2023跨年烟花代码详解:基础与高级实现
需积分: 5 15 浏览量
更新于2024-08-03
收藏 2.08MB PDF 举报
本文主要介绍了如何使用JavaScript实现跨年的基础效果和高级特效,特别是在网页上模拟烟花和倒计时的动态展示。在新年到来之际,作者分享了一种创意的方式来增添节日气氛,结合文字、背景音乐和视觉效果。
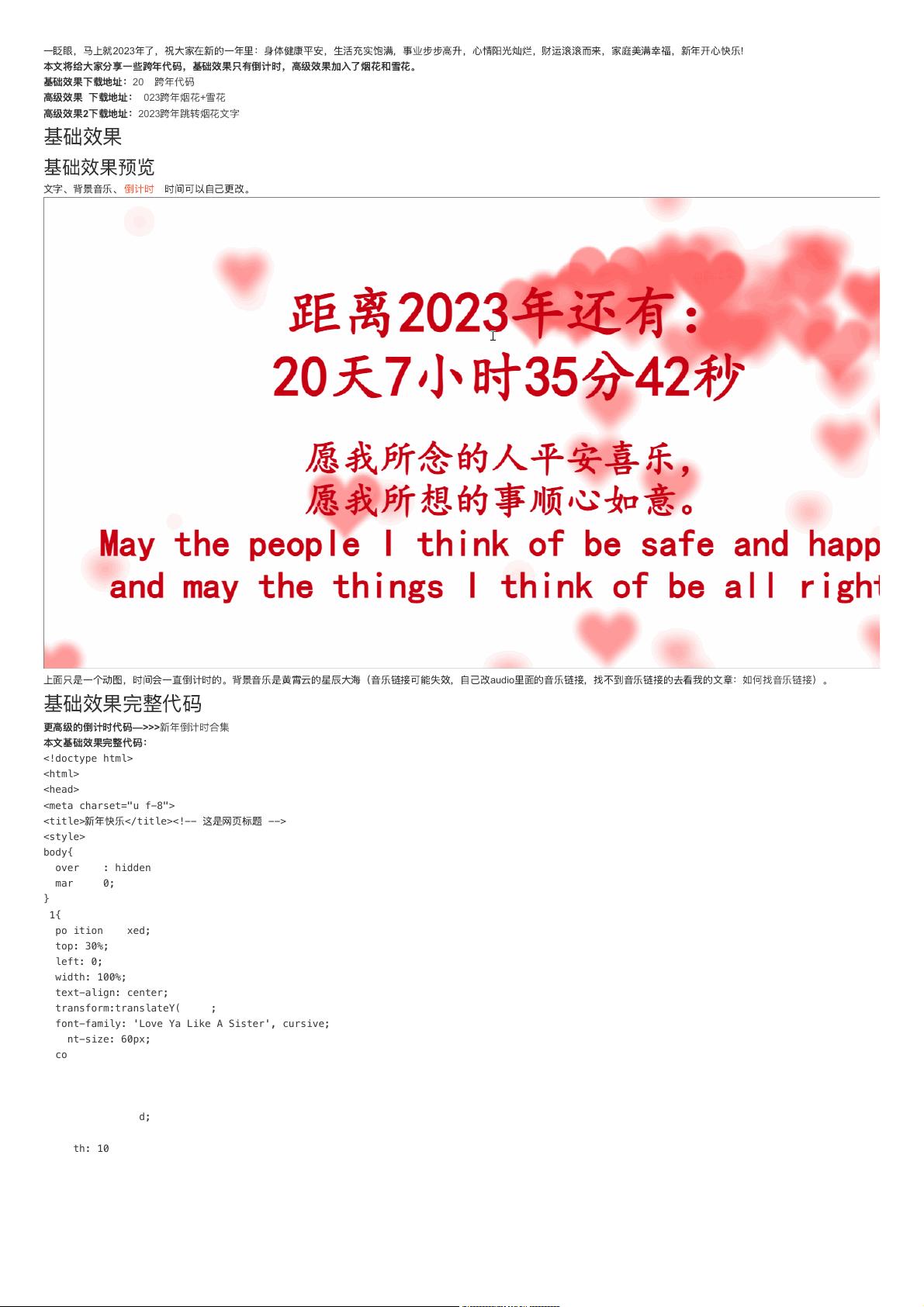
**基础效果:倒计时与静态元素**
基础效果的核心是创建一个带有倒计时功能的网页,包括一个倒计时显示在页面顶部中间,使用HTML和CSS设置布局。HTML部分使用`<h1>`标签来显示倒计时,`<canvas>`标签用于绘制动态元素,如烟花。JavaScript负责控制时间更新和绘制工作。用户可以根据需要调整倒计时的时间,并且背景音乐由用户自定义,通过替换`<audio>`标签中的链接实现。
**高级效果1:烟花与雪花**
高级效果1将基础效果升级,增加了动态烟花效果。这需要利用HTML5的`<canvas>`和JavaScript的绘图API(如`fillRect`和`arc`)来绘制烟花轨迹和动态效果。同时,雪花效果可能是通过随机位置和大小的圆形或矩形元素实现的,模仿下雪的效果。这部分代码可能包含定时器和事件驱动的逻辑,以实现烟花和雪花的动画效果。
**高级效果2:跳转烟花文字**
这个高级效果可能涉及到CSS动画或者更复杂的JavaScript交互,当倒计时结束时,文字会触发某种动画或跳转,例如烟花绽放后文字变为“Happy New Year”或类似祝福语,增强用户体验。
**代码实现**
提供的基础效果代码展示了HTML结构、CSS样式和JavaScript核心逻辑。在JavaScript中,`onResize`函数用于处理窗口大小变化,确保元素大小与屏幕适配。`var canvas = document.querySelector("canvas")`获取画布元素,然后通过`canvas.getContext("2d")`获取2D渲染上下文,进行后续的图形绘制。
**总结**
本文提供了一个跨年主题的JavaScript代码示例,通过简单的HTML、CSS和JavaScript技术,实现了一个既有趣又有互动性的跨年倒计时效果。高级版本则增添了动态烟花和雪花,提升了用户体验。无论是基础版还是高级版,这些代码都为开发者提供了在网页上添加新年氛围的一个实用模板。对于想要在新年期间提升网站吸引力的开发者来说,这是一个很好的学习和实践案例。
2022-12-08 上传
2023-01-26 上传
2022-12-09 上传
2022-12-13 上传
2022-12-19 上传
2022-12-11 上传
番茄小能手
- 粉丝: 4875
- 资源: 234
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全