解决CSS浮动布局导致父元素坍塌的策略
版权申诉
75 浏览量
更新于2024-09-11
收藏 460KB PDF 举报
"CSS解决浮动导致父元素高度坍塌的几种方法"
在网页设计中,CSS(层叠样式表)是用于控制网页元素呈现的关键技术。本文主要探讨的是如何解决使用浮动定位(float)时,父元素高度坍塌的问题。这个问题常常发生在使用float布局时,因为浮动元素会脱离文档流,导致父元素无法正确计算其高度,从而引起高度坍塌。
首先,我们需要了解CSS中的定位分类:
1. **普通流定位**:这是默认的布局方式,元素按照从上到下、从左到右的顺序依次排列。块级元素占据整行,行内元素则在同一行内按顺序排列,直到无法容纳时换行。
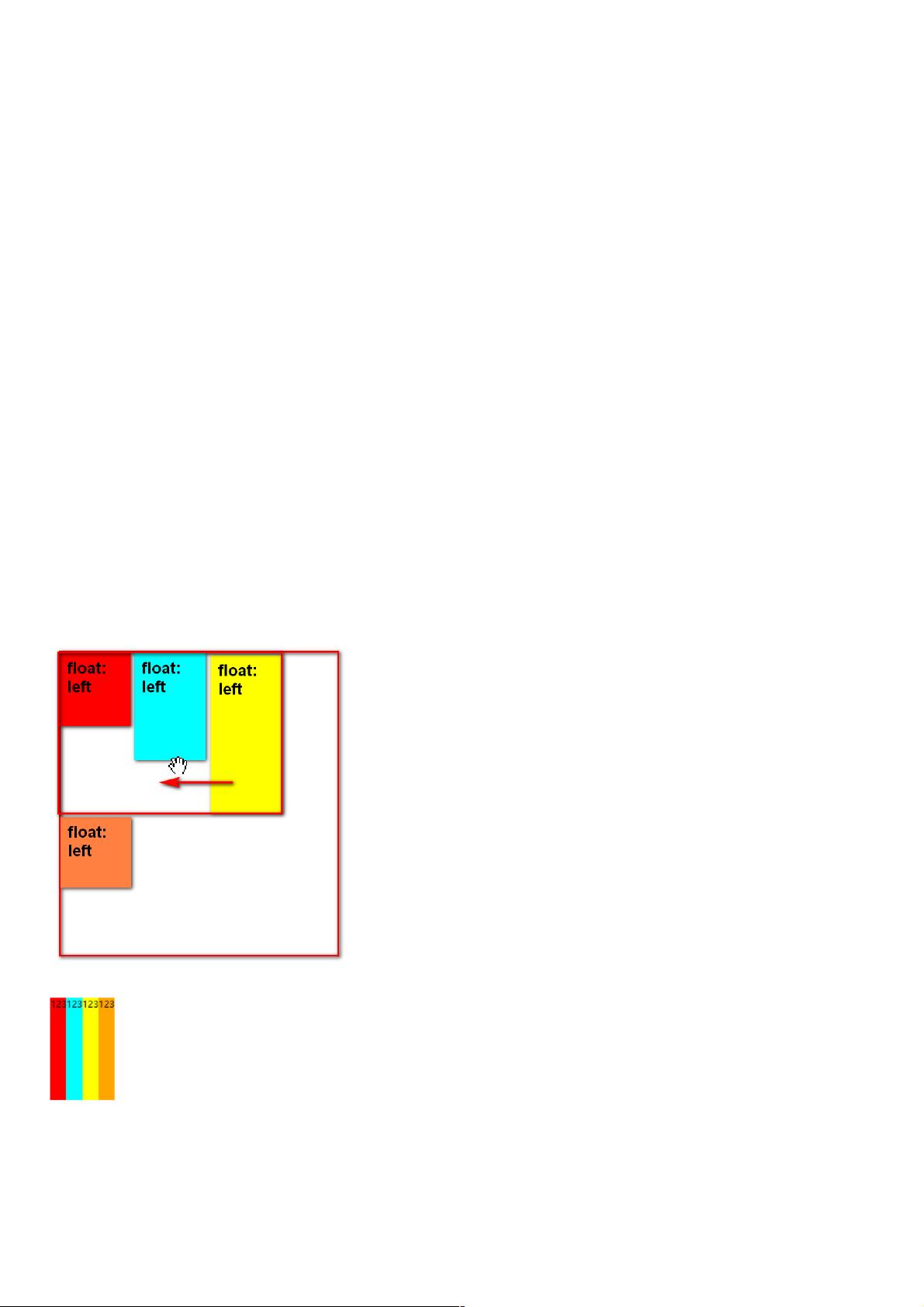
2. **浮动定位**:通过设置`float: left`或`float: right`,可以让元素在当前行内向左或向右浮动,使得多个元素可以在同一行内显示。一旦元素浮动,它将不再占用原来在普通流中的空间,后续元素会填充这个空缺。
浮动定位的特性包括:
- 元素脱离文档流,不占用原有位置。
- 浮动元素会停靠在父元素的边沿或其他浮动元素的边沿。
- 当一行无法容纳所有浮动元素时,剩余的元素会自动换行。
- 未指定宽度的浮动元素会根据内容自适应宽度。
- 浮动元素的行为更接近于块级元素,允许设置尺寸和垂直外边距。
3. **相对定位**:通过设置`position: relative`,元素相对于其原本在文档流中的位置偏移,但不会影响其他元素的位置。
4. **绝对定位**:使用`position: absolute`,元素将相对于最近的非 static 定位的祖先元素定位,如果没有这样的祖先,则相对于 body 定位。绝对定位元素会完全脱离文档流,不影响其他元素。
接下来,我们来看解决浮动元素导致父元素高度坍塌的几种方法:
**1. 清除浮动 (clear fix)**
使用`clear: both`可以阻止元素跟随浮动元素排列。例如,为父元素添加一个伪元素`::after`,并设置`clear: both`和`content: ""`,这将创建一个清浮动的断点,使父元素能包含所有的浮动子元素。
```css
.parent::after {
content: "";
display: block;
clear: both;
}
```
**2. 高度设定**
手动为父元素设定一个确定的高度,以覆盖因浮动元素导致的高度坍塌。但这不适用于内容动态变化的情况。
```css
.parent {
height: 200px; /* 替换成合适的高度 */
}
```
**3. 使用 Flexbox 布局**
Flexbox 是现代 CSS 的布局模型,可以轻松地处理元素的对齐和分配空间,而无需浮动。设置`display: flex`在父元素上,会自动拉伸父元素以适应其所有子元素。
```css
.parent {
display: flex;
flex-wrap: wrap; /* 允许子元素换行 */
}
```
**4. 使用 Grid 布局**
CSS Grid 是另一种现代布局方法,特别适合创建二维网格布局。使用`display: grid`可以避免浮动带来的问题,因为它提供了更精细的控制。
```css
.parent {
display: grid;
}
```
以上就是解决CSS浮动布局中父元素高度坍塌问题的常见方法。随着Flexbox和Grid布局的普及,浮动定位的使用逐渐减少,但在某些场景下仍然是有效的布局手段。理解这些解决方案有助于开发者更好地构建响应式和灵活的网页布局。
2020-12-13 上传
2013-06-08 上传
点击了解资源详情
2020-09-25 上传
2020-12-02 上传
2021-01-08 上传
2020-09-25 上传
2021-01-08 上传
2020-09-25 上传
weixin_38518668
- 粉丝: 4
- 资源: 984
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器