使用原生JS构建多级菜单
122 浏览量
更新于2024-08-28
收藏 68KB PDF 举报
本文主要介绍了如何使用原生JavaScript实现N级菜单的功能,通过HTML结构和JavaScript逻辑来控制菜单的展示效果。
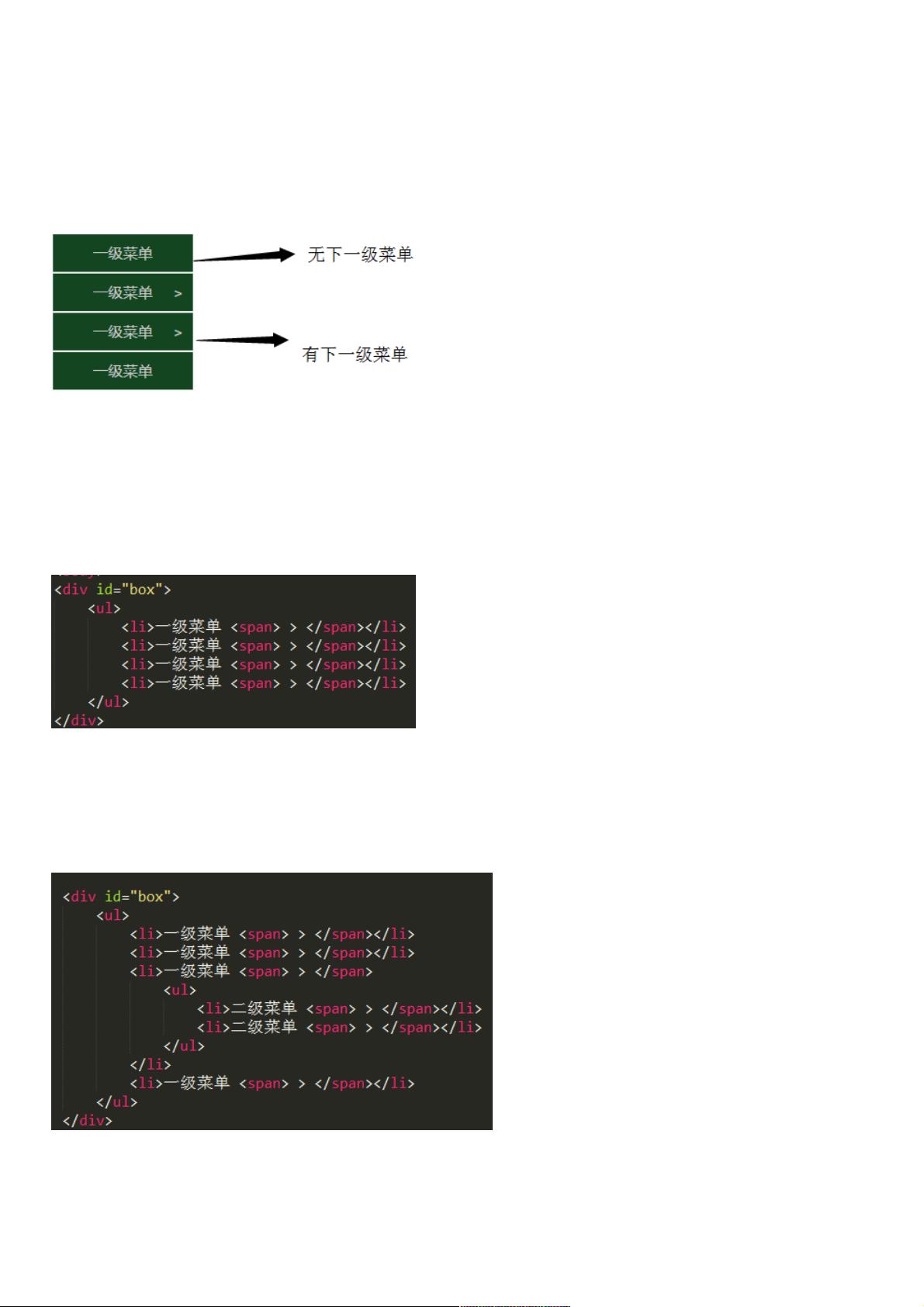
在实现N级菜单时,首要任务是判断菜单项是否具有子菜单。根据需求分析,我们可以将实现分为两个主要步骤:
1. 判断是否存在下级菜单并显示指示符
- 如果一个菜单项没有下级菜单,它将以常规方式排列。
- 当菜单项有子菜单时,我们需要在菜单项旁边显示一个“>”的符号,以指示可展开的子菜单。这可以通过检查`li`元素的`children`数组长度来实现。如果长度为2,说明存在子菜单,保留`span`元素;否则,移除`span`元素。
```html
<li>
<a href="#">菜单项</a>
<span>></span>
<!-- 子菜单在这里 -->
</li>
```
2. 处理下级菜单的位置
- 当检测到一个菜单项有子菜单时,需要调整子菜单的位置。子菜单应相对于父菜单定位。这可以通过设置父菜单(`li`元素)的`position`为`relative`,并将其子级`ul`的`position`设为`absolute`来实现。子菜单的`top`值设为0,`left`值设为父菜单的`offsetWidth`,以使其出现在父菜单右侧。
```html
<li class="relative">
<a href="#">菜单项</a>
<span>></span>
<ul class="absolute show">
<!-- 子菜单项 -->
</ul>
</li>
```
具体代码示例展示了如何结合HTML和CSS来实现这个效果,包括菜单项的样式、子菜单的显示隐藏以及过渡动画。当鼠标悬停在菜单项上时,背景颜色会平滑过渡,同时子菜单显示。
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#box {
margin: 200px 0 50px;
text-align: center;
color: #ccc;
}
ul {
list-style: none;
float: left;
}
li {
width: 150px;
height: 40px;
line-height: 40px;
background-color: #124520;
border: 1px solid #eee;
position: relative;
}
li span {
position: absolute;
top: 0;
right: 10px;
}
li:hover {
background-color: #666;
transition: background-color 0.5s;
}
ul {
display: none;
}
ul.first {
display: block;
}
.relative {
position: relative;
top: 0;
left: 0;
}
.absolute {
position: absolute;
left: 0;
top: 0;
}
.show {
display: block;
}
</style>
</head>
<body>
<!-- 实现的菜单结构和代码 -->
</body>
</html>
```
以上就是使用原生JavaScript实现N级菜单的基本方法,通过动态地添加和移除样式类,可以实现菜单的展开与收起,以及视觉上的过渡效果。实际应用中,可能还需要考虑更多的交互细节,例如点击事件、键盘导航等,以提供更好的用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-29 上传
2020-11-30 上传
2007-08-08 上传
2023-02-20 上传
2018-02-07 上传
2019-03-04 上传
weixin_38725119
- 粉丝: 4
- 资源: 952