使用Apache Cordova创建移动应用快速入门
194 浏览量
更新于2024-08-28
收藏 787KB PDF 举报
"Cordova应用程序创建入门指南"
Apache Cordova 是一个开源框架,它允许开发者使用标准的Web技术,如HTML5、CSS3和JavaScript来构建跨平台的移动应用程序。Cordova通过提供一套设备级别的API,使得这些Web应用程序能够访问移动设备的原生功能,如摄像头、GPS、加速度计等,而无需直接编写原生代码。这极大地简化了多平台移动应用的开发流程,因为开发者只需要专注于一种技术栈就能实现不同操作系统的应用。
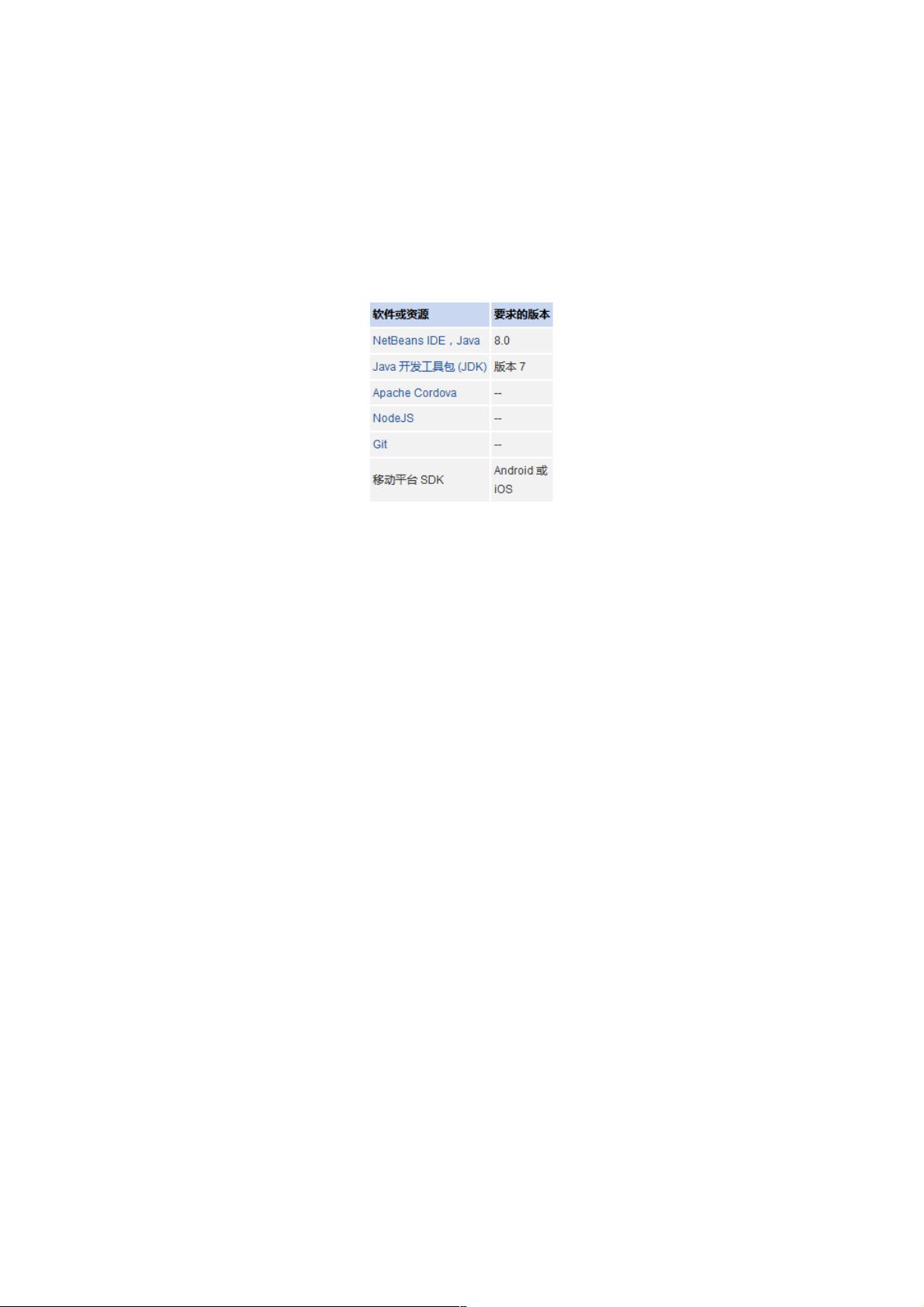
在创建Cordova应用程序时,首先需要确保你的开发环境已经准备就绪。这包括安装Node.js,因为Cordova是通过Node Package Manager (npm) 来安装和管理的。你可以从Node.js官方网站下载并安装最新版本的Node.js。安装完成后,通过在终端或命令行中运行`node -v`命令来验证Node.js是否已经正确安装。
接着,你需要安装Cordova。在终端中输入`npm install -g cordova`,这个全局安装命令会将Cordova添加到你的系统路径中,方便后续使用。如果你的网络环境需要通过代理,需要确保Node.js和npm已经配置了正确的代理设置,否则可能会在安装过程中遇到问题。
一旦Cordova安装成功,你就可以开始创建新的Cordova项目了。Cordova提供了项目模板,这些模板可以在各种集成开发环境(IDE)中使用,例如NetBeans。在IDE中,选择Apache Cordova的模板来创建一个新的HTML5项目。创建项目后,你可以在项目中编写你的应用代码,利用Cordova提供的API来访问设备功能。
为了测试应用程序,你可以使用移动设备模拟器。例如,教程中提到了使用iOS模拟器。如果你想要在Android模拟器上运行,步骤是类似的。在IDE中,通常会有运行配置选项,让你可以选择在哪个模拟器或真机设备上部署和调试应用。
在运行应用之前,可能需要配置Cordova支持的目标平台。例如,通过在命令行中运行`cordova platform add ios`或`cordova platform add android`来添加相应的平台。一旦平台添加完毕,你可以使用`cordova build`命令来编译应用,然后使用`cordova run`命令在模拟器或设备上启动应用。
总结来说,Cordova提供了一个跨平台的开发环境,使得开发者能够利用Web技术构建具有原生设备功能的移动应用。通过理解和掌握Cordova的工作原理以及其API的使用,开发者可以高效地开发和维护多平台的应用程序,而无需深入学习每种操作系统的原生开发语言。
124 浏览量
114 浏览量
2021-06-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-28 上传
2021-05-17 上传
点击了解资源详情
weixin_38562392
- 粉丝: 4
- 资源: 917
最新资源
- acblog:一个开源的可扩展静态和动态博客系统
- personal-website:我的个人网站由@ amalija-ramljak维护
- clog-classic:循环日志的经典版本的syslog补丁
- ActiveAndroidExample:将 ActiveAndroid 与 AS 和 Instrumentation 测试一起使用的示例
- prolog-vdom:SWI-Prolog的虚拟DOM实现
- IN4200_High_Performance_Computing_and_Numerical_Projects:奥斯陆大学教授硕士课程的作业
- i-ching:易经或易经
- 信息管理器
- compshygirl.github.io:搬家了
- socket通过传输protobuf通信
- clean-code-python
- 单页手机app展示网页模板
- kxy-python:强大的无服务器分析工具包,可消除机器学习项目中的反复试验
- DTW_dtw_语音识别matlab_
- CSV_Writer:Csv编写器和阅读器,Android教程https:youtu.beX9slxOEGilM
- 书籍:学习Ember数据