Flask Web应用:用户注册功能详解及数据库设计
70 浏览量
更新于2024-09-01
收藏 329KB PDF 举报
在本篇文章中,作者深入探讨了如何在基于Flask的Web应用中实现用户注册功能。文章将用户分为两种角色,即普通用户和管理员,强调了保护数据安全的重要性,避免普通用户直接修改数据库。
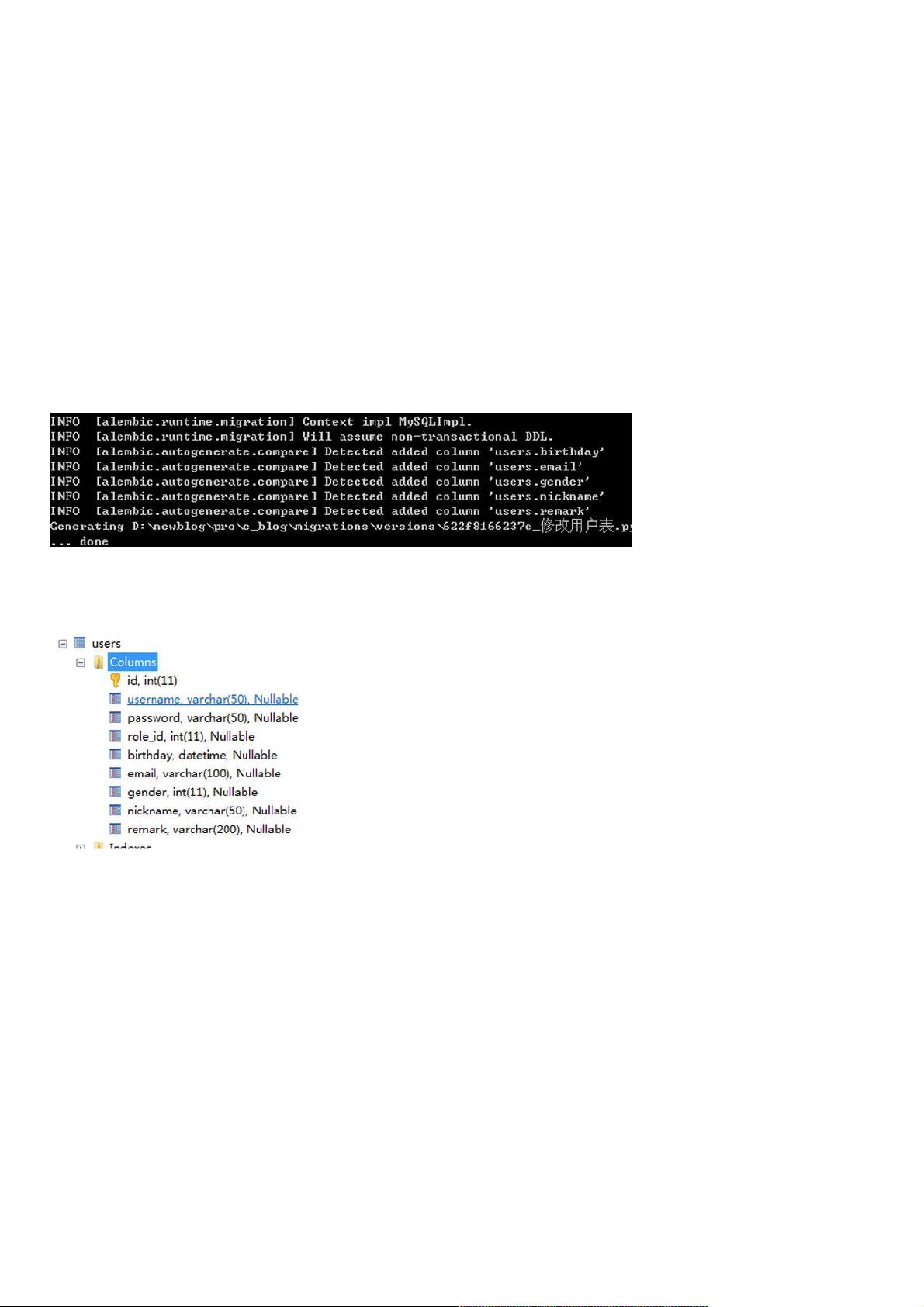
首先,作者定义了一个用户模型`User`,在`models.py`中,这个类继承自`db.Model`。模型中包含了用户的基本信息,如`username`(用户名,唯一且索引)、`password`(加密存储的密码)、`nickname`(昵称)、`email`(电子邮件)、`birthday`(生日,日期时间类型)、`gender`(性别,整数类型)以及`remark`(自我介绍,字符串类型)。此外,还添加了一个外键`role_id`,关联到`roles`表,表示用户的角色。
接着,作者使用`alembic`库管理数据库迁移,通过命令`python default.py dbmigrate -m "修改用户表"`来更新数据库模式,确保模型结构与数据库同步。执行`python default.py dbupgrade`查看并确认表结构已经修改成功。
文章接下来的重点转向创建用户注册界面。在`templates/register.html`模板中,作者引入了基础布局并设置了登录表单。表单可能包含用户名、密码输入框、额外的个人信息字段(如昵称、邮箱等),以及提交按钮。模板中还用到了`get_flashed_messages()`函数,用于处理和显示可能的错误消息或成功提示。
注册页面的设计旨在收集用户输入,包括验证输入的有效性,并在用户提交后将数据保存到数据库。这涉及到前端与后端的交互,前端负责用户输入,后端则需要处理验证、加密(对于密码)以及将数据存储到`User`模型中。在这一过程中,可能还需要考虑安全性措施,比如使用哈希算法对密码进行加密存储,以及防止SQL注入等攻击。
这篇文章详细地介绍了如何在Flask框架下构建用户注册功能,包括数据库模型设计、数据迁移、模板开发以及用户输入处理,为开发者提供了一套完整的开发流程参考。对于想要学习和实践Flask应用开发的读者,这是一个很好的实例。
2020-12-23 上传
2020-12-25 上传
2023-05-17 上传
2023-10-16 上传
2023-05-21 上传
2023-05-20 上传
2023-06-07 上传
2023-11-25 上传
weixin_38677227
- 粉丝: 4
- 资源: 929
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载