Nuxt.js框架详解与Vue服务端渲染实践
需积分: 34 92 浏览量
更新于2024-07-14
收藏 2.87MB PDF 举报
"Nuxt框架是基于Vue.js的服务器端渲染框架,用于构建高效、可扩展的Web应用。Nuxt.js 提供了SSR(服务器端渲染)功能,提升了用户体验和SEO性能。开发者可以通过官方文档(https://zh.nuxtjs.org/ 或 https://www.nuxtjs.cn/)学习如何使用Nuxt。安装Nuxt可以通过npx create-nuxt-app命令快速创建新项目,或者使用vue-cli来搭建基于Nuxt的项目。Nuxt也提供了starter模板来简化初始化过程。在开发过程中,可以通过npm install安装依赖,npm run dev启动本地开发服务器,并在浏览器中访问localhost:3000查看效果。"
Nuxt.js是一个基于Vue.js的开源框架,专为构建服务器端渲染(SSR)的Web应用程序而设计。它的主要优势在于简化了Vue.js应用的结构,使得开发人员能够更轻松地实现SEO友好、性能优秀的Web应用。
1. **服务器端渲染 (SSR)**
Nuxt.js的核心特性就是支持SSR,这意味着应用程序的HTML代码可以在服务器端生成并发送到客户端,而不是由客户端在页面加载后进行渲染。这不仅可以提高首屏加载速度,提升用户体验,同时也有利于搜索引擎爬虫抓取,从而改善SEO排名。
2. **结构化项目**
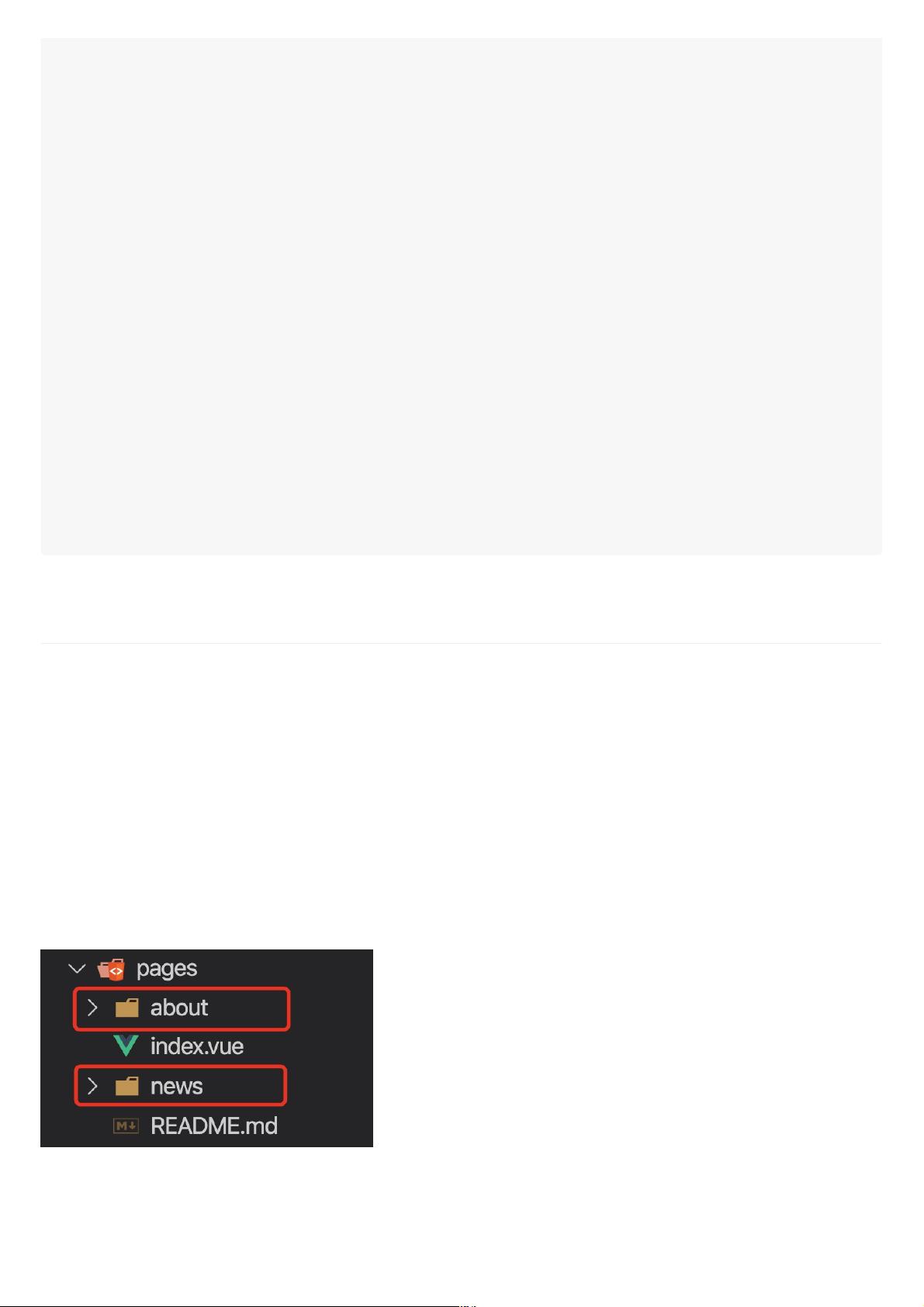
Nuxt.js遵循Vue.js的最佳实践,为项目提供了一种预定义的目录结构,包括`pages`(页面)、`components`(组件)、`store`(Vuex状态管理)等,使开发更加规范,易于维护。
3. **路由自动化**
Nuxt.js 自动根据`pages`目录生成Vue Router的路由配置,减少了手动配置路由的工作量。
4. **生成静态站点**
Nuxt.js 还支持静态站点生成(Static Site Generation, SSG),可以将整个应用程序生成为静态HTML、CSS和JavaScript文件,部署到任何静态托管服务。
5. **命令行工具**
Nuxt.js 提供了一个命令行工具,可以使用`create-nuxt-app`命令快速创建新的项目模板,也可以通过`npm run dev`、`npm run build`和`npm start`等命令进行开发、构建和生产环境部署。
6. **文档与社区支持**
官方提供详尽的中文和英文文档,以及活跃的社区,开发者可以轻松获取帮助和资源。
7. **集成其他技术**
Nuxt.js 可以方便地与现有技术栈结合,如 Vuex、Axios、Vue Router 等,同时还可以通过插件系统扩展更多功能。
通过Nuxt.js,开发者可以专注于业务逻辑,而不用过于关心底层的架构和渲染机制,从而提高开发效率和应用质量。无论是初学者还是经验丰富的开发者,Nuxt.js 都是一个值得尝试的Vue.js开发框架。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-09-16 上传
2020-04-14 上传
2017-12-10 上传
2021-09-11 上传
2023-03-04 上传
2022-06-13 上传
weixin_49596018
- 粉丝: 17
- 资源: 5
最新资源
- Resume-quiz
- 管理系统系列--友家民宿项目(后台管理系统,pc端网站,微信小程序).zip
- WaveEV波形查看工具
- Streamify:简单的应用程序以流式传输文件夹
- example-fhir-service
- vanilla-slider:纯JS编写的简单滑块
- braintree-go:Braintree的Go客户端库
- tapis-java:德州高级计算中心API
- 16路智能舵机控制板,手机控制(上位机、手机安卓APP及说明书)-电路方案
- belen-grunt-file:这是自动完成的咕unt声
- 管理系统系列--悠歌网络合作商家管理系统.zip
- post-app
- zetta-controller
- simple-validator:Simple Validator是Dart开发的DartFlutter的文本验证库。
- 管理系统系列--在线教育培训管理系统。包括教学视频,题库,学员,购买,学习进度,班级管理等.zip
- rails-blog