jQuery Ajax与getJSON获取后台JSON数据详解
180 浏览量
更新于2024-08-31
收藏 68KB PDF 举报
本文主要介绍了如何使用jQuery的Ajax和getJSON方法来获取后台的普通JSON数据以及层级结构的JSON数据。通过实例代码展示了这两种方法的使用步骤,并提供了运行效果的截图。
在JavaScript中,jQuery库提供了方便的数据交互方式,尤其是与服务器进行异步通信时。Ajax(Asynchronous JavaScript and XML)技术是实现页面无刷新更新的关键,而jQuery的Ajax方法是对原生XMLHttpRequest对象的封装,使得操作更加简洁。此外,`getJSON`方法则是专门用来获取JSON格式数据的便捷方法。
1. jQuery Ajax获取JSON数据
- `$.ajax()`方法用于发起Ajax请求。参数设置如下:
- `url`: 服务器端处理请求的地址。
- `type`: 请求类型,通常为'GET'或'POST'。
- `dataType`: 预期服务器返回的数据类型,这里是'json'。
- `timeout`: 请求超时时间。
- `cache`: 是否允许浏览器缓存响应数据。
- `beforeSend`: 请求发送前执行的函数,此处用于显示“加载中”提示。
- `error`: 请求失败时执行的函数。
- `success`: 请求成功后执行的函数,接收到的数据存储在`tt`变量中,并进行处理。
2. jQuery getJSON获取JSON数据
- `$.getJSON()`方法简化了Ajax获取JSON数据的过程,可以直接处理JSON数据,无需指定`dataType`和`beforeSend`、`error`等参数。例如:
```javascript
$.getJSON('jsondata.ashx?type=1', function(data) {
// 处理返回的JSON数据
});
```
- 返回的数据会直接作为回调函数的参数,可以立即处理。
3. 处理层级JSON数据
- 当接收到的JSON数据包含嵌套的对象或数组时,可以使用`$.each()`遍历。例如,如果JSON数据中的每个对象还有子对象或子数组,可以这样处理:
```javascript
$.each(json, function(index, item) {
if (item.children) { // 检查是否存在子对象或子数组
$.each(item.children, function(childIndex, childItem) {
// 处理子对象或子数组的数据
});
}
});
```
4. 示例代码中具体的操作
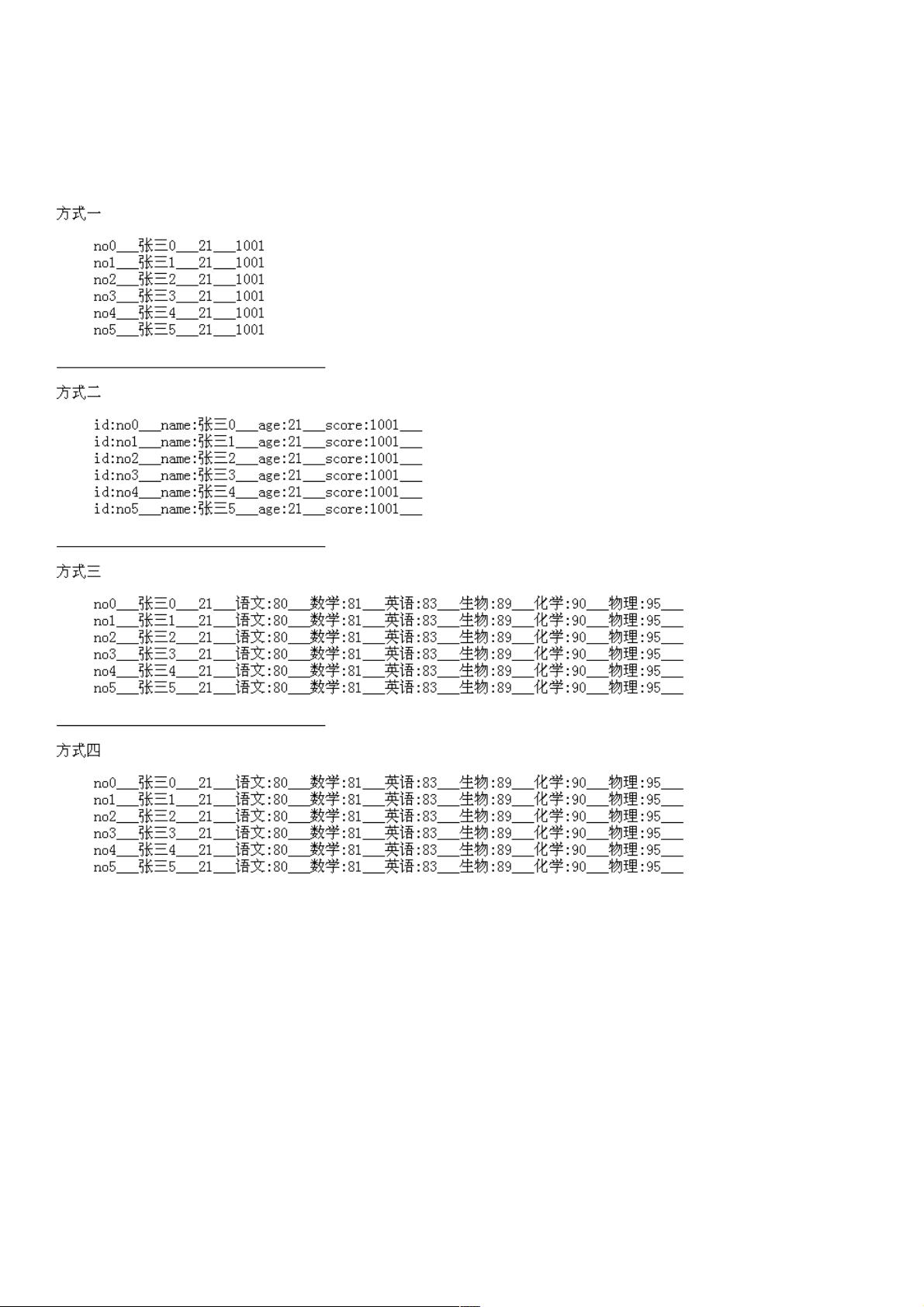
- 在示例代码中,`succFunction()`函数接收到JSON数据后,使用`eval()`函数将JSON字符串转换为JavaScript对象,然后使用`$.each()`遍历数据,构建并追加HTML内容到页面上,展示数据的每一项(ID、姓名、年龄、分数)。
5. 注意点
- 使用`eval()`处理JSON数据虽然方便,但存在安全风险,因为它可以执行任何JavaScript代码。在实际开发中,更推荐使用`JSON.parse()`方法来解析JSON字符串,它更安全且效率更高。
- 为了确保良好的用户体验,错误处理函数(`error`)应该提供适当的反馈,如显示错误消息或重试机制。
总结来说,jQuery的Ajax和getJSON方法为前端开发者提供了强大且易用的工具,能够轻松地从后台获取JSON数据,无论是简单的数据还是复杂的层级结构。合理使用这些方法,可以提高应用程序的性能和用户体验。
2017-06-22 上传
2012-03-11 上传
点击了解资源详情
2020-10-20 上传
2014-12-21 上传
2012-03-07 上传
点击了解资源详情
2020-10-24 上传
2023-09-23 上传
weixin_38670065
- 粉丝: 4
- 资源: 923