CSS浮动属性详解:Float的使用与清除
需积分: 50 73 浏览量
更新于2024-11-10
收藏 131KB DOC 举报
"本文详细介绍了CSS浮动属性Float,包括其定义、用途以及清除浮动的方法,旨在帮助读者理解如何在网页设计中有效地使用浮动布局。"
在网页设计中,CSS的浮动属性`float`是一个至关重要的概念,它源于传统的印刷布局中的文本环绕效果。`float`属性允许页面元素(如图片或文本块)在网页流中浮动,使得其他内容可以围绕它布局。这与绝对定位不同,绝对定位会将元素完全从正常文档流中移除,不影响其他元素,而浮动元素仍参与页面的布局。
`float`属性有四个可选值:`left`、`right`、`none`和`inherit`。`left`和`right`分别使元素向左或向右浮动,`none`是默认值,表示元素不浮动,`inherit`则使得元素继承父元素的浮动属性。
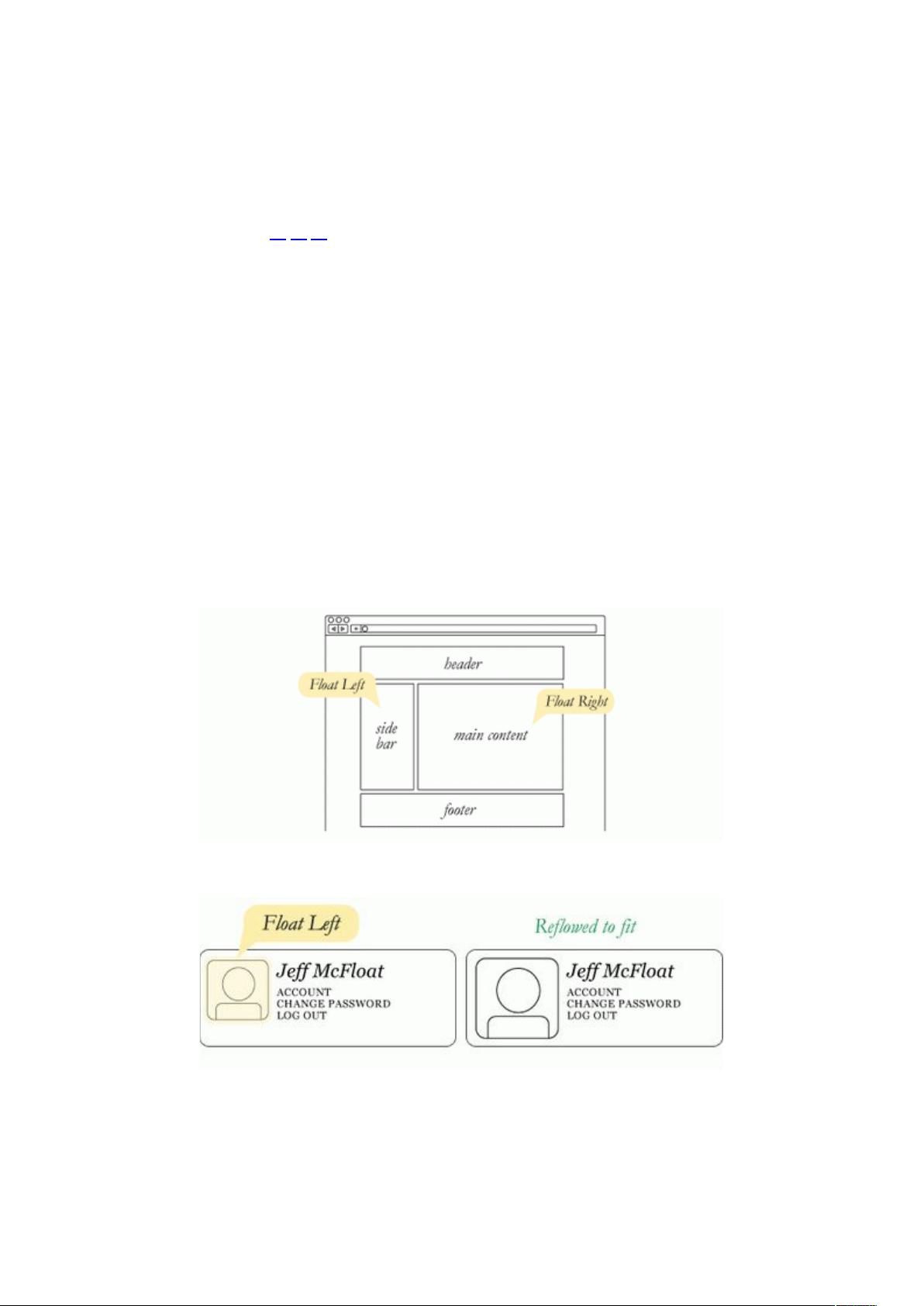
浮动的一个常见应用是创建图文混排的效果,让文本自然地环绕在图片周围。此外,`float`在构建复杂的网页布局中也扮演着关键角色。例如,可以使用`float:right`创建右侧边栏,而主要内容区域会占据剩余空间。然而,这种布局可能会导致一个问题,即后续元素(如页脚)可能会被浮动元素“抬起”,不在其下方显示。为解决这个问题,我们需要使用清除浮动(clear)属性。
清除浮动(clear)有四个值:`both`、`left`、`right`和`none`。`both`是最常用的,它会清除元素两侧的所有浮动,确保元素不会被任何方向的浮动元素影响,而是向下移动到适当的位置。例如,在上面的边栏和页脚示例中,通过在页脚元素上设置`clear:both`,可以确保页脚始终在边栏下方。
浮动和清除浮动是CSS布局中的基础工具,对于理解和创建响应式网页设计至关重要。正确使用这两个属性,可以创建出灵活且适应不同屏幕尺寸的网页布局。在实际开发中,还需要注意浮动可能导致的潜在问题,如高度塌陷(当父元素内的浮动元素未被清除时,可能导致父元素高度无法自适应),这时可能需要使用其他技术,如使用`clearfix`类或者CSS Flexbox和Grid布局来避免这些问题。
2020-11-21 上传
2020-09-25 上传
2021-01-08 上传
2023-08-19 上传
2024-09-14 上传
2023-06-09 上传
2023-06-02 上传
2023-09-26 上传
2023-09-10 上传
oceanlang
- 粉丝: 19
- 资源: 25
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载