iOS开发:创建无限循环的新闻图片轮播器
PDF格式 | 309KB |
更新于2024-08-29
| 146 浏览量 | 举报
"这篇资源主要介绍了在iOS开发中如何实现新闻图片的无限循环展示,包括具体的效果、实现步骤以及关键代码。"
在iOS应用开发中,实现新闻图片的无限循环展示是一个常见的需求,通常用于新闻轮播或者广告展示。这个过程涉及到UICollectionView的使用,以及模型对象的创建和数据绑定。以下将详细讲解实现这一功能的关键步骤和相关知识点。
一、实现效果
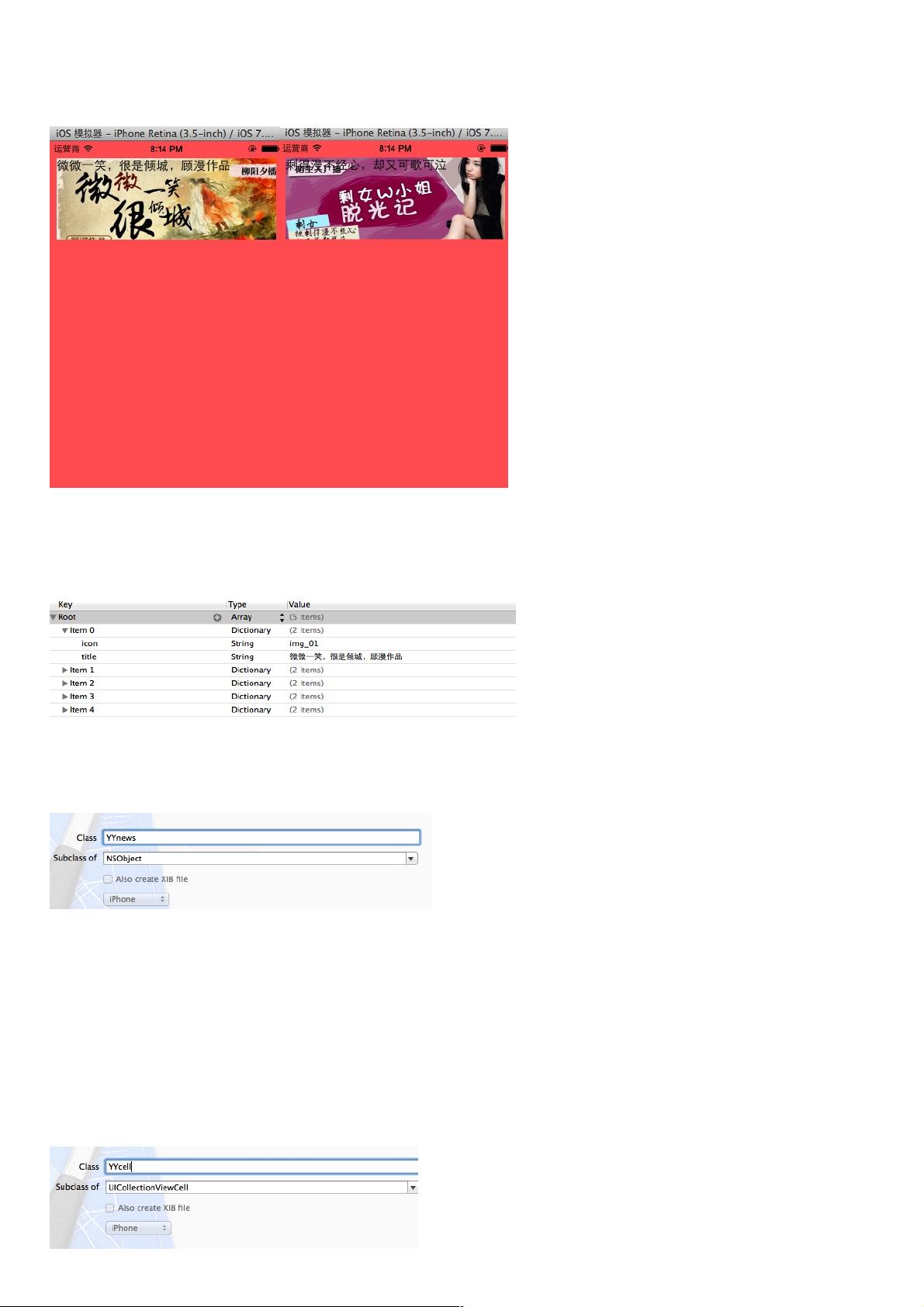
实现的效果是用户在界面上看到一组新闻图片,这些图片能够自动或手动无缝地循环播放,同时可能附带标题等信息。
二、实现步骤
1. 前期准备
- 导入数据转模型的第三方框架MJExtension:这是一个强大的字典转模型的库,可以方便地将JSON或plist数据转换成自定义的对象。
- 添加新闻数据的plist文件:在项目中存放新闻数据,包含图片URL和标题等信息。
- 导入图片素材:为了展示新闻,需要将图片资源导入到项目中。
2. 数据模型的创建
- 创建一个名为`YYnews`的模型类,它继承自`NSObject`,并包含属性如`title`(新闻标题)和`icon`(新闻图片的名称或URL)。这将用于存储从plist文件解析出的数据。
3. 自定义UICollectionViewCell
- 创建一个继承自`UICollectionViewCell`的子类`YYcell`,并为其创建一个对应的xib文件,以便在xib中设计cell的布局,包括显示标题的`UILabel`和展示图片的`UIImageView`。
- 在`YYcell`类中,通过`@IBOutlet`连接xib中的UI元素,并实现`setNews:`方法,用于根据`YYnews`对象设置cell的内容。
4. 主控制器的代码处理
- 在主控制器(假设是`YYViewC`)中,首先需要配置UICollectionView,包括设置其数据源和代理。
- 数据源方法`collectionView(_:numberOfItemsInSection:)`返回新闻数据的数量,由于是无限轮播,数量可以比实际数据多几个,以便实现平滑过渡。
- `collectionView(_:cellForItemAt:)`方法负责创建和配置cell,这里会创建`YYcell`实例,并根据`YYnews`对象填充cell内容。
- 使用`UICollectionViewFlowLayout`实现无限轮播效果,可能需要对`contentOffset`进行特殊处理,使得滚动到最后一项时能够回到第一项,形成循环。
- 可以添加定时器来自动滚动,或者监听用户滑动事件,实现手动切换。
5. MJExtension的使用
- 使用MJExtension将plist文件中的数据批量转化为`YYnews`对象数组,然后将其设置为UICollectionView的数据源。
6. 其他优化
- 考虑到性能和用户体验,可以使用`SDWebImage`或`Kingfisher`这样的第三方库加载网络图片,实现异步加载和缓存。
- 为避免一次性加载大量图片导致内存压力,可以采用懒加载策略,只在cell即将显示时加载对应图片。
以上就是实现iOS新闻图片无限循环展示的主要步骤和涉及的技术点,通过这个过程,开发者不仅可以掌握UICollectionView的基本用法,还能学习到数据模型的创建、自定义cell的设计以及第三方库的集成和使用。
相关推荐









weixin_38677808
- 粉丝: 2
- 资源: 937