jQuery封装输入框插件实战教程
160 浏览量
更新于2024-08-30
收藏 75KB PDF 举报
"jQuery如何封装输入框插件"
在JavaScript和前端开发中,jQuery是一个广泛使用的库,它简化了DOM操作、事件处理和动画制作。本文将详细介绍如何使用jQuery封装一个自定义的输入框插件,以提升开发效率并提供一致的用户体验。
### 前言
在大型项目中,通过将频繁使用的功能模块封装成插件,可以降低代码冗余,提高代码复用性。对于输入框这样的基础元素,封装插件尤其有用,因为它可以统一各种交互行为和视觉样式。
### 呈现分析
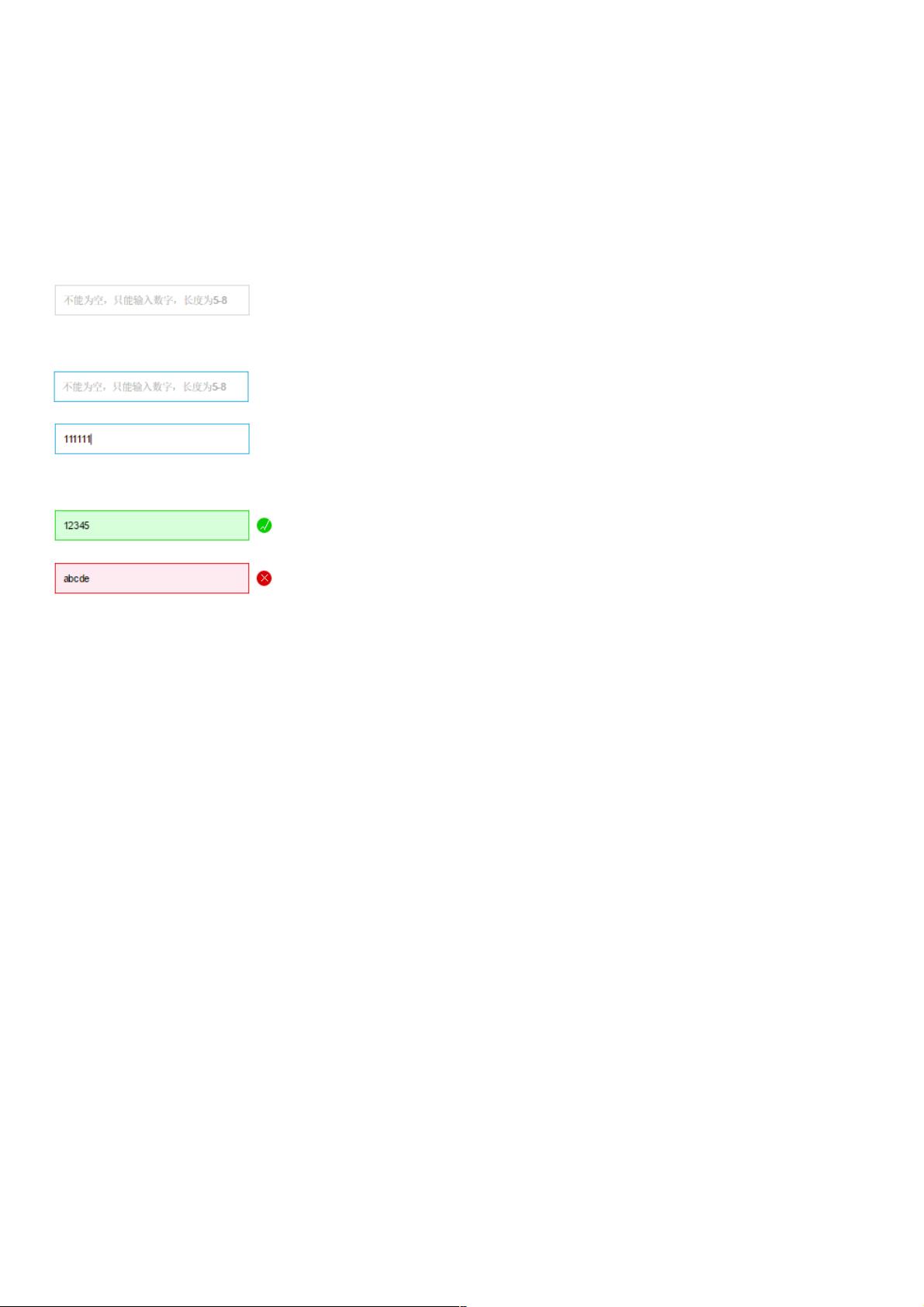
1. **默认展示**:输入框边框呈灰色,中间显示提示信息(placeholder)。
2. **获取焦点**:当输入框获得焦点时,边框变为蓝色。如果无输入内容,仍显示提示信息;如果有输入,显示输入内容。
3. **失去焦点**:当输入框失去焦点,如果输入正确,边框变为浅绿色并显示对勾(√);如果输入错误,边框变红并显示叉号(×)。
### 功能分析
在封装输入框插件时,需要区分私有方法和公有方法:
- **私有方法**:仅供插件内部调用,不暴露给外部。如:
- **绘制DOM**:根据需求生成HTML结构。
- **焦点事件**:处理输入框的聚焦和失焦状态,调整样式。
- **合法性检验**:验证用户输入是否符合预设规则。
- **长度校验**:检查输入长度是否在允许范围内。
- **状态展现**:根据校验结果更新输入框的外观。
- **公有方法**:对外公开,供其他开发者调用以控制插件行为。如:
- **设置大小**:调整输入框的尺寸。
- **置灰功能**:禁用或启用输入框,使其变为只读。
- **值获取**:获取输入框当前的值。
- **值重置**:将输入框的值恢复到初始状态。
- **默认值**:允许设置输入框的默认值。
### 开发步骤
1. **绘制DOM**:创建一个包含输入框和结果反馈区域的容器,如:
```html
<div class="input_container">
<input type="text" class="input_text input_text_blur" placeholder="">
<div class="input_result"></div>
</div>
```
2. **初始化插件**:初始化插件时,可以设置默认值、尺寸等,并调用私有方法绘制DOM结构。
3. **事件绑定**:使用jQuery的`.on()`方法绑定焦点、失去焦点、键盘输入等事件,根据事件触发相应的私有方法。
4. **私有方法实现**:
- **合法性检验**和**长度校验**:编写函数检查输入内容,根据规则返回验证结果。
- **状态展现**:根据检验结果改变输入框和结果反馈区域的样式。
5. **公有方法实现**:
- **设置大小**:通过修改CSS属性改变输入框尺寸。
- **置灰功能**:添加或移除禁用类,改变`readonly`属性。
- **值获取**:使用`.val()`方法获取输入框的值。
- **值重置**:将输入框的值设为初始值或默认值。
- **默认值**:在插件初始化时或调用此方法时设置输入框的默认值。
通过以上步骤,一个完整的jQuery输入框插件就封装完成了。这不仅提高了代码组织性,还为开发者提供了便捷的接口,以实现复杂且一致的用户交互体验。
450 浏览量
396 浏览量
152 浏览量
2021-03-20 上传
234 浏览量
2019-12-11 上传
2023-09-22 上传
295 浏览量
205 浏览量
weixin_38501610
- 粉丝: 4
- 资源: 917
最新资源
- c#版的数据结构教程
- 51单片机C语言编程手册
- UKF滤波器性能分析及其在轨道计算中的仿真试验
- matlab课程学习ppt
- 全国gis水平考试试卷
- struts in action(中文)
- 软件工程思想,“软件开发”和“做程序员”的道理。
- 基于任务导向的高职电子商务专业教学改革与实践
- ASP.NET的网站规划书
- java软件编程规范总则(华为内部资料)
- 晶体管高频放大器的最佳匹配
- Debugging Performance Issues, Memory Issues and Crashes in .net Application
- Matlab图像处理命令集合
- Apress.Accelerated.C#.2008
- GDB完全手册.txtGDB是GNU开源组织发布的一个强大的UNIX下的程序调试工具。或许,各位比较喜欢那种图形界面方式的,像VC、BCB等IDE的调试,但如果你是在UNIX平台下做软件,你会发现GDB这个调试工具有比VC、BCB的图形化调试器更强大的功能。所谓“寸有所长,尺有所短”就是这个道理。
- 60道ASP.NET面试题和答案