Vue.js开发环境快速搭建与入门教程
78 浏览量
更新于2024-08-28
收藏 451KB PDF 举报
Vue.js开发环境安装教程
Vue.js是一个流行的渐进式JavaScript框架,专注于构建用户界面,以简单、灵活和高效著称。它的设计理念是自底向上增量开发,核心库主要关注视图层,使得开发者即使对HTML、CSS和JavaScript有一定基础也能快速上手。Vue采用了MVVM模式,对于熟悉Angular的开发者来说,Vue的学习曲线较为平缓。
在进行Vue项目开发时,一个良好的开发环境至关重要。首先,推荐的环境包括:
1. Node.js: 作为JavaScript的运行环境,允许在不同操作系统上执行JavaScript代码。安装Node.js可以从其官方网站获取,安装过程简单直观。
2. npm (Node Package Manager): 包含在Node.js中,用于管理和安装Node.js包。然而,由于国内网络限制,建议使用淘宝npm镜像(http://npm.taobao.org/)来提高包下载速度,可以通过`$ npminstall -g cnpm --registry=https://registry.npm.taobao.org`来安装cnpm。
3. Webpack: 作为模块打包工具,Webpack负责处理浏览器端的静态资源,如资源合并和打包,确保项目的性能和优化。
4. Vue CLI (Vue CLI): 这是一个命令行工具,提供了生成Vue项目模板的功能,极大地简化了新项目的创建和配置过程。
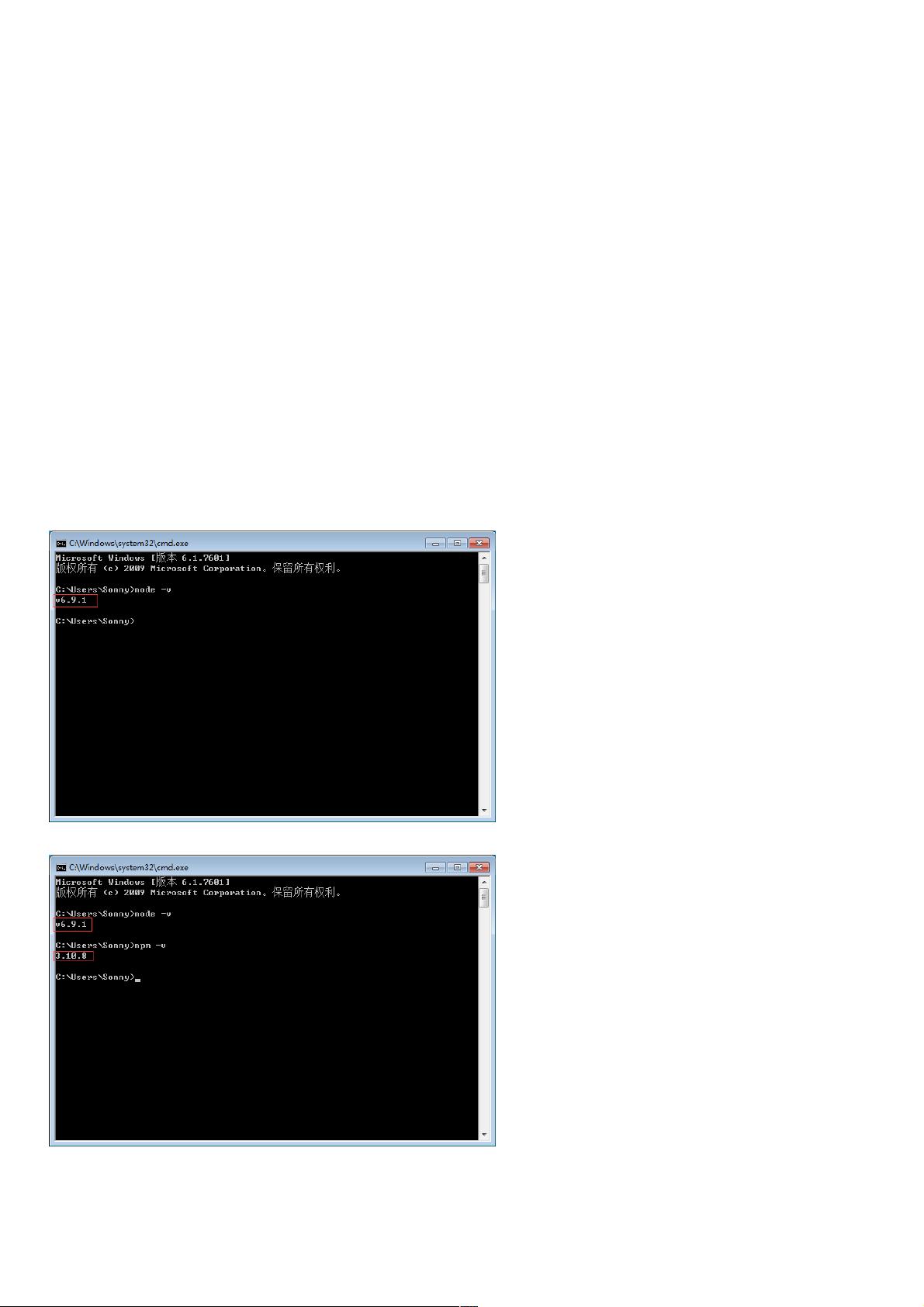
在安装过程中,确保成功安装Node.js后,可以验证版本信息(输入`node -v`和`npm -v`)。由于npm可能遇到资源访问问题,安装cnpm可以解决这个问题,执行`npminstall -g cnpm --registry=http://registry.npm.taobao.org`进行安装。
通过以上步骤,你将拥有一个适合Vue.js开发的基础环境,可以开始构建响应式和高效的单页面应用了。随着项目的进展,Vue CLI提供的脚手架和Vue生态系统中的其他库将进一步提升开发效率。
2021-01-21 上传
2020-12-10 上传
点击了解资源详情
2019-10-30 上传
2020-10-21 上传
2020-10-19 上传
点击了解资源详情
点击了解资源详情
weixin_38637665
- 粉丝: 4
- 资源: 951