JavaScript作用域深度解析
30 浏览量
更新于2024-09-05
收藏 355KB PDF 举报
"深入理解JavaScript作用域"
在JavaScript编程中,作用域是一个至关重要的概念,它决定了变量在何处可被访问。本篇文章将再次探讨这一主题,特别关注JS的函数级作用域以及与之相关的常见误解和规则。
首先,我们要明确JavaScript**没有块级作用域**,这意味着`if`、`for`、`while`等控制流语句不会创建新的作用域。只有函数才能创建新的作用域。以下示例展示了这一点:
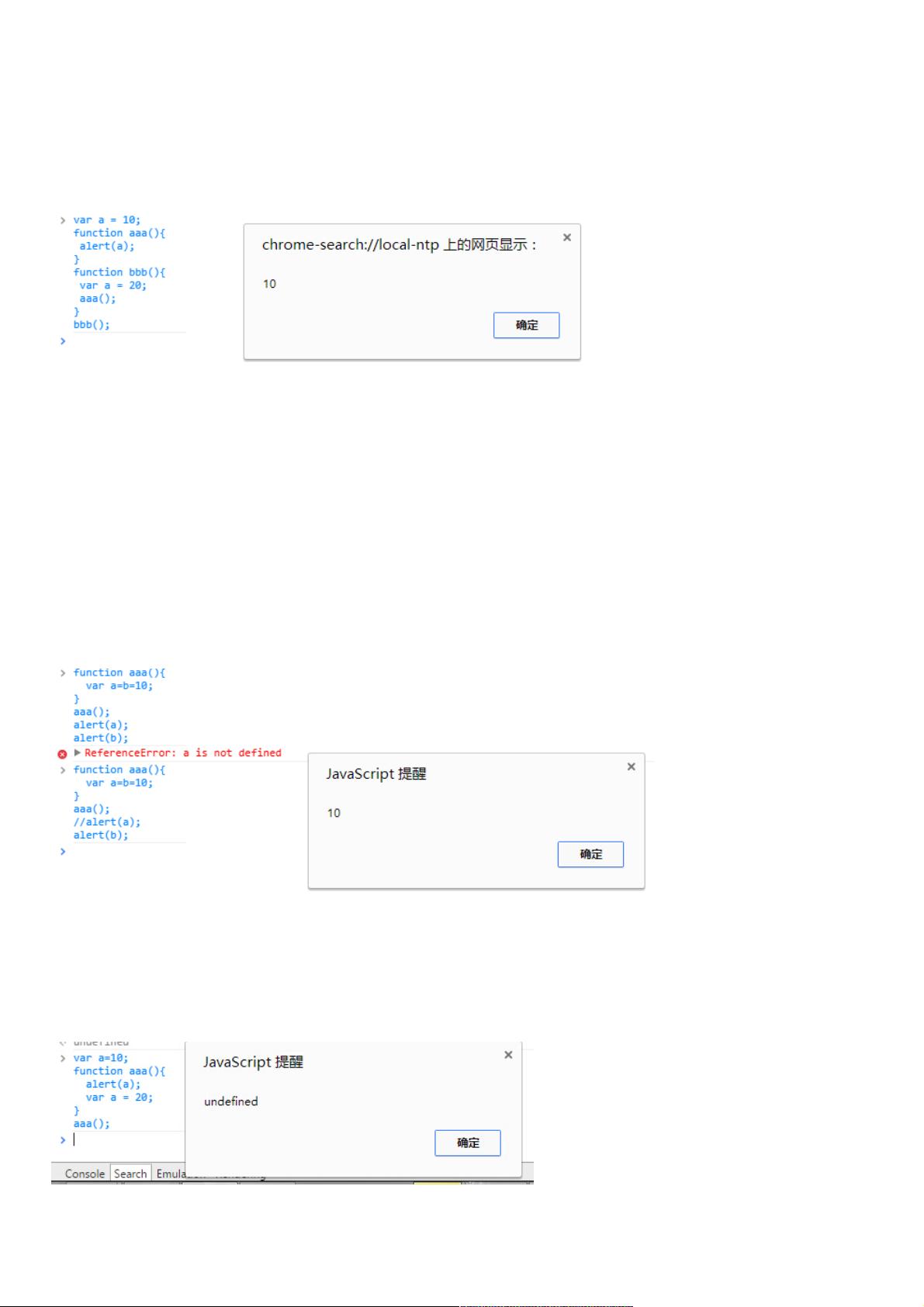
```javascript
var a = 10;
function aaa() {
alert(a); // 弹出10,因为函数内部可以访问函数外部的变量a
}
function bbb() {
var a = 20;
aaa(); // 调用aaa,此时a的值在函数内部被覆盖,但在aaa内部仍然访问的是外部的a
}
bbb(); // 执行bbb
```
在这个例子中,`aaa()`函数内部的`alert(a)`能够访问到外部定义的`a`,即使在`bbb`函数内部重新定义了`a`。
**黄金守则第二条**涉及变量查找的逻辑。变量查找遵循“就近原则”,即首先在当前作用域内查找变量,如果找不到,则向上一级作用域继续查找,直到找到全局作用域。预解析阶段,变量会被声明,但赋值可能发生在之后,这可能导致意外的结果:
```javascript
var a = 10;
function aaa() {
alert(a); // undefined,因为先预解析了vara,但未赋值,所以找不到已赋值的a
var a = 20; // 这里才给a赋值
}
aaa(); // 函数内部没有找到var a,所以向外层查找并找到全局的a,输出undefined
```
**黄金守则第三条**涉及函数参数与局部变量的优先级。如果函数参数与局部变量同名,它们的优先级相同,函数内部的变量会覆盖外部的参数:
```javascript
function foo(a) {
var a = 20; // 这里的a覆盖了参数a
console.log(a); // 输出20
}
foo(10); // 参数a的值在这里被忽视
```
此外,JavaScript中的参数传递有两种方式:基本类型按值传递,引用类型(如对象)按引用传递。这意味着如果在函数内部改变引用类型的参数,会影响到外部的值:
```javascript
var obj = {value: 5};
function changeObj(o) {
o.value = 10; // 修改了对象的属性,对外部对象有影响
}
changeObj(obj);
console.log(obj.value); // 输出10
```
理解JavaScript的作用域规则对编写可维护和无错误的代码至关重要。避免在多个作用域中使用相同的变量名,合理利用函数作用域和闭包来管理变量,以及理解变量查找和参数处理机制,都将有助于编写更高效、更健壮的代码。
2020-10-28 上传
2020-04-13 上传
2021-05-03 上传
2021-05-04 上传
2022-05-22 上传
2020-10-30 上传
点击了解资源详情
2023-04-04 上传
2024-11-12 上传
weixin_38671048
- 粉丝: 4
- 资源: 870
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍