Android Canvas深度解析:绘制弧形与路径
123 浏览量
更新于2024-08-28
收藏 99KB PDF 举报
"这篇教程是关于Android UI设计中绘图部分的第二篇,主要探讨了在Canvas上绘制各种图形的方法,包括弧线、颜色填充、位图、圆形、点、线、矩形、图片、圆角矩形、文本、顶点和路径。文章通过实例详细解释了如何使用Canvas类的各种API来实现这些效果,并特别提到了`drawArc()`方法中`useCenter`参数的影响。此外,还展示了如何绘制路径和文字路径。"
在Android开发中,Canvas对象是进行UI绘图的基础,它提供了丰富的功能来绘制各种图形元素。以下是一些关键知识点:
1. Canvas的基本概念:Canvas是Android图形库的核心组件之一,允许开发者在Surface上绘制2D图形。它提供了多种绘制方法,如`drawRect()`, `drawCircle()`, `drawBitmap()`等。
2. 绘制对象:
- 弧线(Arcs):`drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)`,用于绘制弧形。`oval`定义了弧线所在的矩形区域,`startAngle`和`sweepAngle`分别表示开始和结束的角度,`useCenter`参数决定是否以矩形中心为基准绘制。
- 填充颜色:Canvas支持使用`argb()`和`setColor()`方法填充颜色。
- Bitmap:使用`drawBitmap(Bitmap bitmap, float left, float top, Paint paint)`绘制位图。
- 其他形状:包括圆、椭圆、点、线、矩形、圆角矩形、图片、路径和文本等,都有对应的绘制方法。
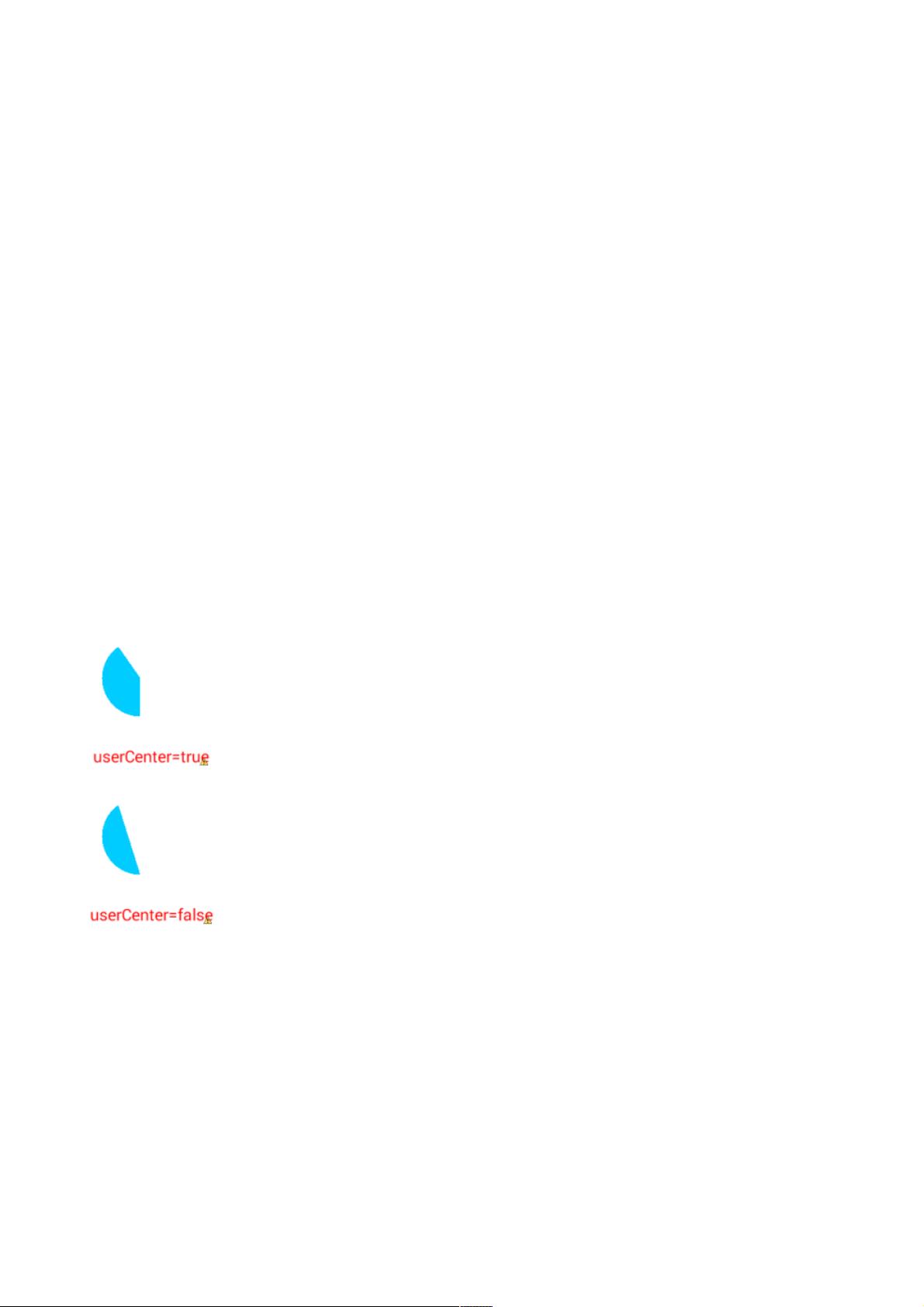
3. `useCenter`参数详解:在`drawArc()`方法中,`useCenter`参数决定了弧形的绘制方式。当`useCenter`为true时,弧形从起点到终点经过中心点;若为false,则不经过中心点。
4. 绘制路径(Path):`Path`对象用于创建和管理复杂的几何形状,可以使用`moveTo()`、`lineTo()`等方法添加路径点,然后通过`drawPath(Path path, Paint paint)`在Canvas上绘制。
- 文字路径:`drawTextOnPath(String text, Path path, float hOffset, float vOffset, Paint paint)`允许将文本沿着指定的路径绘制。
5. Paint对象:`Paint`是画笔类,负责设置线条样式、颜色、抗锯齿等属性。例如,`setStyle(Paint.Style.STROKE)`设置为描边,`setStrokeWidth(float width)`设置线条宽度。
这些知识点是Android UI自定义绘图的基础,熟练掌握后可以实现丰富多样的界面效果。开发者可以根据需求组合使用Canvas的各种方法,实现个性化的UI设计。
2021-01-05 上传
2021-01-04 上传
2020-09-02 上传
2022-07-13 上传
2011-01-07 上传
2022-09-23 上传
2011-07-01 上传
115 浏览量
2021-01-20 上传
weixin_38503496
- 粉丝: 7
- 资源: 983
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍