NGUI 3.9.4控件详解与实战应用
需积分: 50 33 浏览量
更新于2024-09-11
收藏 127KB DOCX 举报
NGUI 3.9.4插件控件简略使用说明是一份针对NGUI(Unity官方UI库)3.9.4版本的实用指南,主要讲解如何在Unity引擎中有效地利用NGUI来创建和管理交互式UI元素。这份文档涵盖了NGUI的基础使用,包括控件的创建、常见功能的实现以及一些高级特性。
首先,我们来了解NGUI的插件目录结构,它主要包含以下几个部分:
- NGUI目录:核心库文件和编辑器工具
- Editor:提供编辑器扩展和辅助工具
- Examples:示例项目和代码,方便学习和参考
- Resources:资源文件,如UI模板、字体和图片
- Scripts:脚本文件,用于实现特定功能
NGUI的适用性非常广泛,可以适配任何Unity中的游戏物体。然而,一旦一个物体被适配为UI,其位置就不能再进行手动移动。适配过程中,UISprite组件的属性如Widget(装饰)、Pivot(中心点)、Depth(景深)、Size(UI尺寸)以及Anchors(锚点)等是关键配置,特别是Anchors,有None、Unified等类型,其中Unified类型支持自适应布局和指定的适配对象。
在控件功能实现方面,文档详细介绍了如何创建常见的UI组件:
1. **Button**:通过WidgetWizard创建,选择Button模板,并设置相关样式和事件处理。
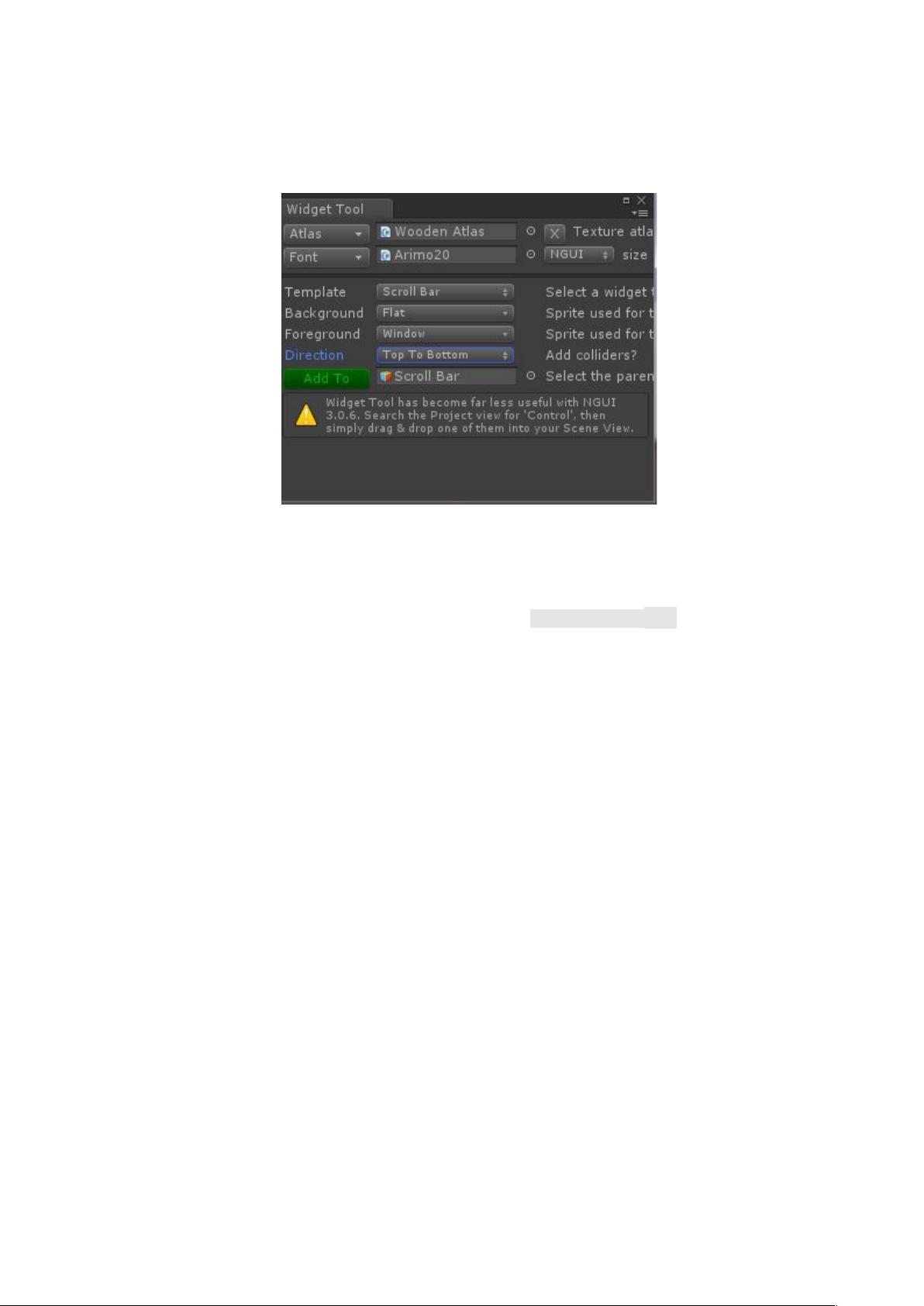
2. **ScrollView和ScrollBar**:创建ScrollView以实现滚动视图,通过设置Movement属性调整滚动方向。然后在ScrollView内创建Grid并添加Sprite,配合UI_BoxCollider和UIDragScrollView脚本来实现拖动。ScrollBar则通过类似的Wizard创建,并与ScrollView关联,用于控制滚动区域。
3. **Slider**:同样使用WidgetWizard,选择Slider模板,创建可滑动的值控制部件。
此外,文档还提到了NGUI的其他功能,例如Label的用法、NGUITween动画用于平滑的动画效果、常用的事件方法,如点击事件、触摸事件等。对于优化性能,文中也提到了如何通过图集(NGUI Texture Atlas)管理和减少Drawcall(绘制调用次数),以及使用静态字体来提高渲染效率。最后,模态窗口(Modal Window)的创建和使用也是关键点,它们在用户界面设计中扮演着重要作用。
NGUI 3.9.4插件控件的简略使用说明为开发者提供了一套完整的教程,帮助他们在Unity项目中高效构建高质量的用户界面。无论是初级还是经验丰富的开发者,都能从中找到所需的信息和实践指导。
106 浏览量
513 浏览量
点击了解资源详情
164 浏览量
329 浏览量
196 浏览量
106 浏览量
安布西亚斯
- 粉丝: 2
最新资源
- 尊贵商务动态工作汇报PPT模板 - 黑金风格
- ewebeditor .net版本支持多浏览器上传图片功能测试
- 探索拉丁102的奥秘与应用
- Visual FoxPro 6.0:数据库开发软件的前世今生
- Java实现UDP打洞技术与NAT穿透通信
- 使用个人认证系统观看《Powerpuff Pals》全片指南
- PHP socket通信类库代码实现示例
- Java实现XML数据的增删改查技术解析
- MetaTrader 4脚本:市场波动性测量器 - 标准差指标
- libGDX粒子编辑器中文版发布,简化粒子效果开发
- 数字2在SWIG技术中的应用
- NW.js打造的ShinyColors桌面客户端:新版本特性解析
- 酷炫跑车俱乐部动态PPT模板介绍
- 探索手机元器件查询软件的便捷之路
- 深入解析北邮滑动窗口协议与SDL设计实验
- NodeJS环境下创建GraphQL服务器教程