Flutter 深入理解命名路由与参数传递
139 浏览量
更新于2024-08-28
收藏 51KB PDF 举报
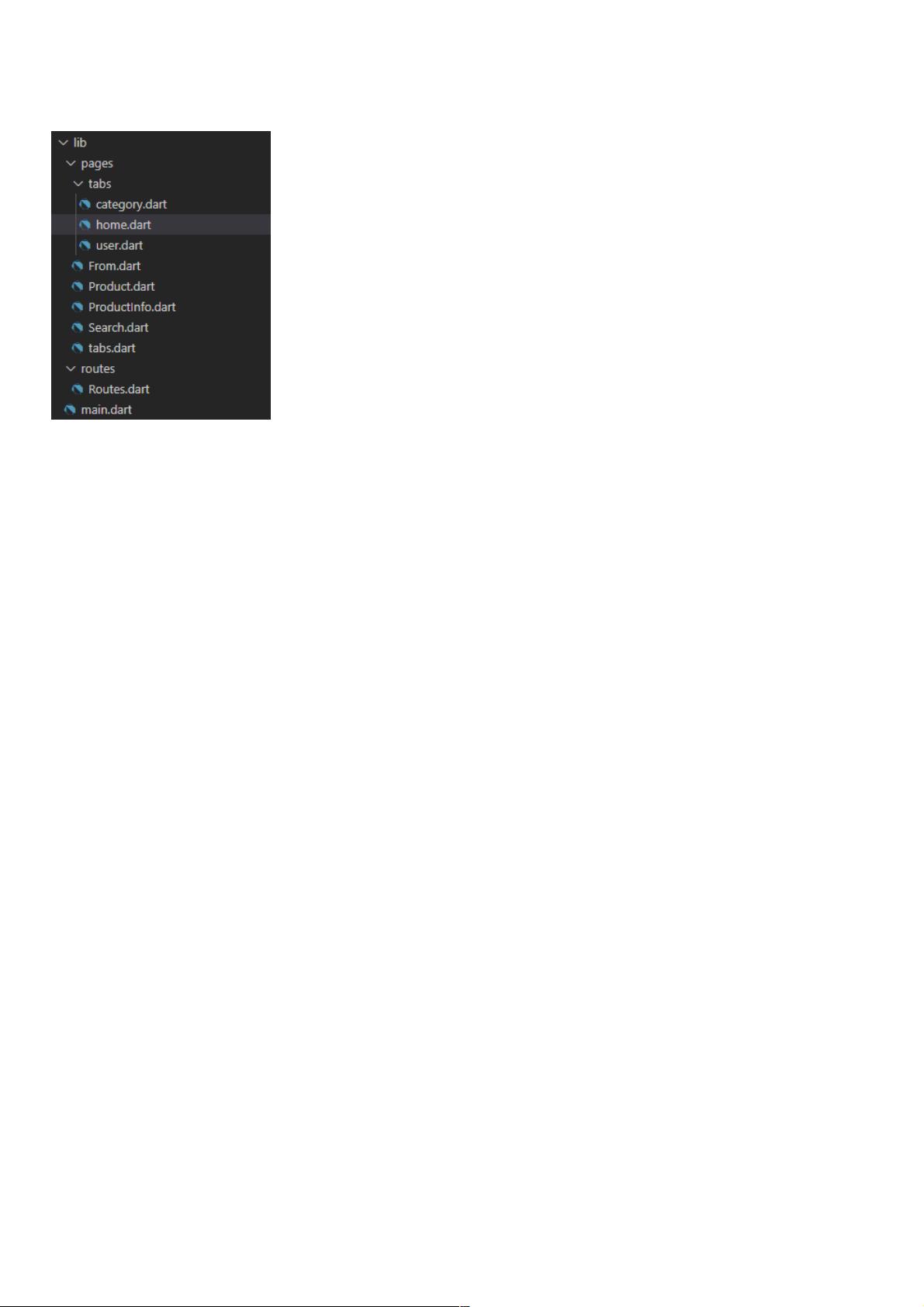
"这篇教程主要讨论了在Flutter中如何实现有状态的命名路由传值,通过创建和使用不同的页面组件来展示路由跳转的过程。文件结构包括`home.dart`,其中定义了`HomePage` StatefulWidget及其State类。示例中展示了如何在`HomePage`中设置多个`RaisedButton`,用于触发不同路由的跳转,并传递参数。"
在Flutter开发中,路由管理是构建应用程序的重要部分,它允许用户在不同的页面之间导航。命名路由(Named Routes)是一种推荐的方法,它提供了一种简洁且可读的方式来定义和执行页面间的跳转。在这个例子中,我们看到如何使用`Navigator.pushNamed()`方法来实现这一功能,同时传递参数。
首先,`HomePage`是一个`StatefulWidget`,这意味着它可以保持状态,即在页面重建时能保留数据。在`build`方法中,我们创建了三个`RaisedButton`,每个都有一个特定的功能:
1. 第一个按钮通过调用`Navigator.pushNamed(context, '/search')`,触发了一个名为`/search`的路由跳转,没有传递任何参数。这通常用于导航到没有特定输入或需要额外数据的通用页面。
2. 第二个按钮展示了如何传递参数。调用`Navigator.pushNamed(context, '/form', arguments: {'title': '传标题'})`不仅导航到`/form`路径,还传递了一个字典作为`arguments`,这样目标页面就可以访问这些数据。这种方式非常适合在页面间传递简单数据,如字符串、数字等。
3. 第三个按钮则简单地导航到`/product`页面,没有传递参数。
在接收端,你需要注册这些命名路由,并在对应的页面中解析传递的参数。你可以使用`MaterialApp`的`onGenerateRoute`属性来定义路由映射。例如:
```dart
MaterialApp(
routes: {
'/search': (context) => SearchPage(),
'/form': (context) => FormPage(arguments: ModalRoute.of(context).settings.arguments),
'/product': (context) => ProductListPage(),
},
// ...
)
```
在`FormPage`的构造函数中,我们可以解构`arguments`来获取传递的参数。这样,`FormPage`就可以根据接收到的数据进行相应的处理。
总结起来,Flutter中的命名路由和参数传递提供了一种高效且灵活的方式来进行页面间的导航。`Navigator.pushNamed()`方法与`MaterialApp`的路由配置相结合,使得开发者可以轻松地在应用程序中实现有状态的页面切换,并在页面间传递数据。对于更复杂的应用场景,如需要导航历史记录或者复杂的路由配置,Flutter还提供了`Navigator.pushReplacement()`、`Navigator.pop()`等方法以及`RouteAware`接口来支持。
2021-01-07 上传
2023-06-05 上传
2021-01-20 上传
2021-01-08 上传
点击了解资源详情
2019-10-11 上传
2022-10-11 上传
2022-02-16 上传
点击了解资源详情
weixin_38604951
- 粉丝: 4
- 资源: 893
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站