Vue与better-scroll结合实现滑动及左右联动教程
168 浏览量
更新于2024-08-28
收藏 69KB PDF 举报
"本文介绍了如何在Vue项目中使用better-scroll库实现滑动效果和左右联动功能。首先,通过npm安装better-scroll,并在组件中导入。better-scroll具有流畅的滚动体验和自动滚动位置固定等特点。在实际应用中,它常用于移动端,如在滑动右侧内容时,左侧同步显示匹配的标题高亮。实现方法包括初始化滚动效果,监听滚动事件以实现左右联动,并通过scrollToElement方法实现在点击左侧标题时,右侧内容自动滚动到相应位置。"
在Vue项目中,为了实现滑动以及左右联动效果,开发者通常会借助第三方库better-scroll。首先,我们需要在项目中引入这个库。在`package.json`文件中添加better-scroll的依赖,指定版本(例如`"better-scroll": "^1.15.1"`),然后运行`npm install`命令进行安装。安装完成后,在需要使用better-scroll的组件中,通过`import BScroll from 'better-scroll'`导入。
better-scroll库的优势在于它能提供接近原生的滚动体验,滚动过程流畅且无滚动条。同时,它能解决在Vue中通过路由切换时滚动位置不固定的问题,自动保持滚动位置。
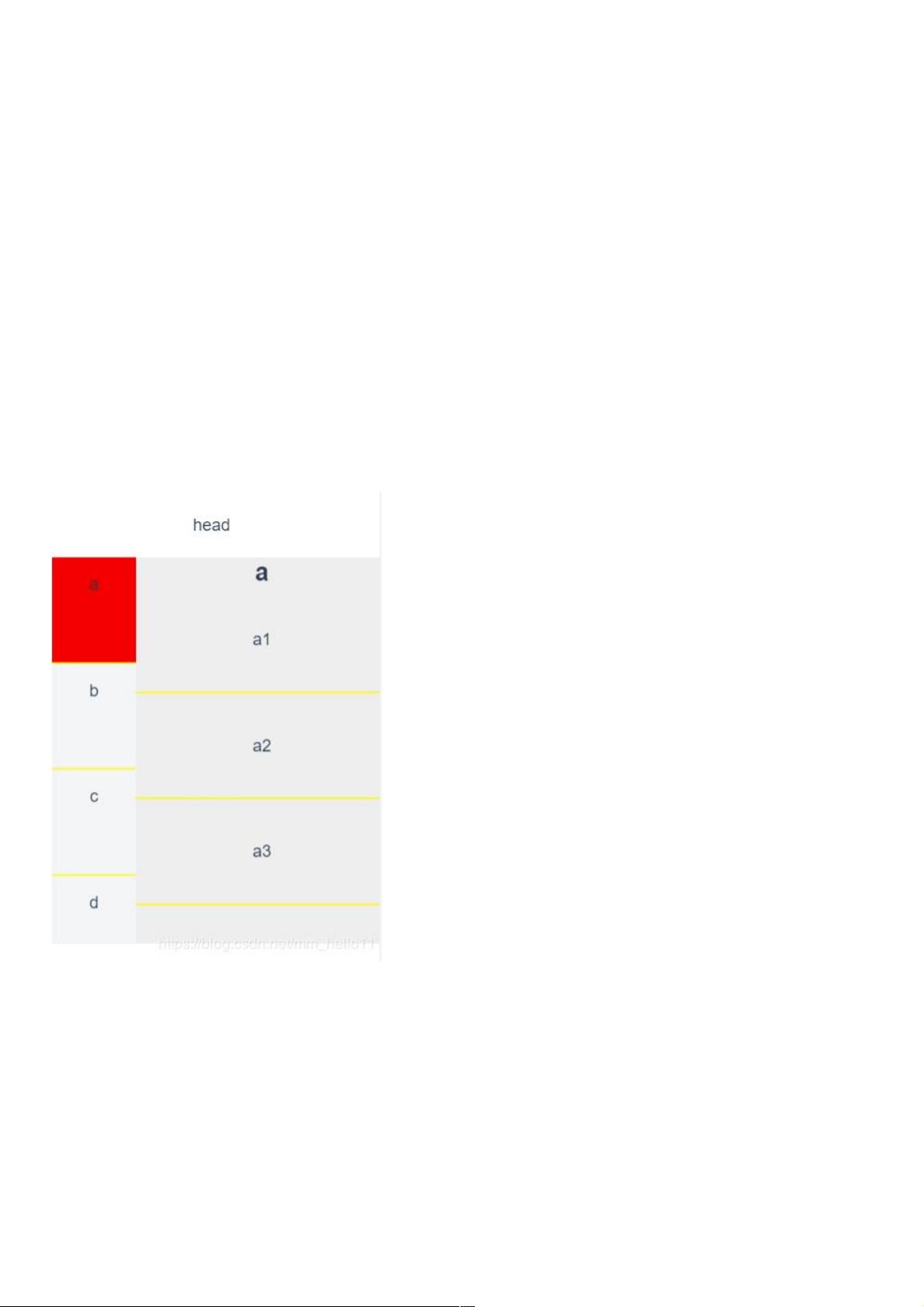
在项目实际应用中,例如实现左右两个区域的联动效果,通常会遇到这样的场景:右侧内容区域滑动时,左侧的导航栏会高亮显示与当前内容匹配的标题;点击左侧标题,则右侧内容区域会滚动到相应的部分。要实现这一效果,我们需要做以下几步:
1. 初始化滚动效果:在DOM元素加载完成后,找到需要滚动的元素,然后调用`BScroll`构造函数,将该元素作为参数传入,即可启用滚动功能。
2. 实现左右联动:这需要监听右侧内容区域的滚动事件。通过计算每个内容项的高度,建立一个高度数组,然后在滚动事件中实时获取Y轴位置,对比高度数组,确定当前选中的内容索引,从而更新左侧导航的高亮状态。
3. 点击事件处理:当用户点击左侧导航的某个标题时,我们获取到对应的索引,然后利用better-scroll的`scrollToElement`方法,传入目标元素和动画时间,使得右侧内容区域平滑滚动到相应的位置。
示例代码可能如下:
```html
<template>
<section class="box">
<div class="left-nav">
<!-- 左侧导航项 -->
</div>
<div class="right-content" ref="content">
<!-- 右侧内容区域 -->
</div>
</section>
</template>
<script>
import BScroll from 'better-scroll';
export default {
mounted() {
this.$nextTick(() => {
this.initScroll();
});
},
methods: {
initScroll() {
const content = this.$refs.content;
this.scroll = new BScroll(content, {
probeType: 3, // 实时获取滚动位置
});
this.scroll.on('scroll', this.handleScroll);
},
handleScroll({ y }) {
// 处理滚动事件,实现联动效果
},
scrollToItem(index) {
const item = this.getContentItem(index);
this.scroll.scrollToElement(item, 500); // 动画时间500ms
},
getContentItem(index) {
// 根据index获取右侧内容区域的元素
},
},
};
</script>
```
以上代码片段展示了如何在Vue组件中设置better-scroll,监听滚动事件,并实现点击导航时的滚动效果。需要注意的是,具体实现细节(如`handleScroll`和`getContentItem`方法)应根据实际项目结构进行调整。
2019-08-08 上传
2023-09-03 上传
2024-03-20 上传
2023-08-25 上传
2023-07-27 上传
2024-02-29 上传
2023-06-02 上传
weixin_38629042
- 粉丝: 7
- 资源: 927
最新资源
- eatwitharuna-dev:eatwitharuna食谱博客网站的开发库,该站点使用Next.js和Sanity.io构建。 演示托管在vercel上
- hm14:html5实际作业数据室
- 灰色按钮激活.zip易语言项目例子源码下载
- pyg_lib-0.3.0+pt20cpu-cp310-cp310-linux_x86_64whl.zip
- react-2-afternoon:一个React下午项目,帮助学生巩固,绑定,陈述和道具
- sbdp
- Segment-master.zip
- 减去图像均值matlab代码-Color-Transfer-Between-Images:DIP课程项目工作
- middlefieldbankbank
- ANNOgesic-0.7.2-py3-none-any.whl.zip
- -Web-bootstrap
- 乐高
- Jetpack-CameraX-Android
- express_cheatsheet
- --ckgammon:具有简单 AI 的双陆棋游戏
- eMaapou:电子地球地壳