使用CSS绝对定位制作网页布局详解
需积分: 25 53 浏览量
更新于2024-07-31
收藏 229KB DOCX 举报
"CSS 制作网页 详细步骤 图解"
在网页设计中,CSS(Cascading Style Sheets)是至关重要的技术,它用于控制网页的布局和样式。本教程将详细解析如何使用CSS来制作网页,以下是具体步骤:
1. **理解设计图**
在开始制作网页之前,你需要有一个清晰的设计蓝图,这可以是一张PSD设计图。设计图有助于规划网页的布局和视觉效果。你可以参考PSDTUTS上的教程来学习如何创建自己的设计图。
2. **规划页面结构**
页面结构是网页的基础,它定义了内容的层次和排列方式。在CSS布局中,通常使用HTML元素(如<div>)来构建结构。对于初学者,绝对定位可能是一个快速建立布局的工具,但它也有其局限性。
3. **了解绝对定位**
绝对定位允许你为元素指定精确的位置,使其脱离常规的文档流。通过设置`position: absolute;`,`top:`和`left:`属性,元素将根据其最近的非静态定位祖先元素定位。虽然这种方法简单直接,但可能导致元素间缺乏相互关系,不适合需要响应式或动态内容的情况。
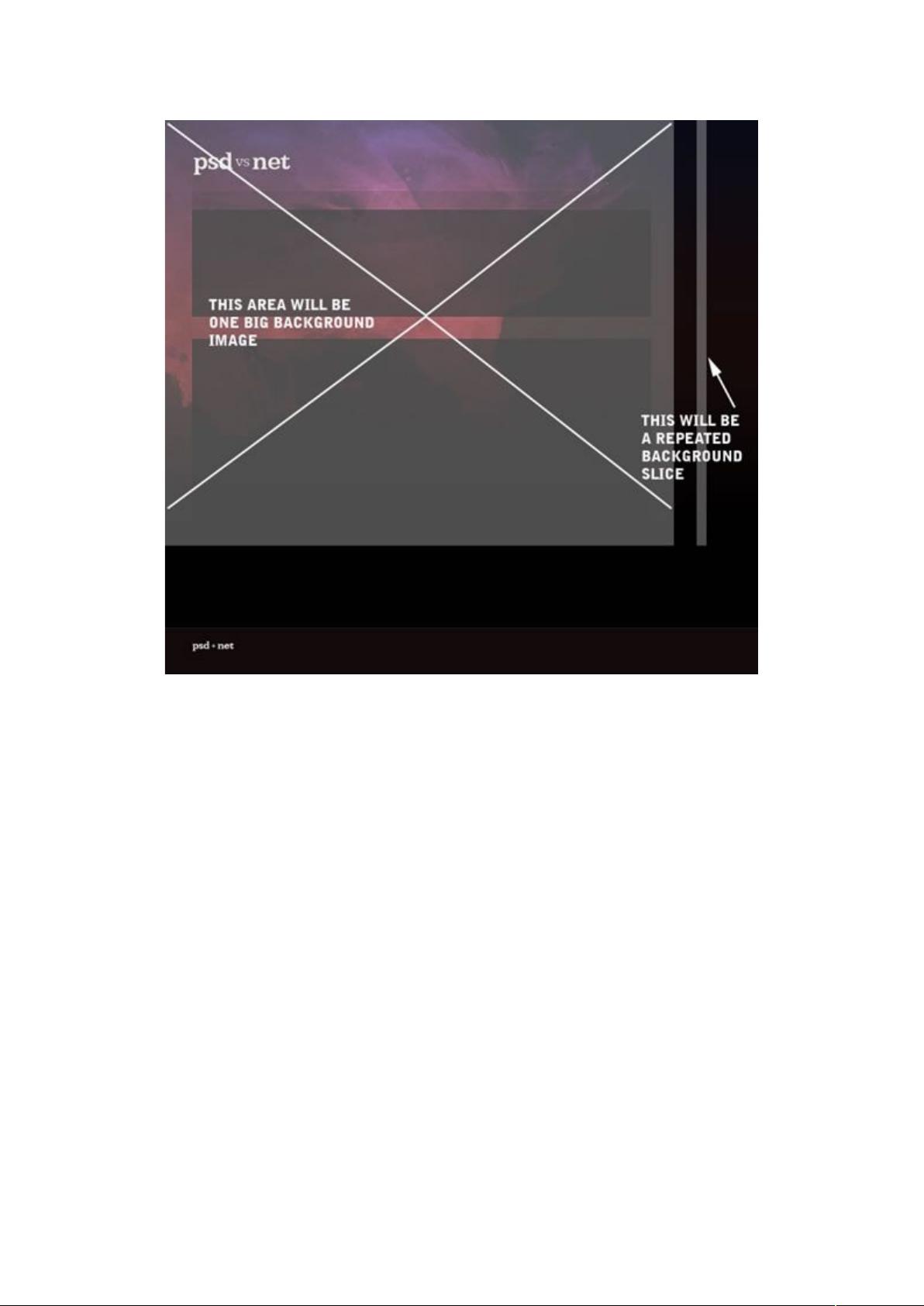
4. **利用背景图片**
大尺寸背景图片可以用来快速创建复杂的视觉效果,特别是在设计有特定图案或纹理的背景时。通过CSS的`background-image`属性,可以设置元素的背景图片,并通过`background-size`来调整其大小和覆盖范围。
5. **定位关键元素**
对于Logo、菜单和头部面板等固定位置的元素,可以使用绝对定位来确保它们准确地出现在设计图中的位置。通过设置`position: absolute;`,以及`top`和`left`值,可以将这些元素放置在网页的特定坐标上。
6. **处理内容区域**
内容区域通常是网页的主要部分,通常包含文字、图像和其他交互元素。为了使内容出现在合适的位置,可以创建一个大的<div>,并使用`padding-top`来调整内容与顶部元素之间的距离,使其避开绝对定位的元素。
7. **浏览器兼容性**
使用绝对定位的一个优点是减少了跨浏览器兼容性问题,因为大多数现代浏览器都能正确处理绝对定位的像素值。然而,仍需测试在不同浏览器和设备上的显示效果,确保一致性。
8. **逐步实现**
在实际操作中,你会逐步实现每个步骤,不断调整CSS属性以达到理想的效果。记住,CSS的学习是一个持续的过程,多实践、多调试,才能更好地掌握网页布局技巧。
9. **最后的调整**
完成基本布局后,还需要进行细节调整,比如字体、颜色、边距和过渡效果等,以提升用户体验和视觉吸引力。同时,考虑到响应式设计,确保网页在不同屏幕尺寸下都能正常显示。
通过以上步骤,你将能够使用CSS逐步构建出一个与设计图相符的网页。不断地学习和实践,你的CSS技能将会日益精进,能创造出更多美观且功能完善的网页。
点击了解资源详情
点击了解资源详情
138 浏览量
2008-12-11 上传
2012-07-17 上传
2021-09-10 上传
yxj_2576058
- 粉丝: 0
最新资源
- MATLAB函数实现箭头键控制循环开关示例
- Swift自动布局演示与高级工具应用解析
- Expo CLI取代exp:命令行界面技术新变革
- 鸢尾花卉数据集:分类实验与多重变量分析
- AR9344芯片技术手册下载,WLAN平台首选SoC
- 揭开JavaScript世界中的蝙蝠侠之谜
- ngx-dynamic-hooks:动态插入Angular组件至DOM的新技术
- CppHeaderParser:Python库解析C++头文件生成数据结构
- MATLAB百分比进度显示功能开发
- Unity2D跳跃游戏示例源码解析
- libfastcommon-1.0.40:搭建Linux基础服务与分布式存储
- HTML技术分享:virgil1996.github.io个人博客解析
- 小程序canvas画板功能详解:拖拽编辑与元素导出
- Matlab开发工具Annoyatron:数学优化的挑战
- 万泽·德·罗伯特:Python在BA_Wanze项目中的应用
- Jiq:使用jq进行交互式JSON数据查询的命令行工具