CSS3滑动分页插件:实现酷炫翻页效果
28 浏览量
更新于2024-09-05
收藏 77KB PDF 举报
"介绍了一款使用CSS3实现的可滑动跳转的分页插件,结合jQueryUI框架创建了一个具有滑动条功能的个性化分页解决方案,适用于个人网站和AJAX翻页场景。"
在网页设计中,分页是一个常见的功能,用于管理大量内容并提供良好的用户体验。传统的分页通常通过点击数字或“上一页”、“下一页”按钮来切换页面。然而,随着技术的发展,用户界面变得越来越多样化和创新,CSS3和JavaScript库如jQueryUI为开发者提供了更多创造性的可能性。本文将详细探讨如何使用CSS3和jQueryUI实现一个可滑动跳转的分页插件。
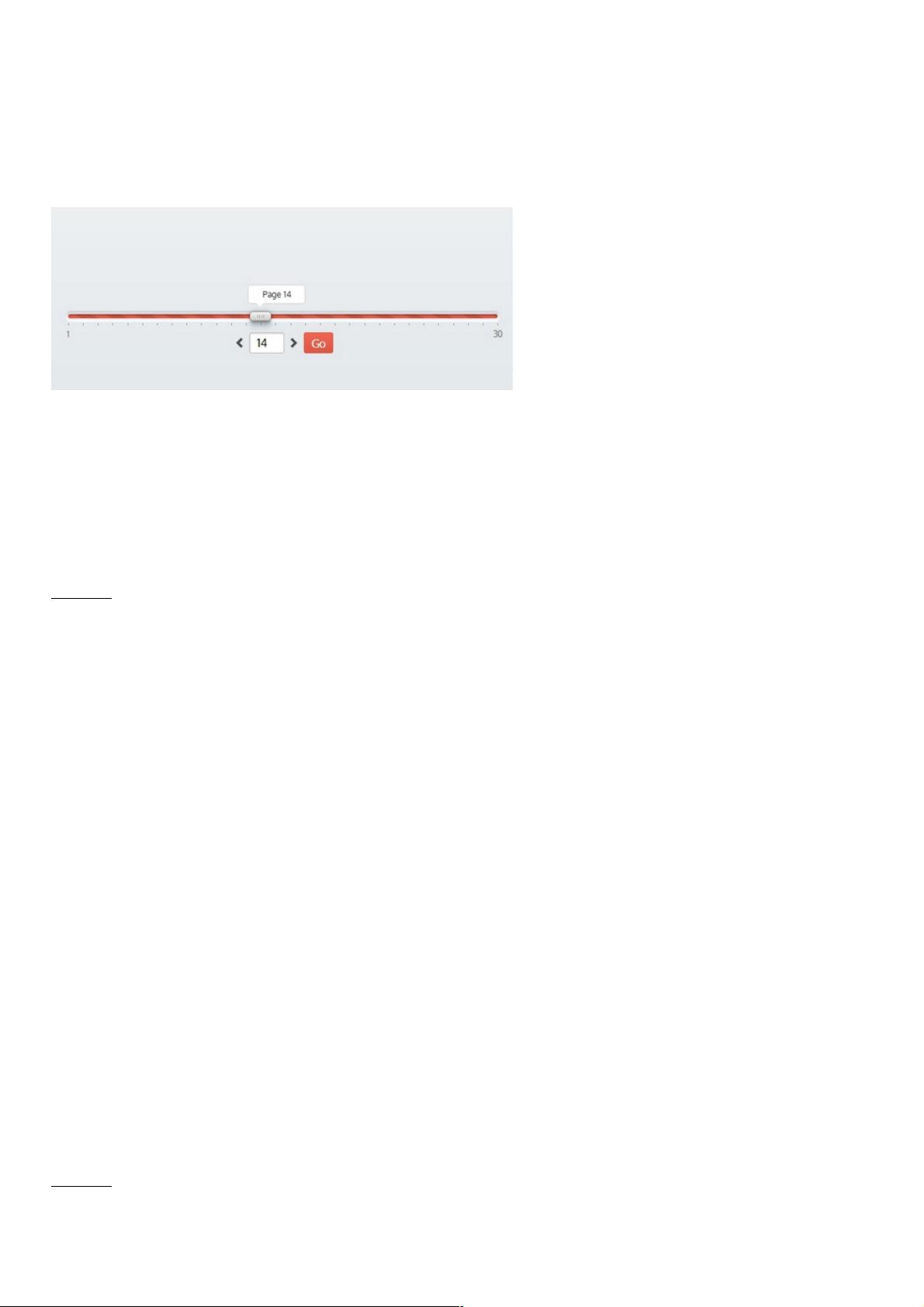
首先,这个分页插件的核心在于滑动条的实现。jQueryUI提供了丰富的组件,其中包括滑块(slider),它能够轻松创建出美观且功能强大的滑动条。在HTML代码中,需要为滑动条定义一个容器,例如`<div class="pageSlider long"></div>`。同时,还需要添加分页按钮和输入框,让用户可以通过输入页码或点击按钮进行翻页。
CSS代码部分,主要负责样式的设计,包括滑动条、分页按钮等元素的样式。例如,`.pageSkip`类用于设置前后翻页按钮的样式,背景图片和位置可以通过CSS的`background`属性进行定义。输入框和按钮的样式也需要定制,以保持整体设计的一致性。
JavaScript部分,通常会使用jQuery和jQueryUI的API来处理交互逻辑。例如,当用户滑动滑块时,需要监听滑动事件,并根据滑动的位置计算出对应的页码,然后更新页面内容。同时,分页按钮和输入框的点击事件也需要绑定相应的处理函数,实现页面跳转。
在实际应用中,这样的分页插件不仅可以提升网站的视觉吸引力,还能提供更直观的导航体验。用户可以通过滑动条快速浏览大量页面,而不仅仅是点击按钮。对于那些需要频繁翻页的场景,如博客、电商网站或者论坛,这样的设计能显著提高用户效率。
CSS3和jQueryUI的结合使用,为开发者提供了构建创新UI元素的强大工具。通过理解这个分页插件的实现原理,开发者可以进一步扩展和定制自己的分页解决方案,以满足各种项目需求。无论是提升用户体验,还是增加网站的个性化程度,这个可滑动跳转的分页插件都是一个值得学习和借鉴的实例。
2020-12-10 上传
2019-07-04 上传
点击了解资源详情
2022-11-06 上传
2021-11-22 上传
2019-07-04 上传
2020-10-26 上传
2022-11-07 上传
2022-11-22 上传
weixin_38519234
- 粉丝: 12
- 资源: 983
最新资源
- VB窗体中的TAB框应用实例
- Multi-Attributes_liftd66_MCO_
- Android系统原理与开发要点详解_培训课件(实用1).zip
- a_guided_tour_of_flask:烧瓶导览
- GridCellMemoryModel.zip
- JsonDumpReader::open_book: 提供从 Wikibase Repository JSON 转储中读取和遍历 Wikibase 实体的方法的库
- VB使用manifest 、Res文件实现win7风格的窗体界面
- rust-fuel-consumption-calculator
- Thinkphp5技术交流分享个人博客网站源码
- Refactoring262-2:SWEN 262 Group 2 的 Checkers 重构项目
- echartgauge_QT_echarts_echart_
- 在matlab上使用遗传算法解决TSP旅行者问题.zip
- 基于静息态与任务态脑活动的双相情感障碍及其家族风险的辅助诊断方法研究matlab代码.zip
- web网页设计作业-个人网页(html+css+js)
- 1C Backaper-开源
- ScrollViewContainer:仿淘宝商品浏览页面