MVC中的数据访问与客户端验证:实体框架与代码优先
版权申诉
130 浏览量
更新于2024-07-02
收藏 1.07MB PPT 举报
"XML与WEB Service技术(微软):第12章 MVC中的数据访问和客户端验证.ppt"
在本章中,我们深入探讨了在Microsoft的ASP.NET MVC框架中使用XML相关技术进行数据访问和客户端验证的方法。XML作为一种重要的数据交换格式,在Web服务和应用程序之间扮演着关键角色。在讲解这部分内容时,主要关注了Entity Framework,这是一个强大的ORM(对象关系映射)工具,它简化了与数据库的交互。
12.1实体框架开发模式和技术
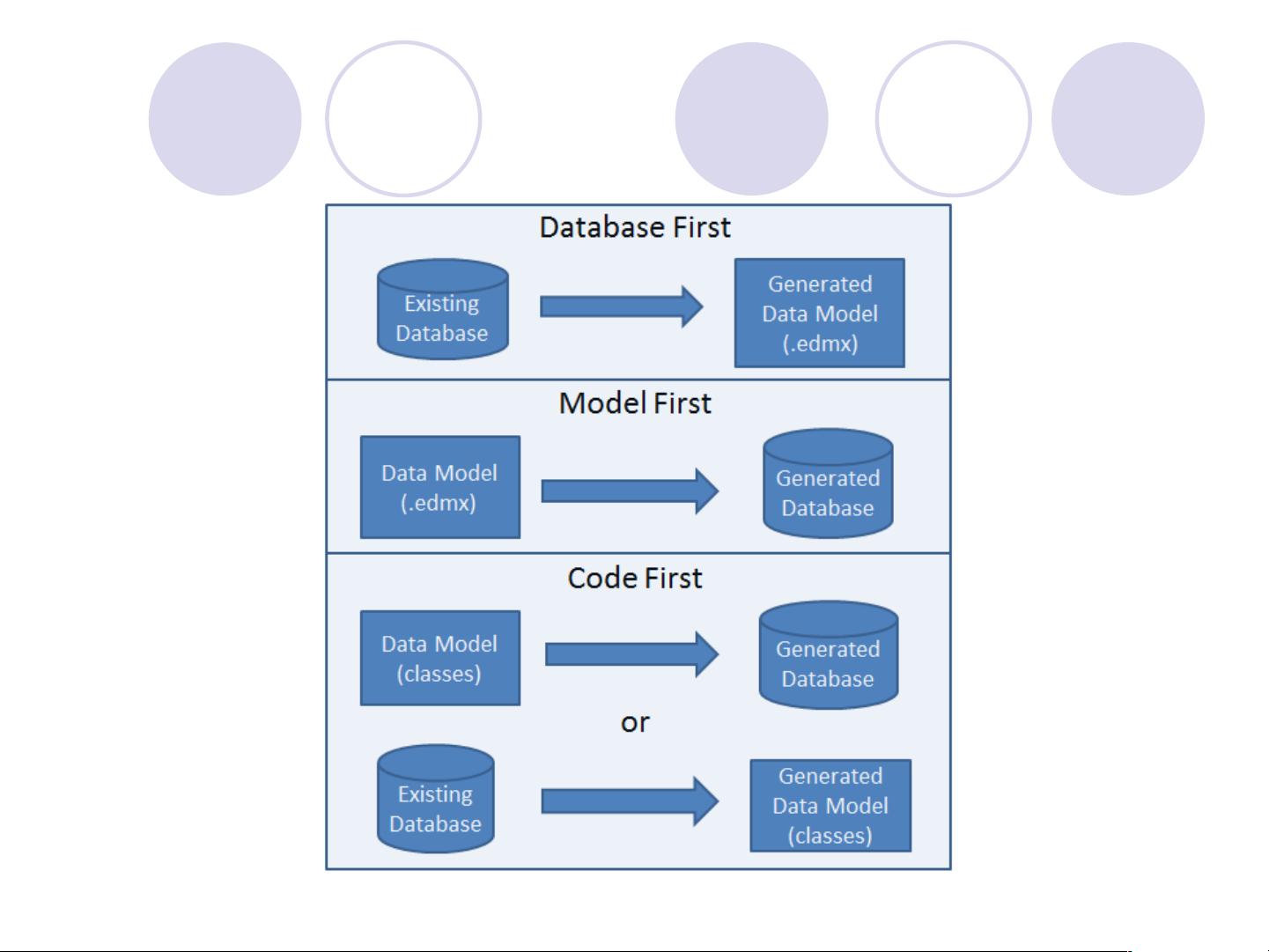
Entity Framework提供了三种开发模式:
- 数据库优先(DatabaseFirst):先创建数据库,然后根据数据库生成实体数据模型。例如,通过SQL Server Management Studio设计数据库,随后使用ADO.NET Entity Data Model向导将数据库转化为模型。
- 模型优先(ModelFirst):先构建实体模型,然后根据模型生成数据库。这种方式允许开发者从概念模型出发,设计应用程序的核心逻辑。
- 代码优先(CodeFirst):首先编写代码定义数据模型,随后根据代码生成数据库。如果数据库已存在,CodeFirst也可以根据现有数据库调整模型。
在【例12-1】中,演示了如何使用数据库优先模式创建实体数据模型,包括创建新项目、修改数据库结构、生成模型、添加控制器和视图,最后运行并测试程序。
而在【例12-2】中,展示了代码优先模式。这一过程包括创建实体类、数据库上下文、定义数据库连接字符串、初始化数据库数据以及添加控制器和视图,以便访问和展示数据。
12.2数据验证与强类型视图
在MVC中,数据验证是确保输入数据有效性和安全性的关键部分。可以使用特性来控制显示格式和验证规则。例如:
- DisplayFormat特性 可以用来设定日期格式,如`[DisplayFormat(DataFormatString="{0:yyyy-MM-dd}", ApplyFormatInEditMode=true)]`,确保日期在编辑模式下也保持特定格式。
- MaxLength、MinLength、StringLength特性 用于限制输入字段的字符长度,提供对用户输入的有效性检查。
此外,强类型视图是MVC中的一种最佳实践,它允许在视图中直接使用模型类,从而提高代码的类型安全性和可维护性。通过在视图中声明模型类型,可以利用编译时的检查避免错误,同时方便进行数据绑定和验证。
本章内容涵盖了XML在MVC环境中的应用,特别是在数据访问和验证方面。通过Entity Framework的不同开发模式,开发者可以选择最适合项目需求的方式来操作数据库。同时,利用数据验证特性和强类型视图,可以确保应用程序的数据质量和用户体验。
2022-06-24 上传
2022-05-15 上传
2022-05-15 上传
221 浏览量
点击了解资源详情
wxg520cxl
- 粉丝: 25
- 资源: 3万+