使用nodejs+express构建的文件上传下载管理系统
143 浏览量
更新于2024-08-29
1
收藏 317KB PDF 举报
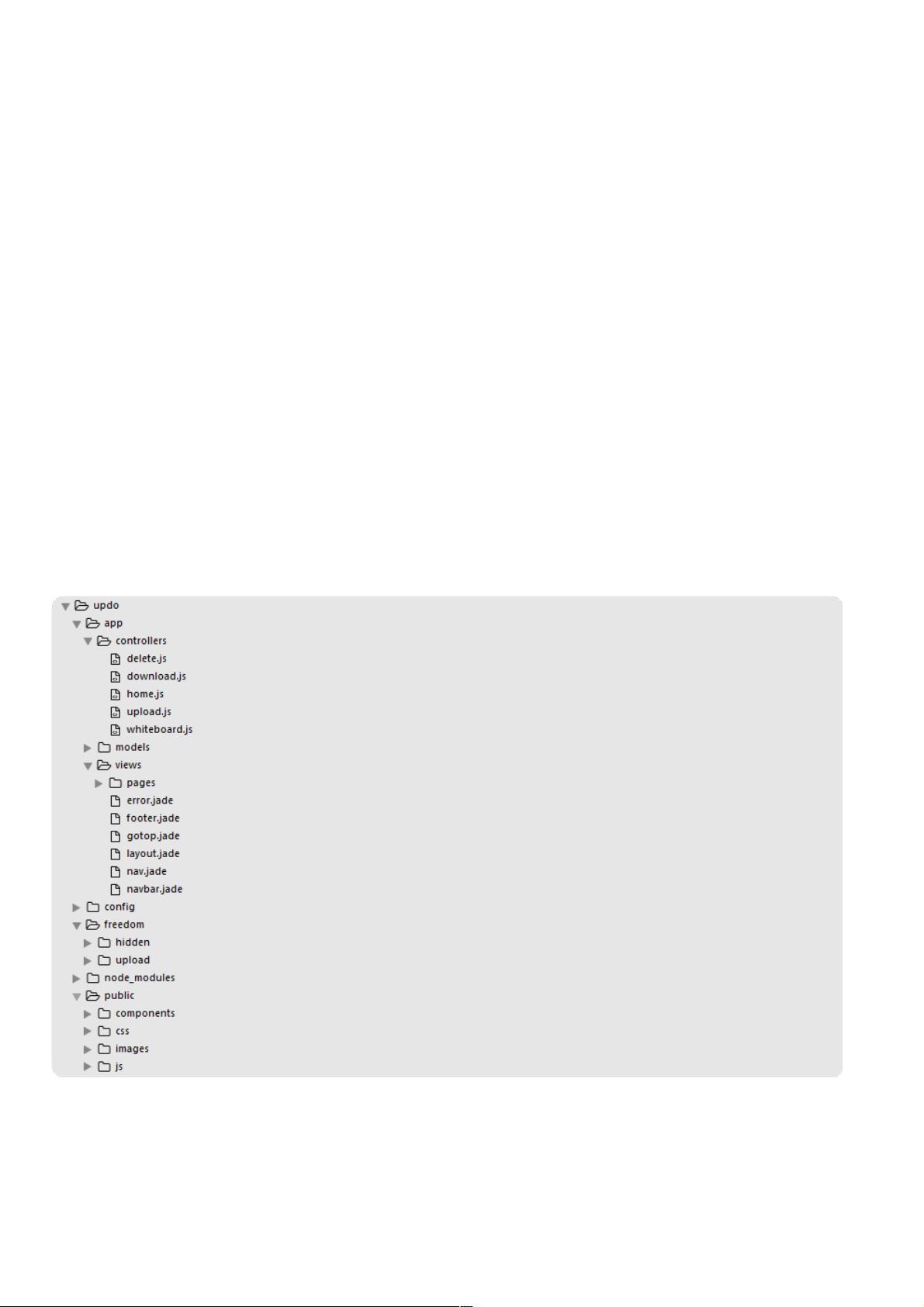
"本项目是一个基于Node.js的Express框架构建的文件上传下载管理网站,结合了Bootstrap前端框架、Vue.js和jQuery等JavaScript库。主要功能包括文件拖拽上传、下载,自定义传输容量,表格双向数据绑定,表单提交回调,一键返回顶部以及简单的AJAX异步刷新。项目采用MVC架构,使用Jade作为前端模板引擎,并利用jQuery进行DOM操作,增强用户体验。此外,文件存储在`freedom/`目录下,其中`hidden/`和`upload/`分别用于存储文件。项目依赖的Node.js第三方模块位于`node_modules/`目录,静态资源如CSS、JS和图片则存放在`public/`目录。"
在Node.js和Express的应用中,文件上传通常涉及到几个核心知识点:
1. **文件上传处理**:在Express中,可以使用`multer`中间件来处理文件上传。`multer`能够解析`multipart/form-data`类型的请求体,这是HTML表单上传文件的标准格式。它允许设置上传目录、限制文件大小、文件类型等多种参数。
2. **文件系统操作**:Node.js的内置`fs`模块用于进行文件系统操作,如`fs.readdirSync()`用于同步读取目录中的文件,`fs.stat()`获取文件或目录的详细信息。在项目中,可能需要根据这些信息显示文件列表,包括文件名、大小、创建时间等。
3. **前端交互**:
- **Vue.js**:一个轻量级的前端MVVM框架,用于实现数据驱动的用户界面。在这里,Vue.js用于实现表格的双向数据绑定,动态响应数据变化。
- **jQuery**:一个广泛使用的JavaScript库,简化DOM操作。在项目中,用于实现如一键返回顶部的功能,以及可能的DOM事件监听和页面效果更新。
- **Bootstrap**:提供了一套响应式布局、移动设备优先的Web开发框架,用于快速构建美观且响应式的页面。
- **Dragzone.js**:一个用于实现文件拖放上传的JavaScript库,使得用户可以方便地通过拖拽操作上传文件。
4. **前端模板引擎**:项目使用了Jade(现在称为Pug),一种简洁的HTML模板语言,有助于实现页面的模块化。它可以更直观地组织HTML结构,并减少冗余代码。
5. **AJAX异步刷新**:使用jQuery的`$.ajax`或`$.get`、`$.post`方法实现局部页面的异步刷新,无需完整刷新页面,提高用户体验。
6. **Express路由和控制器**:Express的路由机制允许定义HTTP方法和URL路径的对应关系,控制器负责处理请求并返回响应。在这个项目中,虽然没有明确提到`models`层,但控制器仍然与视图(views)进行数据交互。
7. **配置管理**:`config/`目录通常用于存放应用的配置文件,如数据库连接配置、静态文件路径等,方便管理和隔离敏感信息。
8. **表单插件**:`jquery.form.min.js`是一个jQuery插件,用于扩展表单功能,支持异步提交和回调,可以监控表单的提交过程,实现上传进度反馈。
以上就是关于"nodejs+express实现文件上传下载管理网站"的主要知识点,这个项目涵盖了Node.js后端开发、前端交互设计以及文件系统的管理等多个方面,对于学习全栈开发具有一定的参考价值。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-09-24 上传
1283 浏览量
149 浏览量
2020-10-18 上传
2022-11-10 上传
2020-12-23 上传
weixin_38695061
- 粉丝: 4
- 资源: 931
最新资源
- Manning - Spring in Action (2007).pdf
- 食品类公司网站建设方案
- C# 日期函数 string.Format
- SAP财务成本知识库.pdf
- 很好的 学校网站方案
- 第11界全国青少年信息学奥林匹克联赛初赛试题(C语言)
- 协会学会网站建设方案
- 网上书店管理系统详细分析
- 软件需求分析 图形解释的
- S3C44B0X 中文数据手册
- 基于FLAASH的多光谱影像大气校正应用研究
- 基于J2EE的Ajax宝典.pdf
- 如何发表SCI论文,希望对大家有帮助!
- c# 提供面试题大全
- C++ Core 2000
- The MIT Press Essentials of Programming Languages 3rd Edition Apr 2008