Android自适应布局:打造美观键盘
120 浏览量
更新于2024-08-31
收藏 250KB PDF 举报
"Android自适布局键盘实现方法"
在Android应用开发中,自定义键盘的创建是一项常见的需求。尤其是在处理输入时,为了提供更好的用户体验,有时需要设计一款与应用风格匹配且能适应各种屏幕尺寸的自定义键盘。本篇文章将探讨如何制作一个既美观又能自适应布局的数字键盘。
首先,问题的背景是开发者遇到一个自定义键盘在不同分辨率设备上无法自动铺满屏幕的问题。为了解决这个问题,我们需要创建一个能够根据界面大小动态调整布局的键盘,而不是针对每种机型单独设计一套。
设计自适应布局的关键在于理解并运用Android的布局权重(layout_weight)。布局权重是线性布局(LinearLayout)中的一个属性,用于分配子视图(View)在父视图中的空间占比。在没有具体尺寸(如dp或像素)的情况下,布局权重可以帮助我们实现按比例分配空间的效果。
对于本文所述的数字键盘,可以采取以下步骤:
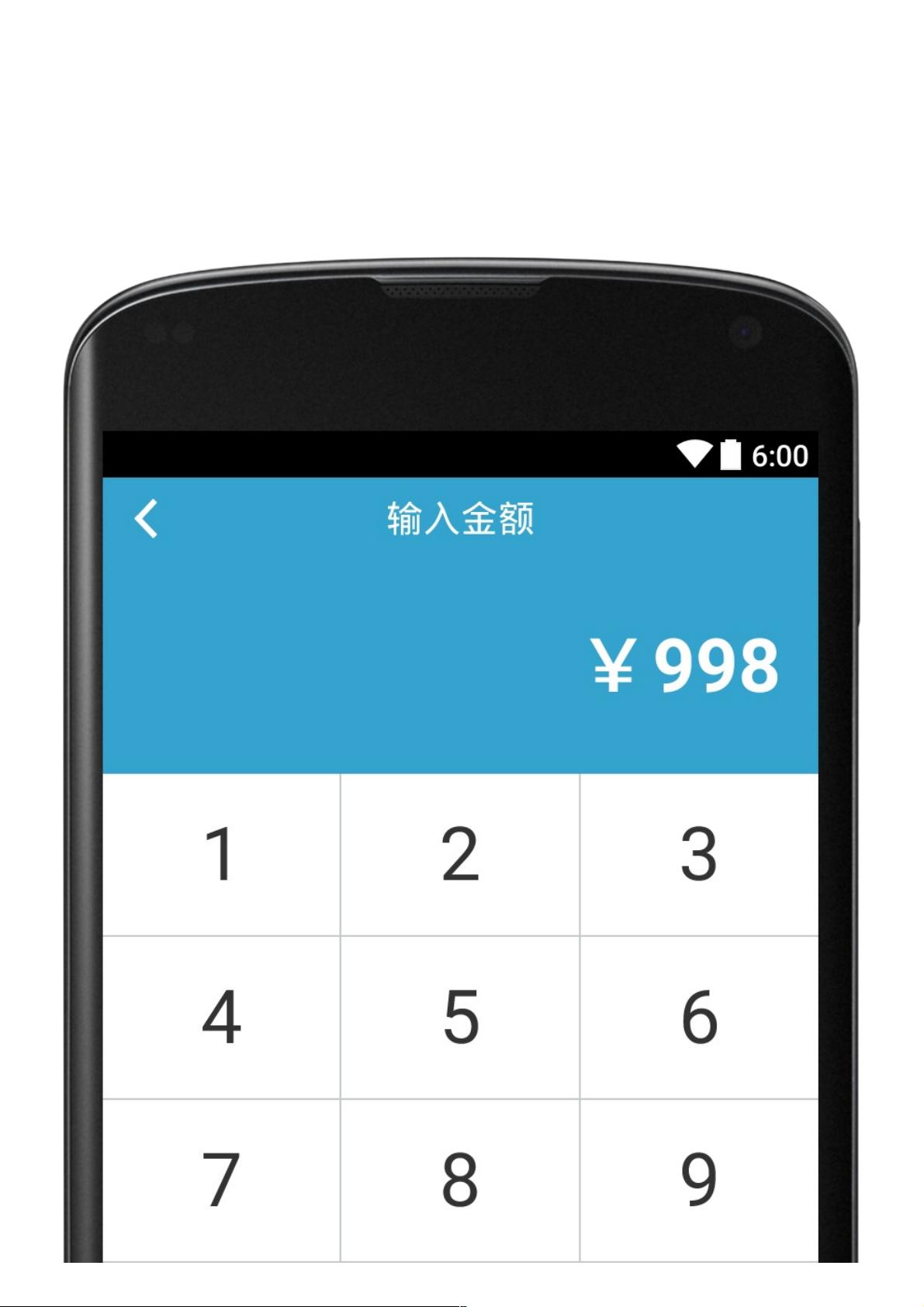
1. **整体布局结构**:首先,我们可以使用一个LinearLayout作为容器,将标题栏、输入区域和数字键盘三部分包裹起来。标题栏和输入区域的高度保持固定,而数字键盘则需要自适应屏幕大小。
2. **键盘部分**:数字键盘可以分为多个LinearLayout,每个LinearLayout代表一行,包含3个数字按钮。这样,键盘的总高度与屏幕高度的比例可以设定,例如6:1,以确保键盘随屏幕尺寸变化。
3. **行内布局**:每行的LinearLayout设置`android:layout_width="match_parent"`和`android:layout_height="0dp"`,然后使用`android:layout_weight="1"`来分配等高的空间。底部添加1dp的边距以增加视觉间隔。
4. **按键布局**:在每个Button中,同样使用`android:layout_width="0dp"`和`android:layout_weight="1"`,使得每个按钮宽度平均分布。设置`android:gravity="center"`以确保文字居中。
5. **样式定义**:可以创建自定义样式(style)来统一管理布局属性,如上述的`layout_input_amount_style`和`btn_input_amount_s`,以保持代码整洁和易于维护。
通过这样的布局设计,我们不仅实现了键盘的高度和宽度自适应,同时也保证了各个组件的对齐和间距,使键盘在不同尺寸的屏幕上都能呈现出良好的视觉效果。这种自适应布局的方法是Android开发中常用的一种策略,适用于需要灵活调整布局的场景。
理解并巧妙运用Android的布局权重和样式是创建自适应键盘的关键。通过这种方式,开发者可以创建出既美观又能在各种设备上正常工作的自定义键盘,提升应用的整体用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
4415 浏览量
352 浏览量
3846 浏览量
629 浏览量
485 浏览量
709 浏览量
weixin_38657376
- 粉丝: 4
- 资源: 928
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践