Vue-Router源码分析:深入路由实现原理
30 浏览量
更新于2024-08-31
1
收藏 80KB PDF 举报
"详解Vue-Router源码分析路由实现原理"
Vue-Router是一个基于Vue.js的路由管理器,用于管理单页应用程序(SPA)的路由。下面我们将深入分析Vue-Router的源码,了解其路由实现原理。
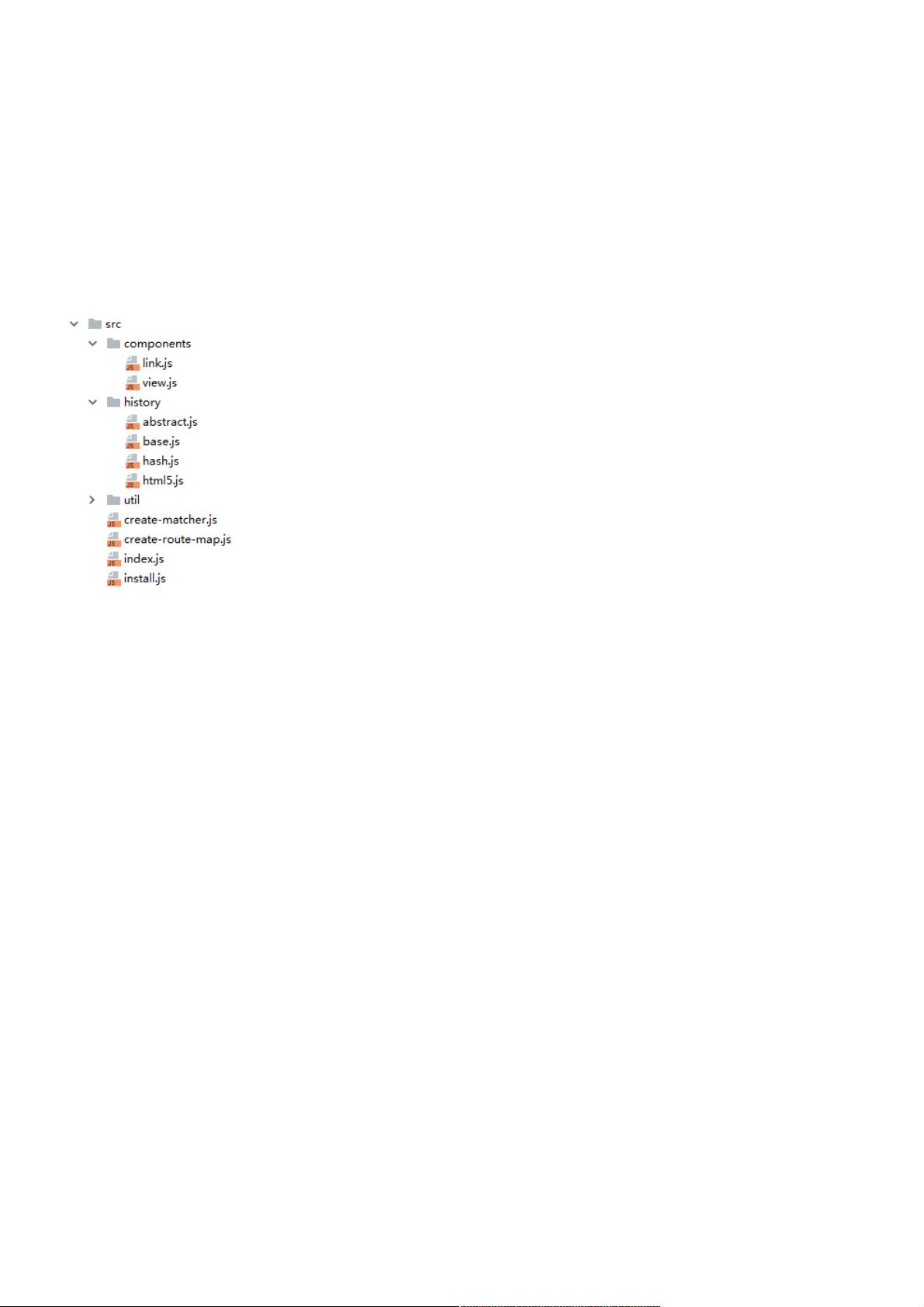
一、Vue-Router源码结构
Vue-Router的源码结构主要包括components、history、util、create-matcher、create-router-map、index和Install等几个部分。其中,components下是两个组件:<router-view>和<router-link>;history是路由方式的封装,提供三种方式:hash、history和abstract;util下主要是各种功能类和功能函数;create-matcher和create-router-map是生成匹配表的函数;index是VueRouter类,也是整个插件的入口;Install提供安装的方法。
二、Vue-Router的使用方式
使用Vue-Router需要按照以下步骤进行:
1. 导入Vue和VueRouter
2. 注册插件
3. 定义路由组件
4. 定义路由
5. 创建router实例,并传routes配置
6. 创建和挂载根实例
例如:
```javascript
import Vue from 'vue'
import VueRouter from 'vue-router'
// 注册插件
Vue.use(VueRouter)
// 定义路由组件
const User = { template: '<div>用户</div>' }
const Role = { template: '<div>角色</div>' }
// 定义路由
const routes = [
{ path: '/user', component: User },
{ path: '/home', component: Home }
]
// 创建router实例,并传routes配置
const router = new VueRouter({
routes
})
// 创建和挂载根实例
const app = new Vue({
router,
template: `
<div id="app">
<h1>Basic</h1>
<ul>
<li><router-link to="/user">用户</router-link></li>
<li><router-link to="/home">首页</router-link></li>
</ul>
<router-view></router-view>
`
}).$mount('#app')
```
三、Vue-Router的路由实现原理
Vue-Router的路由实现原理是基于hash、history和abstract三种路由方式。其中,hash路由方式使用URL的hash值来实现路由;history路由方式使用浏览器的history API来实现路由;abstract路由方式使用一个虚拟的路由系统来实现路由。
在Vue-Router中,每个路由都是一个对象,包含path、component、name和params等属性。其中,path是路由的路径,component是路由对应的组件,name是路由的名称,params是路由的参数。
当用户访问一个路由时,Vue-Router会根据路由的路径和参数来匹配对应的组件,并将其渲染到路由出口中。
四、Vue-Router的优点和缺点
Vue-Router的优点包括:
* 简洁的API,易于使用
* 支持多种路由方式
* 支持参数路由
* 支持路由守卫
而Vue-Router的缺点包括:
* 对浏览器的history API的依赖
* 对路由的配置较为复杂
* 对大型应用的性能影响
Vue-Router是一个功能强大且灵活的路由管理器,对于开发单页应用程序非常有帮助。但是,需要小心配置和使用,以避免性能问题和其他问题。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-30 上传
2020-08-27 上传
2021-01-19 上传
2020-11-28 上传
2020-10-15 上传
2020-08-30 上传
weixin_38638004
- 粉丝: 3
- 资源: 900
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用