EasyUI 1.24中文API指南:jQuery扩展组件详解
需积分: 9 108 浏览量
更新于2024-07-23
收藏 1.53MB DOC 举报
"EasyUI 1.24API 中文版是基于Jquery的一个前端框架,提供了丰富的组件和API,方便开发者构建用户界面。本文档详细介绍了EasyUI的基础组件、解析器、加载器以及各种交互功能,如可拖拽、可释放、可调整尺寸等,还包括分页、搜索框、进度条等实用功能。此外,还涵盖了布局组件如Panel、Tabs、Accordion、Layout,以及Menu和Button等交互元素。"
在EasyUI 1.24API中,基础组件包括Documentation文档,Parser解析器,EasyLoader加载器。Documentation详细阐述了EasyUI的特性、事件和方法,帮助开发者更好地理解和使用这个框架。Parser解析器则用于自动化处理DOM元素,具备用法、特性、事件和方法等详细说明。EasyLoader是一个加载器,用于按需加载组件,具有用法、特性、语言环境设定、事件和方法。
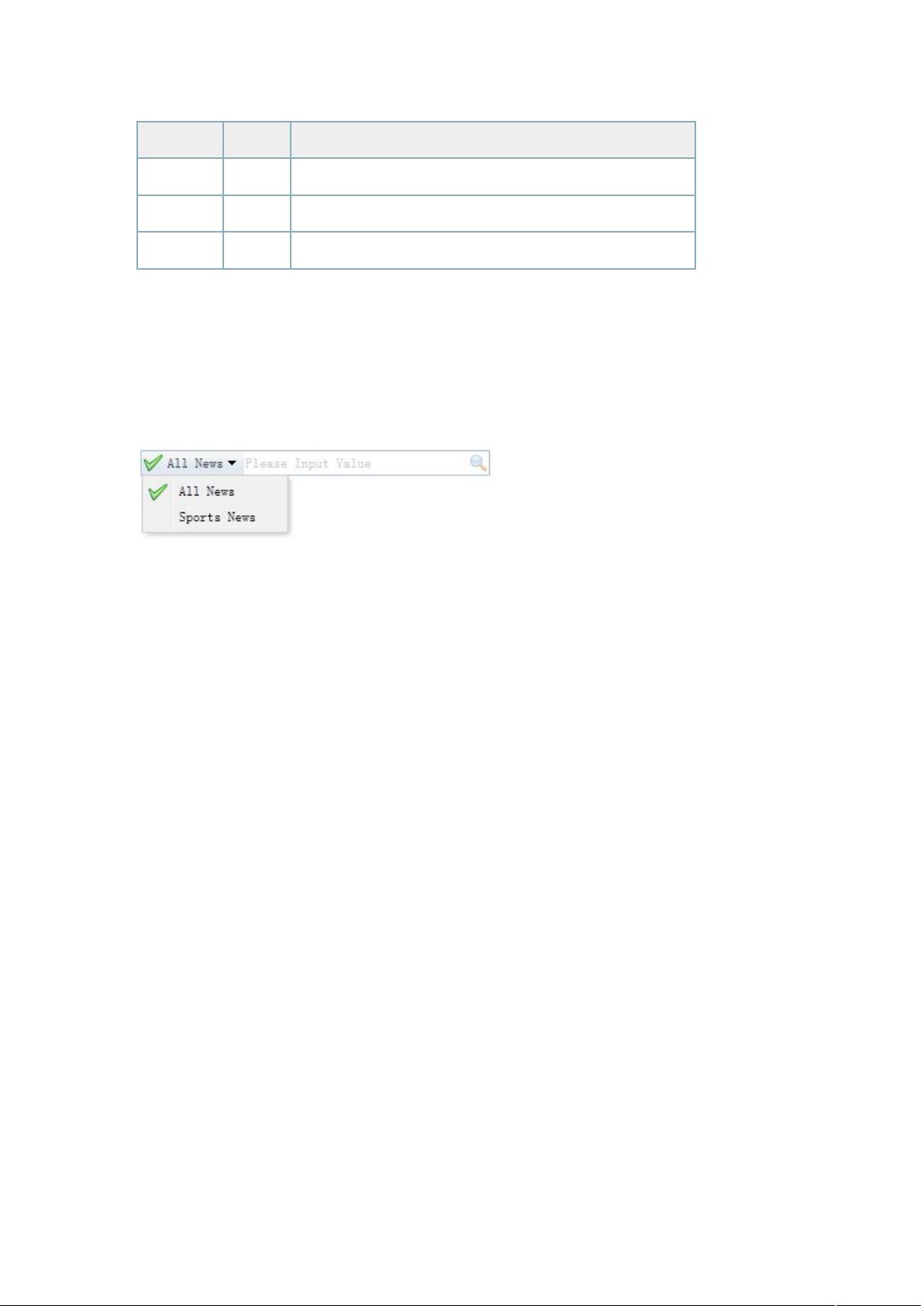
交互功能部分,Draggable组件允许用户将元素拖动到不同位置,Droppable支持接收被拖动的元素,Resizable使得元素可以被用户调整大小。Pagination组件提供分页功能,SearchBox实现搜索框功能,而ProgressBar则是显示进度的可视化元素。
布局组件包括Panel(面板)、Tabs(标签页/选项卡)、Accordion(手风琴)和Layout(布局)。Panel用于展示内容,具备多种特性、事件和方法。Tabs用于创建多标签页面,而Accordion则是一种折叠式的内容展示方式。Layout组件则提供了灵活的页面布局解决方案。
除此之外,Menu和Button是常见的交互元素。Menu可以创建下拉菜单,包含用法、特性、事件和方法。Button则用于创建按钮,可定制样式和功能。
通过这些组件和API,开发者能够快速构建功能完备且用户体验良好的Web应用界面。每个组件都详细说明了其依赖、用法示例、特性、事件和方法,便于开发人员根据实际需求进行选择和配置。EasyUI 1.24API中文版为开发者提供了全面的工具,以提升前端开发效率和界面设计质量。
nanshanshe163
- 粉丝: 0
- 资源: 3
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析