HTML5&CSS3实现:气泡组件详解与实现技巧
153 浏览量
更新于2024-08-27
收藏 317KB PDF 举报
"HTML5&CSS3进阶学习01 - 气泡组件的实现"
在Web开发中,气泡组件是一种常见的交互元素,用于显示附加信息或操作选项。本教程将深入探讨如何使用HTML5和CSS3实现一个功能丰富的气泡组件。首先,我们来了解气泡组件的基本特性和实现方法。
气泡组件通常用于提供额外的上下文信息,如提示、列表或菜单。在描述中提到,气泡组件分为几个关键部分:
1. **脱离文档流**:气泡不会影响周围元素的布局,它通过设置`position`属性(如`absolute`或`fixed`)来实现这一点。
2. **蒙版(mask)**:可选地,气泡可以搭配一个蒙版层,用户点击蒙版时可以选择关闭气泡。这可以通过添加一个全屏的半透明div并监听点击事件来实现。
3. **关闭机制**:可以通过点击浏览器的回退按钮或设置动画效果来隐藏或显示气泡。
气泡组件的独特之处在于:
1. **非居中定位**:不同于普通的弹出层,气泡通常与特定的触发元素(如按钮)相关联,且位置不一定是居中的。
2. **箭头标识**:气泡通常有一个指向触发元素的箭头,箭头的位置可调整(上或下)。
3. **triggerEL**:这是指触发气泡显示的元素,通常是一个按钮或其他交互元素。
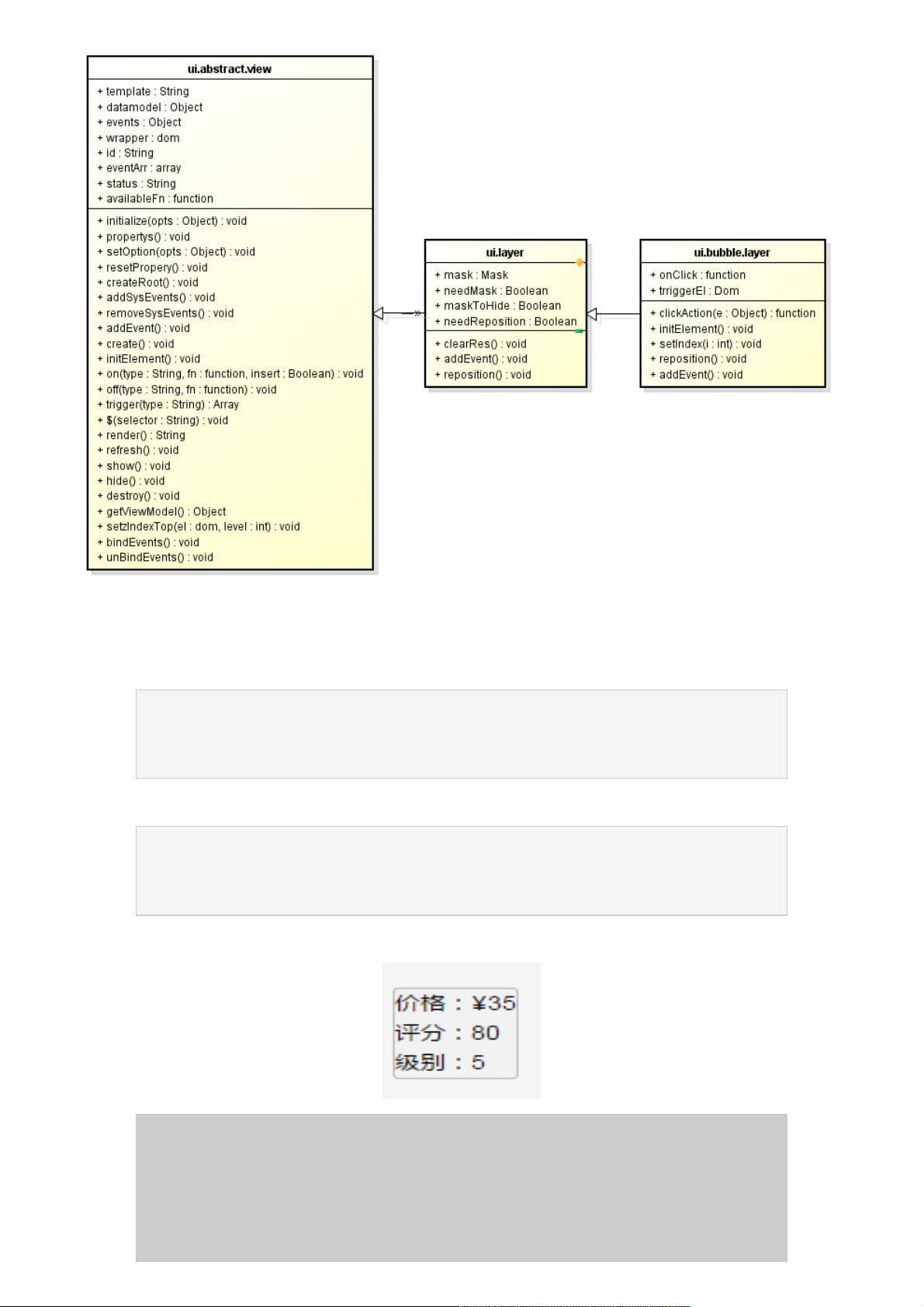
根据这些特性,我们可以构建一个名为`BubbleLayer`的组件,它可能继承自一个通用的`Layer`组件。`Layer`组件应包含创建、显示、隐藏和销毁等基本功能。由于这些功能适用于所有组件,它们实际上属于一个更抽象的`AbstractView`组件的职责。因此,组件的继承结构大致如下:
```
AbstractView -> Layer -> BubbleLayer
```
在DOM层面,气泡组件的实现可以用一个简单的`<ul>`元素,配合CSS来定义样式。以下是一个基础示例:
```html
<ul class="cui-bubble-layer" style="position: absolute; top: 110px; left: 220px;">
<li data-index="0" data-flag="c">价格:¥35</li>
<li data-index="1" data-flag="c">评分:80</li>
<li data-index="2" data-flag="c">级别:5</li>
</ul>
```
对应的CSS样式可能是这样的:
```css
.cui-bubble-layer {
background: #f2f2f2;
border: 1px solid #bcbcbc;
border-radius: 3px;
}
```
这样就创建了一个基础的气泡组件,但实际应用中还需要考虑箭头的实现、蒙版的添加、动态显示和隐藏的动画效果,以及与触发元素的关联等复杂逻辑。这些可以通过JavaScript来实现,例如使用事件监听、计算布局和动画库(如jQuery、Vue.js、React等)来完成。
总结来说,实现一个完整的气泡组件需要综合运用HTML5的结构元素、CSS3的布局和样式,以及JavaScript的交互逻辑。通过理解和掌握这些技术,开发者可以创建出适应各种场景的高效、灵活的气泡组件。
2021-01-30 上传
2020-09-28 上传
1288 浏览量
106 浏览量
2024-11-05 上传
2025-01-03 上传
2024-11-05 上传
2024-11-05 上传
179 浏览量
weixin_38743235
- 粉丝: 10
- 资源: 941
最新资源
- 驱动器:用于数据存储和传输的android应用
- wheather-kotlin-app:应用Kotlin博物馆
- cse427:uw的计算生物学课程
- bash入门学习实例
- spacedesk安装包
- RTSP拉流软件显示.zip
- ReCapProject:租车计划
- spooky-authors-identification:该存储库介绍了我们在哥伦比亚大学IEOR 4523数据分析课程的背景下实现的项目中的工作
- 在WPF MVVM应用程序中使用IValueConverter选择UserControl / View
- 一次性电子邮件域
- 教育核算点财务管理考核方案
- USIM_Explorer.rar
- ucsf_www.ucsf.edu_tests:www.ucsf.edu 重新设计的测试场景
- DummyWebApp
- C语言期末作业——民航票务系统
- 电信设备-基于改进蚁群AODV协议的多机器人通信组网方法.zip