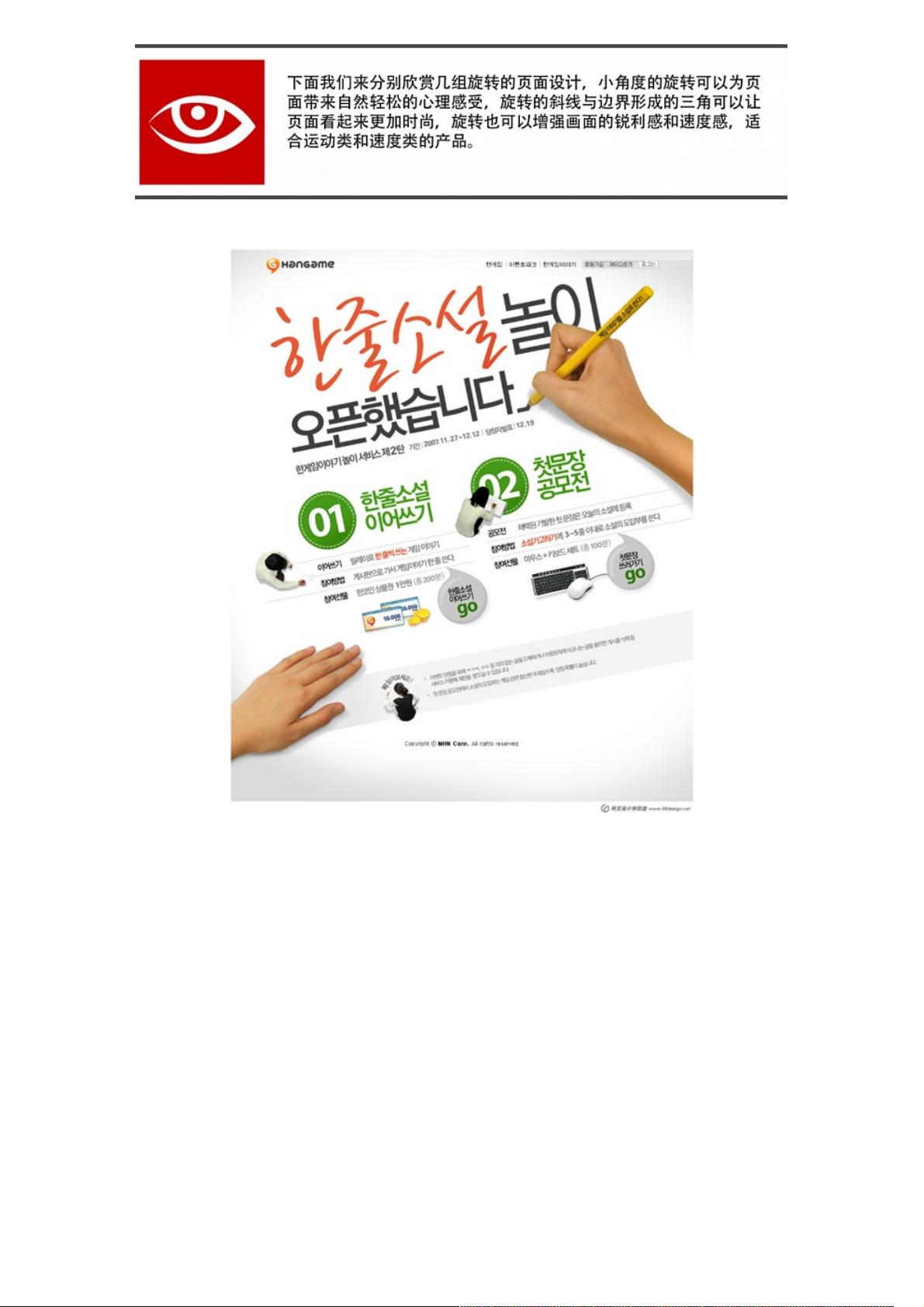
网页设计技巧:快速改变视觉的旋转和平移
121 浏览量
更新于2024-07-15
收藏 2.02MB PDF 举报
"晋小彦视觉设计系列文章(六):乾坤大挪移"
本文探讨了在视觉设计中如何通过旋转和平移技术来迅速提升页面的吸引力和创新性,特别是对于那些时间紧迫、需要快速吸引观众注意力的设计项目。旋转和平移是两种简单但有效的手法,它们能打破常规的网页布局,创造出独特的视觉体验。
首先,旋转设计可以带来生动和动态的效果。以文中所举的摄影图片为例,原本稳定的构图经过旋转后变得活泼有趣,而重心的移动则增加了画面的紧张感。将这种技巧应用到网页设计中,可以使页面版式摆脱常规,增加动态感和新鲜感。例如,将页面中心旋转30度或整体画幅向右平移,可以打破原有的平衡,制造视觉冲击力。
然而,旋转设计也带来了一些挑战。比如,由于旋转会导致信息区域的限制,可能会影响内容的连续展示;排版上也可能因部分素材难以配合旋转而变得复杂;此外,倾斜的角度可能影响用户的浏览舒适度。因此,设计师需要在实施旋转设计时考虑这些潜在问题,并寻找解决策略。
为了解决上述问题,设计师应遵循一些基本原则。例如,除非内容需要,否则尽量保持文字的规律性排布和对齐;并列的内容应使用相同的变换角度,以保持视觉一致性。同时,要注意在旋转布局下,仍需确保元素的排列有迹可循,以便用户能够顺畅地阅读和理解信息。
晋小彦的视觉设计系列文章第六篇提出了旋转和平移作为快速提升网页设计创意的工具,同时也提醒设计师在运用这些技巧时要关注可能带来的问题,并采取相应的解决措施,以实现最佳的视觉效果和用户体验。这种设计思路不仅适用于大型项目,也为日常的网页设计工作提供了灵感和实用技巧。
2010-09-30 上传
2024-02-13 上传
2021-09-15 上传
2014-08-27 上传
点击了解资源详情
2021-02-19 上传
2021-05-09 上传
weixin_38678510
- 粉丝: 8
- 资源: 967
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍