企业级Web页面设计与交互规范详解
需积分: 35 98 浏览量
更新于2024-07-28
收藏 616KB DOC 举报
"本规范详细阐述了Web页面设计的关键要素,旨在为我公司商业软件中的网页设计提供统一的标准。其主要内容包括以下几个方面:
1. 引言部分明确了文档的目的,即为公司Web页面设计提供指导,确保所有页面的一致性和用户体验。它定义了规范的适用范围,涵盖了页面框架、布局、字体、边距、表格、段落排版等基础元素的设计规则。
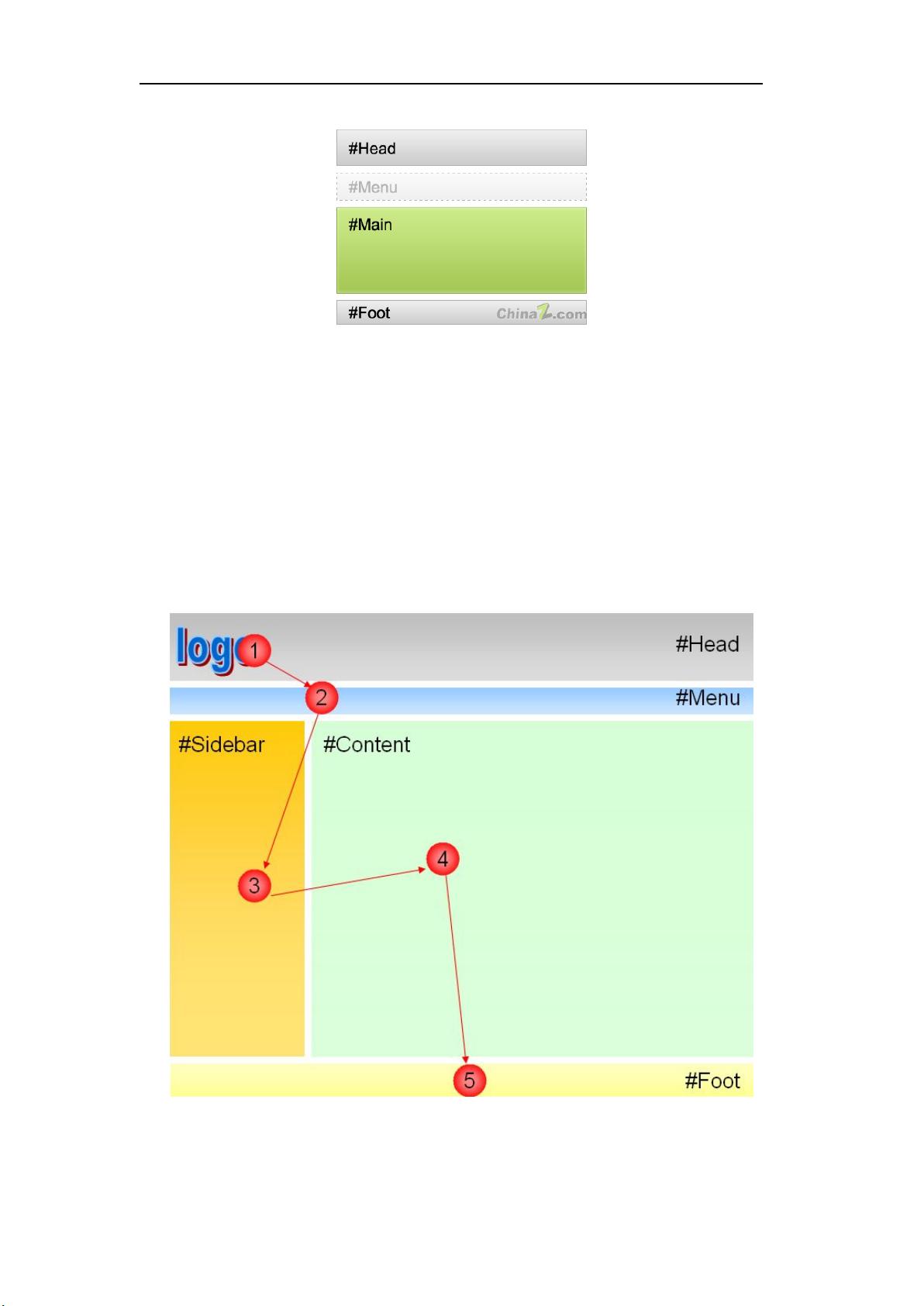
2. 页面框架和布局章节详述了如何构建合理的页面结构,包括划分清晰的区域、遵循简洁明了的原则,以及对页面分割、页面结构和展现的细致规定。页面美化也在此部分有所涉及,强调了设计美学在提升用户体验中的作用。
3. 风格分类和应用部分,讨论了不同类型的页面风格选择,以及如何将这些风格应用于实际设计中,以适应不同的用户群体和功能需求。
4. 交互设计部分着重于页面元素的焦点切换、信息填写、鼠标交互响应,以及确认操作结果、错误提示等关键交互机制。同时,还强调了键盘响应支持,确保页面的无障碍访问。
5. 通用规范部分列举了网页功能的通用行为,如新增、修改、删除等操作流程,以及页面规则如默认值、必填项、界面传递、窗口嵌套等细节。易用性、安全性、独特性以及多窗口应用的要求也在这一章中明确。
6. 页面编程技术使用规范,包括命名规则和特定控件的使用,如DHTMLx控件和Flex控件,确保代码的可维护性和一致性。
7. 页面资源规格说明,涵盖了图标、图片和多媒体文件的尺寸、格式和质量要求,以保证页面加载速度和视觉效果。
8. 附录部分提供了具体的CSS样式示例和实际应用案例,供开发者参考和实践。
通过遵循这些规范,公司的Web页面设计将更加规范化,提高整体质量和用户满意度。这不仅有助于提升品牌形象,也有利于团队协作和后期维护。"
这个规范的实施将对公司的Web开发过程产生深远影响,确保了设计工作的标准化和高效性。
2023-04-26 上传
2023-08-11 上传
2024-05-27 上传
2023-05-01 上传
2023-03-26 上传
2023-05-30 上传
you5457gmail
- 粉丝: 0
- 资源: 13
最新资源
- 磁性吸附笔筒设计创新,行业文档精选
- Java Swing实现的俄罗斯方块游戏代码分享
- 骨折生长的二维与三维模型比较分析
- 水彩花卉与羽毛无缝背景矢量素材
- 设计一种高效的袋料分离装置
- 探索4.20图包.zip的奥秘
- RabbitMQ 3.7.x延时消息交换插件安装与操作指南
- 解决NLTK下载停用词失败的问题
- 多系统平台的并行处理技术研究
- Jekyll项目实战:网页设计作业的入门练习
- discord.js v13按钮分页包实现教程与应用
- SpringBoot与Uniapp结合开发短视频APP实战教程
- Tensorflow学习笔记深度解析:人工智能实践指南
- 无服务器部署管理器:防止错误部署AWS帐户
- 医疗图标矢量素材合集:扁平风格16图标(PNG/EPS/PSD)
- 人工智能基础课程汇报PPT模板下载