Android开发:仿微信引导界面与动画效果实现教程
39 浏览量
更新于2024-09-01
收藏 231KB PDF 举报
"Android UI设计与开发教程:使用ViewPager创建仿微信引导界面及动画效果"
在Android应用开发中,用户引导界面(通常称为新手引导或欢迎页)是吸引用户首次使用应用的重要部分。本教程将详细介绍如何使用ViewPager组件来创建一个仿微信的引导界面,并实现相应的动画效果。
首先,ViewPager是Android支持库中的一个视图容器,它允许用户通过左右滑动来浏览多个页面。在引导界面中,每个页面通常展示应用的一个主要功能或特性。在微信的引导界面中,除了静态图片,还加入了动态效果,使用户体验更佳。
**一、实现效果**
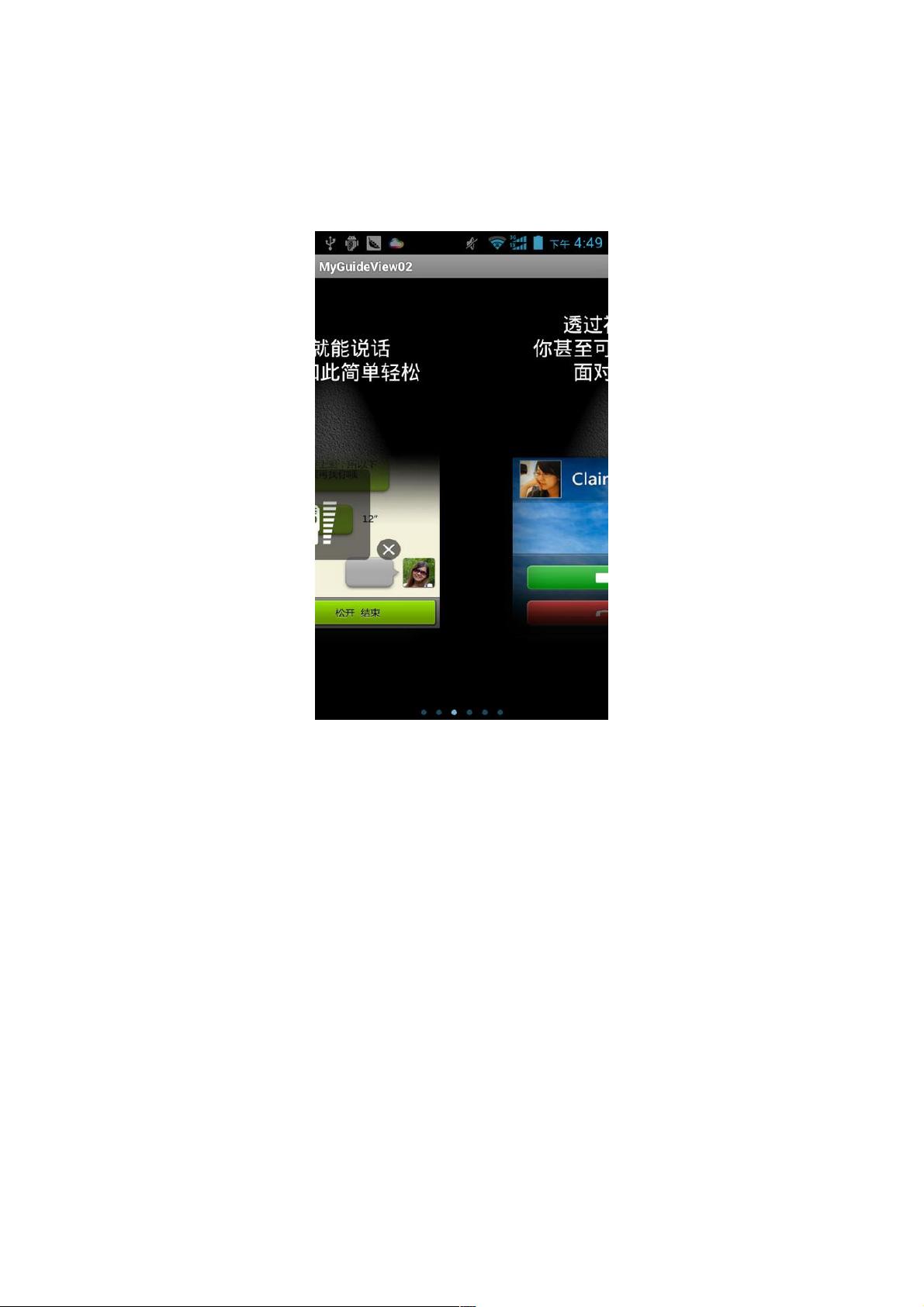
如图所示,当用户首次打开应用时,会看到一系列带有动画的引导页面。每个页面底部有一排小点,表示当前显示的页面位置。点击“开始”按钮后,动画结束并跳转至主界面。
**二、项目结构**
一个典型的引导界面项目结构包含以下几个关键部分:
1. **布局文件**:主布局(activity_main.xml)包含ViewPager和用于指示当前页面的小点指示器。
2. **ViewPager适配器**:自定义Adapter,负责加载和管理引导页面的数据。
3. **引导页面布局**:每个引导页面的单独布局文件,通常包含一张图片和相关的动画效果。
4. **动画资源**:XML动画文件,用于实现页面切换时的过渡效果。
5. **Java代码**:处理引导界面逻辑,如设置ViewPager、添加动画、监听按钮事件等。
**三、编码实现**
1. **主布局设置**:在`activity_main.xml`中,将ViewPager作为根视图,设置其填充父布局宽度。同时添加一个LinearLayout用于放置底部的小点指示器。
```xml
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:id="@+id/ll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="24.0" />
```
2. **ViewPager适配器**:创建一个自定义的PagerAdapter,继承自`FragmentStatePagerAdapter`或`FragmentPagerAdapter`,根据数据源(通常是ArrayList)加载每个引导页面的Fragment。
3. **引导页面布局**:为每个引导页面创建单独的布局文件,例如`guide_page_1.xml`,`guide_page_2.xml`等,其中包含图片和其他元素。可以使用ImageView和AnimationDrawable结合实现动画效果。
4. **Java代码**:
- 初始化ViewPager,设置适配器。
- 创建小点指示器,动态添加TextView表示每个页面,并根据当前页面更新选中状态。
- 添加按钮点击事件,点击后执行动画并跳转到主界面。
在代码中,你需要设置ViewPager的PageTransformer来实现翻页动画效果,例如使用`ZoomOutPageTransformer`。此外,还可以添加滑动手势检测,以便用户能手动滑动查看引导页面。
总结,通过这个教程,开发者将学会如何使用ViewPager和自定义Adapter来创建一个具有微信风格的引导界面,以及如何添加动画效果和交互功能。这将有助于提升应用的第一印象,增加用户的使用兴趣。实践这个教程,你将深入理解Android UI设计和动画编程,进一步提升你的开发技能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
122 浏览量
2012-09-19 上传
993 浏览量
2016-05-06 上传
2016-10-25 上传
2016-05-30 上传
weixin_38550137
- 粉丝: 3
- 资源: 926
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍