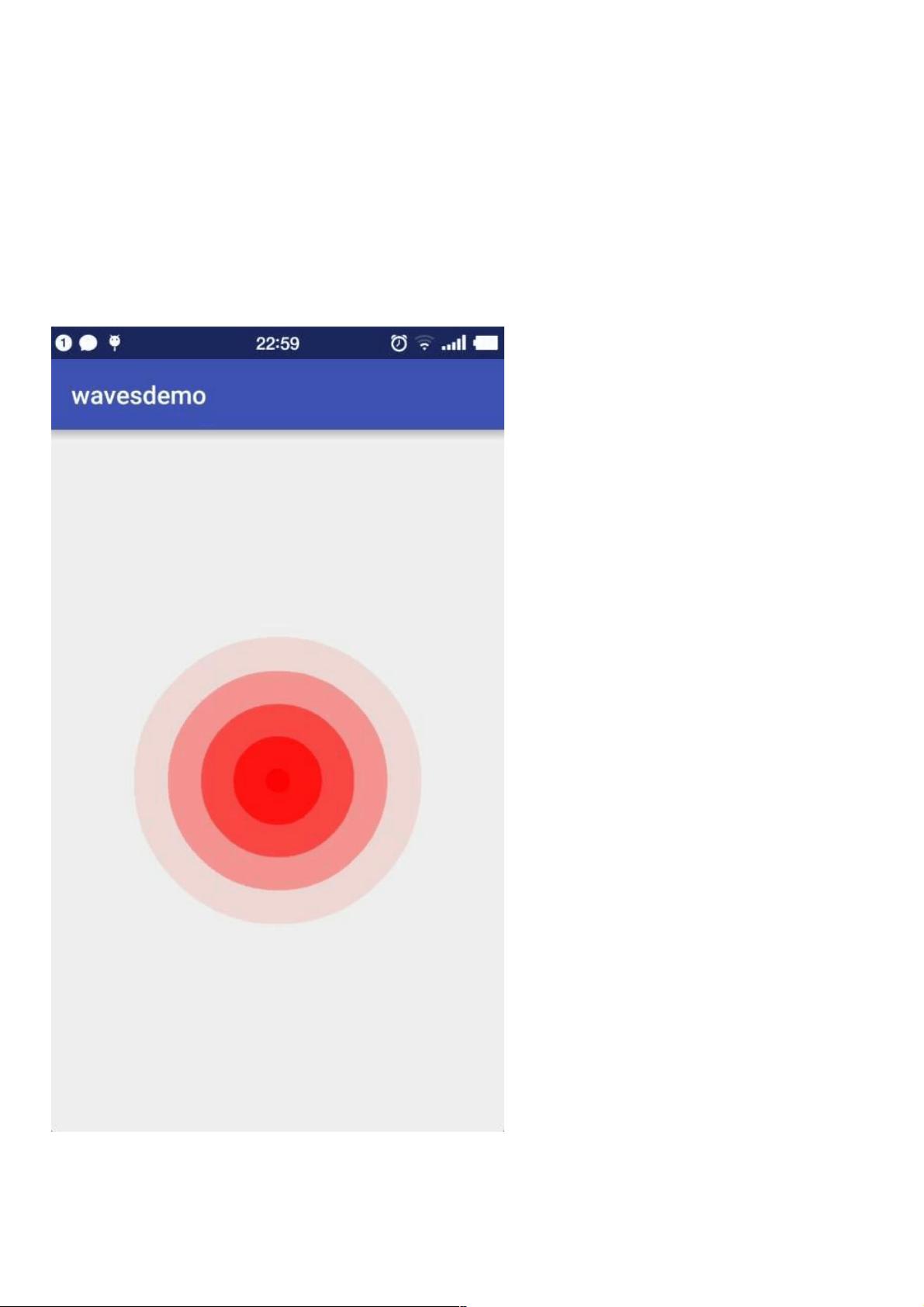
"这篇教程主要讨论了如何在Android平台上实现水波纹特效,通过Canvas进行图形绘制,模拟圆形由小到大的扩散过程,同时改变透明度来创造视觉上的波动效果。文章介绍了不同类型的水波纹样式,如支付宝的‘咻咻咻’式,流量球的‘荡漾’式,以及基于Bitmap处理的真实水波纹效果,并展示了四种不同的水波纹动画实例。"
在Android开发中,创建水波纹特效涉及到的核心知识点包括:
1. **Canvas绘图**:Canvas是Android中用于在Bitmap或其他图形表面绘制图形的对象。在本文中,Canvas被用来绘制一系列圆,这些圆代表水波纹的效果。开发者需要精确控制每个圆的中心位置、半径以及透明度变化,来模拟波纹扩散的过程。
2. **动画原理**:水波纹特效本质上是一种时间驱动的动画。每个圆的半径和透明度随着时间线性变化,从最小半径和完全不透明到最大半径和完全透明。这种变化是通过计算当前时间与圆创建时间的差值,然后根据设定的扩散速度来确定的。
3. **自定义View**:为了实现这种特效,开发者通常会创建一个自定义的View,例如`WaveView`,在这个View中处理所有的绘制逻辑。这样可以更灵活地控制视图的行为,比如重写`onDraw()`方法来定期更新画面。
4. **数据结构管理**:文章中提到使用`List<Circle>`来存储当前显示的圆,这使得可以方便地管理和更新每个圆的状态。`Circle`类包含了创建时间、初始半径、最大半径以及计算当前半径和透明度的方法。
5. **线程与定时器**:为了连续地更新动画,开发者可能需要使用`Handler`、`Runnable`或`Handler.postDelayed()`来调度绘制任务。`start()`方法启动了一个Runnable对象`mCreateCircle`,这可能是用来在一定间隔内创建新的圆并触发重绘。
6. **颜色透明度处理**:Android中的颜色可以用ARGB(Alpha, Red, Green, Blue)表示,其中Alpha通道控制透明度。文章中的`getAlpha()`方法计算了当前时间下的圆的透明度,将这个值转换为0-255的整数范围,便于设置颜色。
7. **性能优化**:在处理大量动态图形时,性能优化至关重要。为了保证流畅的动画效果,开发者需要确保绘制操作尽可能高效,避免不必要的计算和内存分配。
通过理解以上知识点,开发者可以构建出具有类似水波纹效果的应用组件,为用户界面增添生动的动态元素。实际开发时,还需要考虑如何适配不同设备和屏幕尺寸,以及如何优雅地处理用户交互,以提供良好的用户体验。
2018-10-29 上传
2017-01-04 上传
2021-01-04 上传
2017-05-08 上传
2014-11-14 上传
2014-12-08 上传
2015-02-12 上传
weixin_38733414
- 粉丝: 11
- 资源: 987
最新资源
- Bibliothek_2:WS1415的Java课程
- AS_TSP(蚂蚁系统)_蚂蚁系统_TSP问题_
- eoj3:华东师范大学在线测评系统。https
- 基于 Pytorch 的垃圾识别与分类
- refresh:机器学习问题生成器
- ssl-self-signed:为您的domainIP生成自签名的SSL证书
- [图片动画]Menalto Gallery v1.5.10 多国语言版_gallery-1.5.10.rar
- conta-bancaria:Programa conta bancaria-添加薪金,卸妆水
- AutoCAD-Assignments
- toolbar示范_VB基础菜单栏和toolbar的使用_
- bms:基于Django的图书管理系统
- STM32F103单片机HAL库例程-代码控制GPIO输出高低电平,控制蜂鸣器例程.rar
- halcon函数详解.zip_halcon_halconoperator_halcon帮助_halcon算子_算子详解
- dphon:sound发现基于声音的古老中文文本相似之处
- springboot203医疗挂号管理系统_rar.zip
- 仿真程序_经典music算法_