Vue实例对象:深入理解data选项与计算属性
153 浏览量
更新于2024-08-29
收藏 226KB PDF 举报
Vue实例对象的数据选项是构建单向数据绑定和响应式数据的核心组成部分。在开发Vue应用时,理解并合理利用`data`选项至关重要。数据选项(data)是一个JavaScript对象,它包含了应用初始状态的所有数据,Vue会将其转化为可观察的属性,通过getter和setter实现数据的自动更新和视图的刷新。
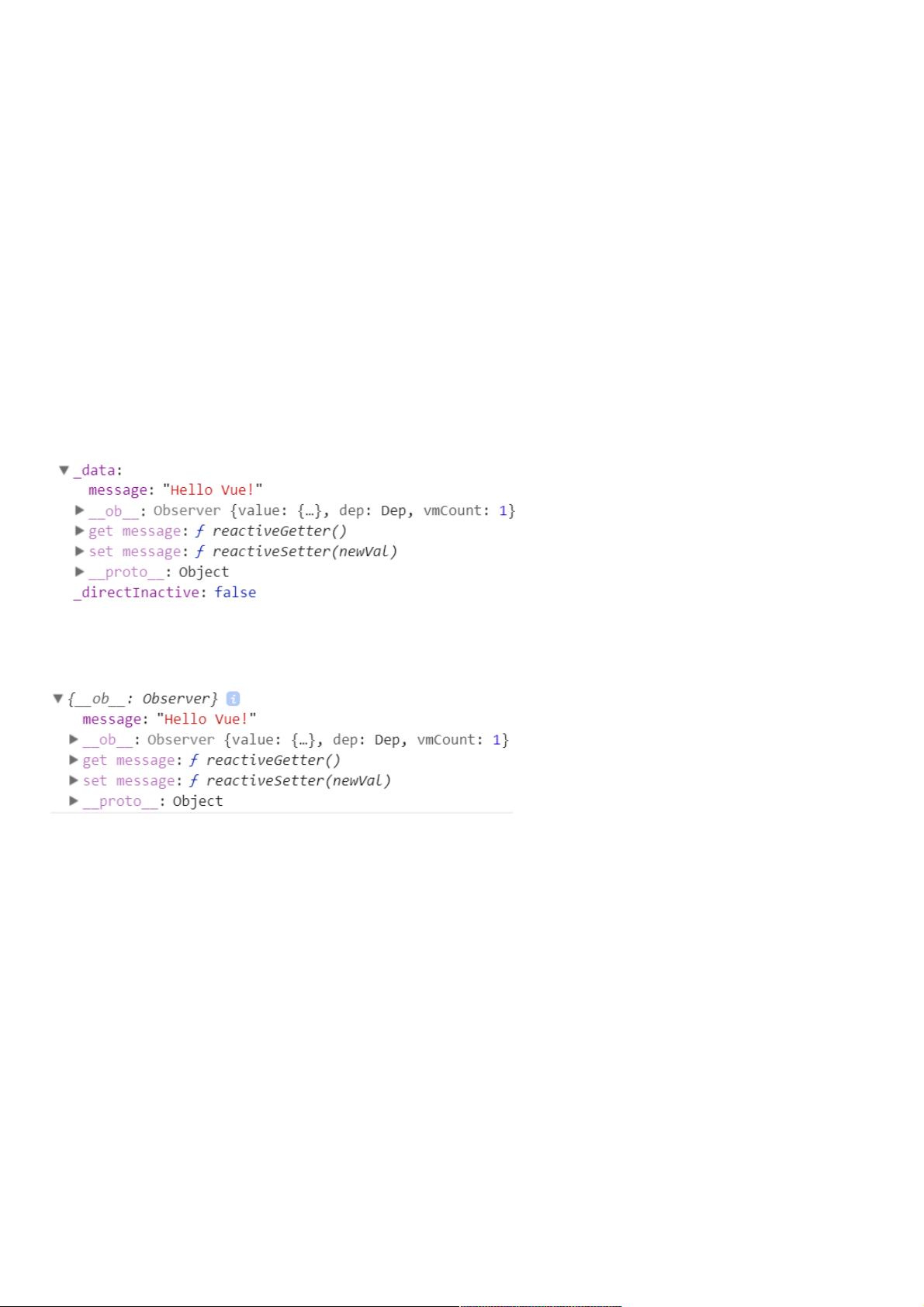
1. **data选项**:这是创建Vue实例时必须定义的一个字段,用于声明组件的初始状态。例如,在给定代码中,`var values = {message: 'Hello Vue!'}`定义了一个简单的数据对象。`data`中的属性会被Vue编译成响应式的,当这些属性的值发生变化时,视图会自动更新。
2. **getter和setter**:Vue会为`data`对象的每个属性创建对应的getter(读取器)和setter(写入器)。getter允许我们在视图中读取数据,而setter则确保数据的变化通知视图。不应使用箭头函数来定义数据属性,因为它们没有自己的`this`上下文,可能导致预期之外的行为。
3. **代理机制**:Vue实例会代理到`data`对象,这意味着可以直接通过实例访问这些数据,如`vm.message`。此外,即使通过`vm.$data`访问,结果也是相同的,因为`vm.$data === values`为`true`。然而,为了避免与Vue内部属性冲突,以`_`或`$`开头的属性不会被代理,需要使用`vm.$data._property`的方式访问。
4. **计算属性(Computed)**:`computed`用于定义只读或计算得出的属性。这些属性的值不会直接存储在实例的`data`中,而是根据其依赖的其他属性实时计算。计算属性的`this`上下文默认指向Vue实例,方便引用其他属性和方法。
5. **响应性原理**:当`data`中的属性值更改时,Vue会检测到并调用相应的setter,触发视图更新。反过来,任何对数据的修改都会导致视图的更新,这种机制称为响应式编程。
6. **私有属性**:虽然直接操作`_`或`$`开头的属性不会被代理,但它们仍然是数据对象的一部分,可以作为私有属性存在。开发者可以在内部安全地使用这些属性,避免与用户直接交互。
总结来说,Vue实例对象的数据选项是构建动态、响应式界面的基础,通过合理的数据结构设计和使用计算属性、响应式特性,可以大大提高开发效率和应用性能。了解并掌握这些核心概念,是深入学习Vue框架的关键。
2019-08-12 上传
2020-10-16 上传
2020-10-16 上传
2023-07-30 上传
2023-05-30 上传
2024-10-08 上传
2024-10-19 上传
2024-10-13 上传
2023-07-28 上传
weixin_38632006
- 粉丝: 3
- 资源: 939
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常