Android ViewDragHelper 实现QQ5.0侧滑菜单效果
156 浏览量
更新于2024-09-06
收藏 98KB PDF 举报
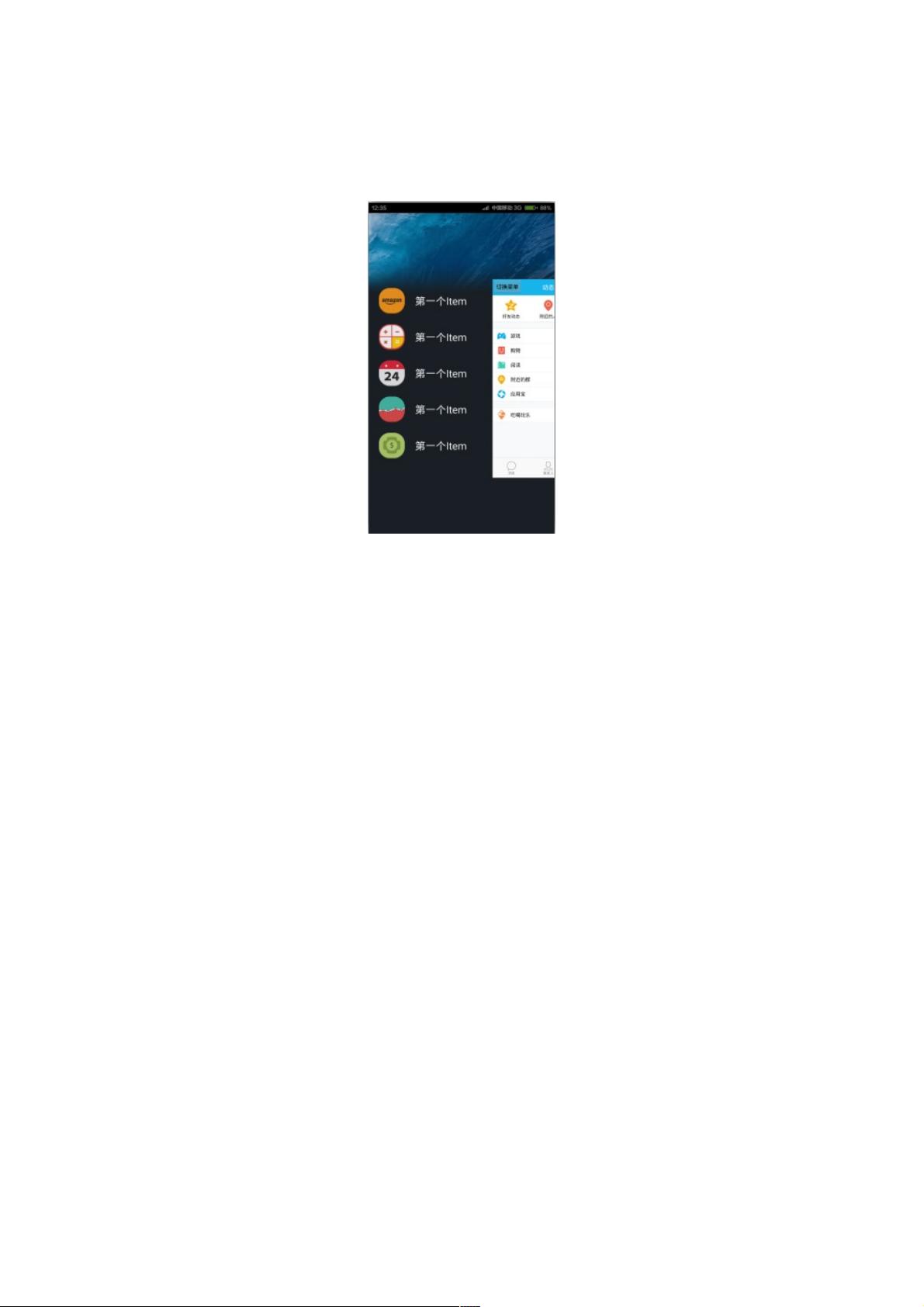
本文档详细介绍了如何在Android平台上利用ViewDragHelper库来模仿QQ5.0的侧滑界面效果。ViewDragHelper是Android官方提供的一种用于处理视图拖拽交互的强大工具,它允许开发者精确地控制View的拖动行为,并且提供了丰富的回调机制来处理各种状态变化。
首先,开发者创建了一个自定义的控件SlidingMenu,它继承自FrameLayout。SlidingMenu类中包含了以下关键组件和变量:
1. `mViewDragHelper`:这是ViewDragHelper对象,用于处理View的拖动和交换,确保了侧滑操作的流畅性。
2. `mHeight` 和 `mWidth`:记录当前控件的高度和宽度,用于计算滑动范围。
3. `mRange`:菜单移动的距离,用于控制菜单打开和关闭时的动画效果。
4. `mMenu` 和 `mContent`:分别代表菜单内容和主页面内容的ViewGroup,它们被嵌套在SlidingMenu中。
5. `isOpen`:一个布尔值,用于标记菜单是否打开,以便管理滑动状态。
SlidingMenu的构造函数接收Context、AttributeSet以及可选的样式属性,初始化ViewDragHelper并设置回调。这一步是实现侧滑功能的基础,因为ViewDragHelper会监听滑动事件,并在回调中处理逻辑。
在布局文件中,开发者将自定义的SlidingMenu作为根元素使用,并按照需要设置子View。XML布局可能包含两个主要区域:菜单部分(mMenu)和内容部分(mContent),它们会在侧滑时相互切换。布局文件的XML结构应遵循ViewDragHelper的期望模式,例如使用`android:layout_weight`分配空间,以及设置onTouchListener或dragCallback等事件处理器来响应用户手势。
实现过程中,开发者需要关注以下几个关键步骤:
- 重写onTouchEvent()方法,利用ViewDragHelper的interceptTouchEvent()来处理触摸事件。
- 实现DragHelper.Callback接口,定义滑动开始、滑动中和滑动结束时的动作,如计算滑动距离、更新View的位置、处理界面动画等。
- 设置ViewDragHelper的开始和结束滑动边界,确保滑动操作符合预期。
- 根据滑动距离和状态改变菜单与内容的显示和隐藏。
通过这些步骤,开发者可以实现类似QQ5.0侧滑效果的界面,提升用户体验。整个过程需要对Android的视图层次结构和ViewDragHelper的用法有深入理解,同时也涉及到动画、触控处理和状态管理等多方面的知识。对于希望模仿这种效果的Android开发者来说,这是一个很好的实践案例。
2015-06-04 上传
2014-09-13 上传
2015-05-04 上传
2023-05-22 上传
2024-11-04 上传
2023-05-12 上传
2023-12-27 上传
2023-12-23 上传
2023-10-30 上传
weixin_38527978
- 粉丝: 5
- 资源: 900
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南