优化Safari上Web内容的显示与性能指南
需积分: 7 160 浏览量
更新于2024-07-27
收藏 5.96MB PDF 举报
"SafariWebContent" 是一份关于如何优化网页内容在Safari浏览器及iOS设备上展示和性能表现的文档。适用于希望创建针对iOS平台的特定网页内容、使用iOS专用样式表或集成原生应用链接的开发者。特别是针对构建自定义web应用程序的人员。
文档可能涵盖了以下几个关键知识点:
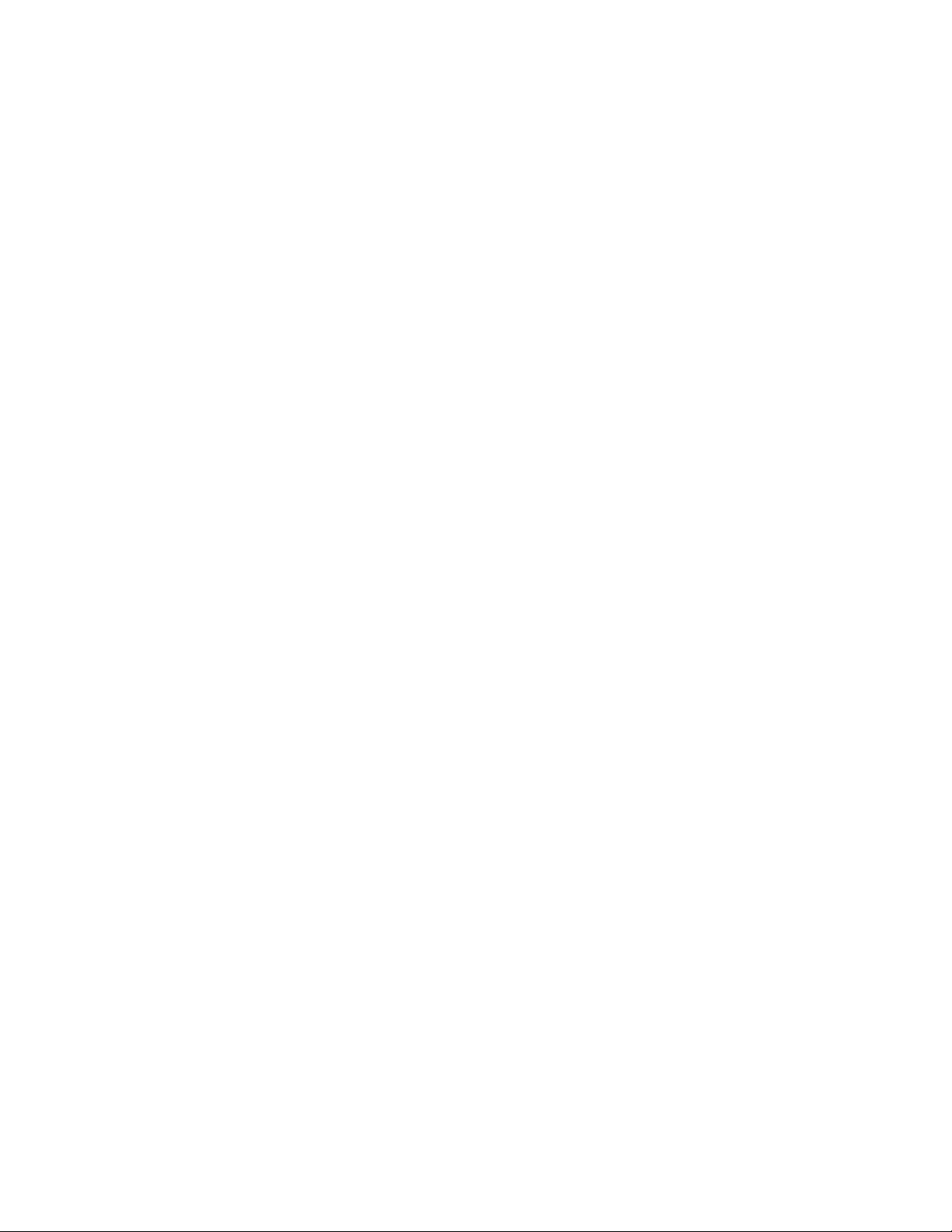
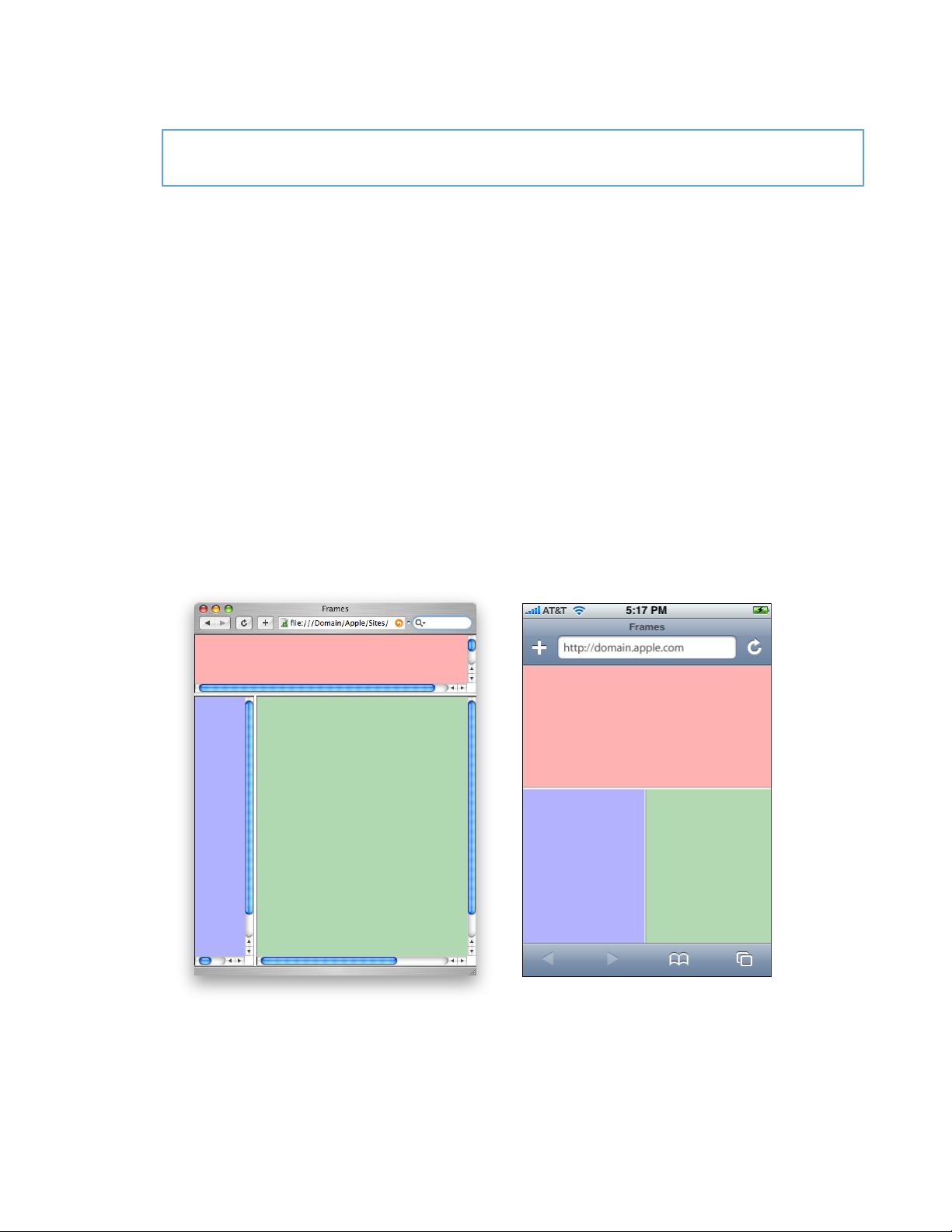
1. **用户界面体验**:为了确保在桌面和iOS设备上提供良好的用户体验,开发者需要了解如何适应不同屏幕尺寸、触摸交互和设备特性。这可能包括响应式设计、手势识别和优化滚动性能。
2. **HTML5兼容性**:Safari作为一款支持HTML5的浏览器,开发者应熟悉HTML5的新特性和API,如离线存储、媒体元素、Geolocation、Web Workers和Web Storage等,并确保在Safari上的正确运行。
3. **iOS特定的Web内容**:文档可能提供了关于如何编写专为iOS设备优化的代码,例如利用WebKit框架的功能,或者利用CSS3媒体查询来针对不同分辨率的iOS设备进行样式调整。
4. **iOS样式表**:Safari支持一些iOS特有的CSS扩展,如 `-webkit` 前缀的属性,用于实现如圆角、阴影、渐变等效果。开发者需要了解这些扩展并适当地应用到设计中。
5. **iOS原生应用链接**:文档可能会讲解如何通过`smart banners`或者`Universal Links`将网页内容与iOS应用关联,使得用户可以直接从网页打开应用,提高用户体验。
6. **版权和许可**:文档强调了对苹果知识产权的尊重,任何复制、存储或传播内容需遵守苹果的版权规定,但允许个人用途的存储和打印。
7. **技术授权**:虽然文档是为了帮助开发者开发应用于苹果设备的应用,但它明确指出未授予任何技术的明示或暗示许可,表明所有知识产权归苹果公司所有。
8. **Apple相关服务和品牌**:提到的iAd是苹果的广告服务,而iPhone、iPod和iPod touch是苹果的知名产品,文档可能也包含了如何在Safari中集成这些服务的相关信息。
这份文档为想要在Safari和iOS平台上提供优质网络体验的开发者提供了宝贵的指南,涵盖了从基础的HTML5语法到iOS特定功能的全面指导。
138 浏览量
2025-02-19 上传
2025-02-19 上传
两级式单相光伏并网仿真研究:MATLAB 2021a版本下的DC-DC变换与桥式逆变技术实现功率跟踪与并网效果优化,基于Matlab 2021a的两级式单相光伏并网仿真研究:实现最大功率跟踪与稳定的直
2025-02-19 上传
guanjunz
- 粉丝: 0
最新资源
- Java搜索引擎指南:Lucene实战
- Windows设备驱动开发详解
- Oracle DBA在Unix下的命令参考手册
- SOA深度解析:架构、价值与构建技术
- ActiveReports实战教程:从入门到精通
- 优化ASP.Net性能:十大技巧解析
- C#数据库备份与恢复关键代码实现
- 国际开源大师齐聚北京:2008 Linux开发者研讨会
- ArcGIS二次开发实战指南
- 《开源》创刊:见证中国开源生态的崛起与转型
- Eclipse常用快捷键全解析:提升开发效率必备
- 使用Java将JTable数据导出到Excel
- 通用扑克牌程序源代码:数据结构与操作
- TortoiseSVN客户端安装与使用教程
- C#定时执行BAT脚本:8点、9点与13点任务
- DWR入门教程:快速掌握Ajax整合与开发