EasyUI框架详解与应用
需积分: 9 148 浏览量
更新于2024-07-20
收藏 6.71MB PPTX 举报
"EasyUI是一个基于jQuery的前端框架,主要用于构建用户界面,提供了丰富的UI控件和简洁的HTML标记,使得开发者无需深入理解JavaScript和CSS也能快速开发出功能齐全且美观的网页应用。EasyUI旨在简化Web开发过程,通过预定义的CSS样式和JavaScript插件,帮助开发者构建现代化、交互式的JavaScript应用程序。"
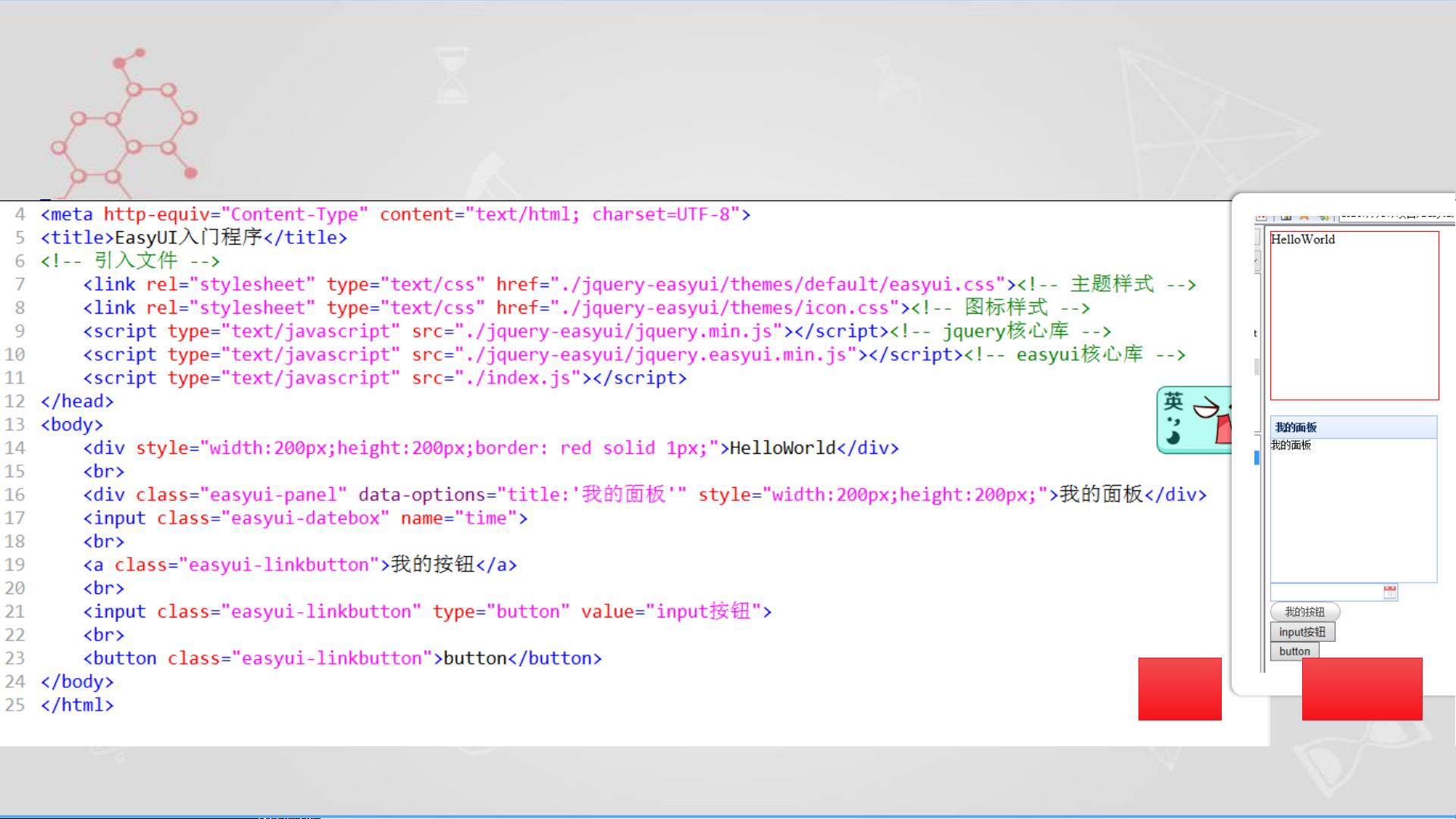
EasyUI的核心特性在于其简洁的HTML标记语法,开发者可以通过添加特定的data-属性来实现组件功能,如`<div data-options="...">`。此外,jQuery对象的`.data()`方法可以方便地处理存储在元素上的JSON数据,自动将其转换为JavaScript对象。
EasyUI提供的控件包括但不限于:
1. **Accordion**:折叠面板,用于显示多段可折叠的内容。
2. **Combobox**:下拉框,结合输入框和下拉列表的控件,提供筛选和选择功能。
3. **Menu**:菜单栏,常用于导航或操作选项展示。
4. **Dialog**:对话框,用于弹出式展示内容或交互。
5. **Tabs**:选项卡,方便组织和切换多个内容区域。
6. **Tree**:树形结构,用于展现层级关系的数据。
7. **Validatebox**:验证框,对表单输入进行验证。
8. **Window**:窗口,浮动的独立操作区,可拖动、缩放。
EasyUI的使用步骤通常包括:
1. **导入资源**:引入EasyUI所需的CSS和JavaScript文件,包括默认主题样式和图标样式。
2. **编写HTML结构**:根据需求使用EasyUI的特定标签和data-属性定义控件。
3. **初始化和配置**:通过JavaScript初始化组件并设置相关选项。
EasyUI的优势在于其简单易用性和强大的功能。它为开发者提供了完整的框架,涵盖网页开发的各个方面,大大减少了开发时间和工作量。同时,EasyUI的灵活性允许开发者自定义样式和扩展功能,适应不同的项目需求。尽管EasyUI非常简单,但它能够满足复杂的应用场景,是快速构建企业级Web应用的理想选择。开发者可以通过EasyUI中文网获取更多文档、示例和在线实例,以加深理解和学习。
314 浏览量
2012-04-24 上传
2023-07-30 上传
2024-07-12 上传
2019-10-20 上传
2011-04-21 上传
晓明晓明
- 粉丝: 0
- 资源: 1
最新资源
- 减去图像均值matlab代码-Cropmeasure:测量作物绿色度的简单代码,不太可能对任何人有用
- Hewi_ios:它是在项目实践期间开发的ios小部件应用程序。
- IT_Logger:ReactRedux应用程序可跟踪IT部门的任务和问题
- eks-microservice:AWS EKS Microservice-易于设置
- ANNOgesic-1.0.20-py3-none-any.whl.zip
- idk
- 使用MFC打印和打印预览OpenGL
- computationalIntelligence:计算智能讲座练习@ ZHAW 2015
- weather_crawl:抓取工具收集韩国的天气信息
- project-fusion:Boilerplate Web入门工具包,既实用又灵活。 旨在使开发人员快速启动并运行并保持敏捷。 高度自动化和开箱即用的支持ES6,JSPM,Gulp,Babel,Karma和Mocha。 能够使用SC5样式指南和KSS语法自动生成样式指南。 使用Backstop jSCSS回归测试。 Nunjucks模板。 基于git提交历史记录和注释的自动发布(颠簸重新推荐,changelog文件生成和github自动发布)。 使用ESDoc自动生成Javascript文档。 模块化设
- Web_HC_ZL_Javascript_Slider:网页赫彩中坜JS应用轮播套件
- ALGOpractice
- 创建屏幕-Android UI布局和控件
- 旅游公司网站模版
- DMOJJava解决方案
- java长途客车网上售票系统分析与设计(含毕业论文和sql文件)