Android ListView下拉刷新实现详解及代码示例
74 浏览量
更新于2024-09-01
收藏 125KB PDF 举报
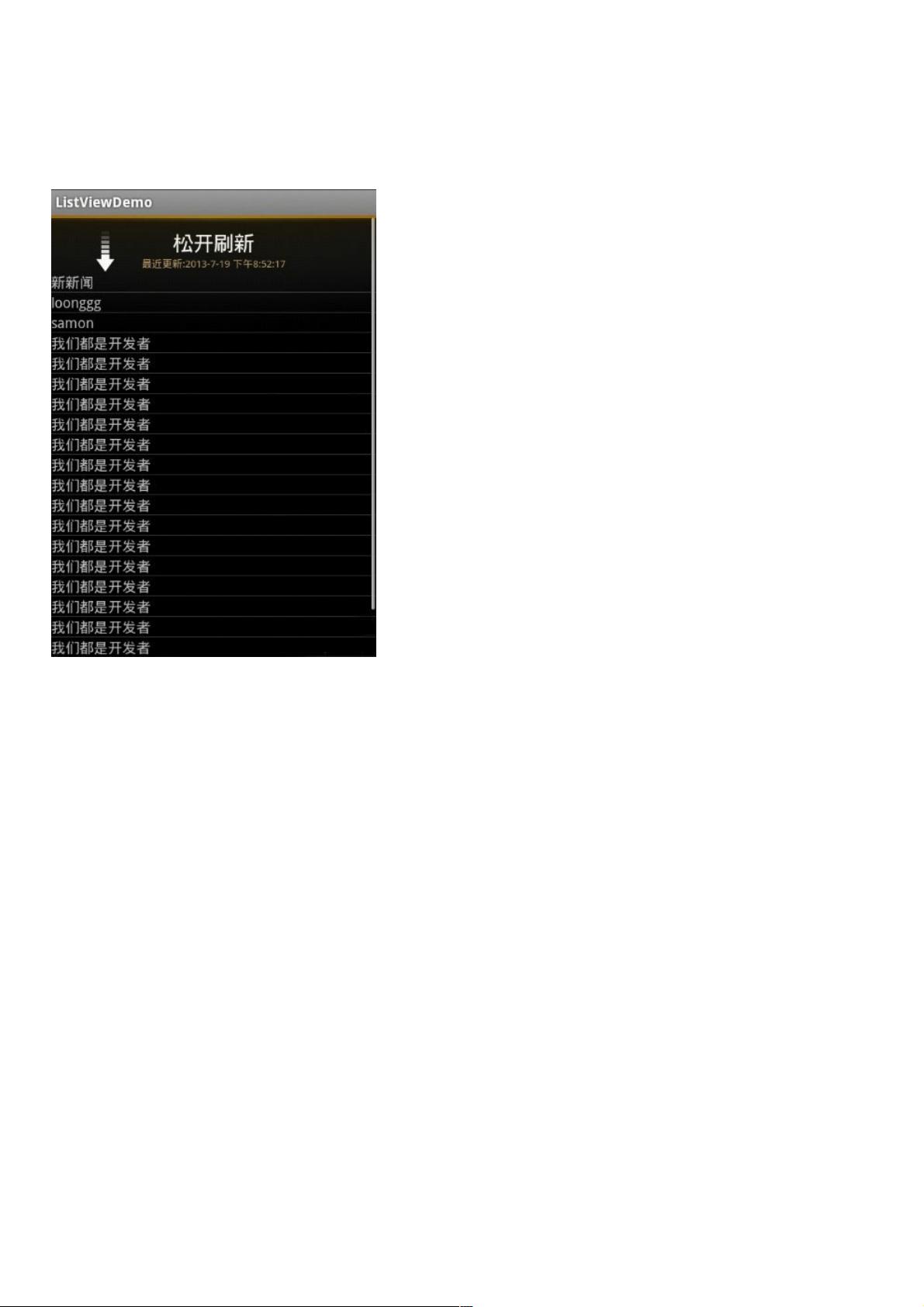
在Android开发中,ListView下拉刷新是一种常见的交互设计,它能提升用户体验,让用户在滚动列表时知道数据是否正在加载或者有新的内容可获取。本文将深入探讨如何在Android应用中实现ListView的下拉刷新功能,通过实例分析来展示其实现步骤和关键代码。
首先,实现ListView下拉刷新需要重写ListView类,以便添加额外的行为和动画。在这个例子中,作者引入了一个名为`MyListView`的自定义ListView类,该类继承自`ListView`并实现了`OnScrollListener`接口。这一步是为了监听ListView的滚动事件,并根据状态进行相应的处理。
在`MyListView`中,定义了两个静态常量:`RELEASE_To_REFRESH`表示用户释放手指的状态,此时应该检查是否达到刷新条件;`PULL_To_REFRESH`表示用户正在拉动列表以触发刷新动作。为了实现这个效果,你需要在`MyListView`中覆盖`onScrollStateChanged`和`onScroll`方法。
在`onScrollStateChanged`方法中,你可以检查当前的滚动状态(如是否在滑动或静止),然后切换相应的动画。例如,当滚动状态变为`SCROLLING`(用户正在滑动)时,可能执行一个旋转动画来显示"正在加载"的提示。
`onScroll`方法用于检查滚动距离,当用户下拉一定的距离(通常是一个视口高度的某个比例,比如70%)并且停止滑动时,会认为达到了刷新条件。此时,可以启动一个异步任务去更新数据,并在数据更新完成后更新界面。
在界面部分,可能包括一个进度条(ProgressBar)和一个TextView,它们分别用于显示加载过程和刷新后的提示信息。在用户释放手指后,需要取消之前的刷新任务,同时隐藏动画并显示新数据。
此外,为了保持界面的一致性,还需要在列表的顶部设置一个可点击的布局(如LinearLayout或ImageView),用户可以通过这个区域来触发下拉刷新。当用户向上滑动时,这个区域可能执行一个回弹动画,回到原位。
实现ListView下拉刷新涉及到感知用户交互、动画控制、数据加载与同步以及界面更新等多个方面。通过自定义ListView,开发者可以根据实际需求调整动画效果、刷新间隔等细节,以提供更好的用户体验。如果你正在构建一个需要频繁加载数据的列表应用,理解和掌握这种下拉刷新的设计模式将大有裨益。
2022-04-01 上传
2024-03-22 上传
2024-03-22 上传
2022-10-29 上传
2021-10-11 上传
2022-04-01 上传
2012-07-31 上传
455 浏览量
2021-10-14 上传
weixin_38728276
- 粉丝: 12
- 资源: 934
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍