Angular实现双向折叠组件:代码示例
10 浏览量
更新于2024-08-30
收藏 124KB PDF 举报
"本文将详细介绍如何使用Angular框架实现一个双向折叠列表组件,包括组件的结构、状态管理以及事件处理。我们将讨论页面布局、状态枚举的定义、按钮显示逻辑以及页面状态切换的实现方法。"
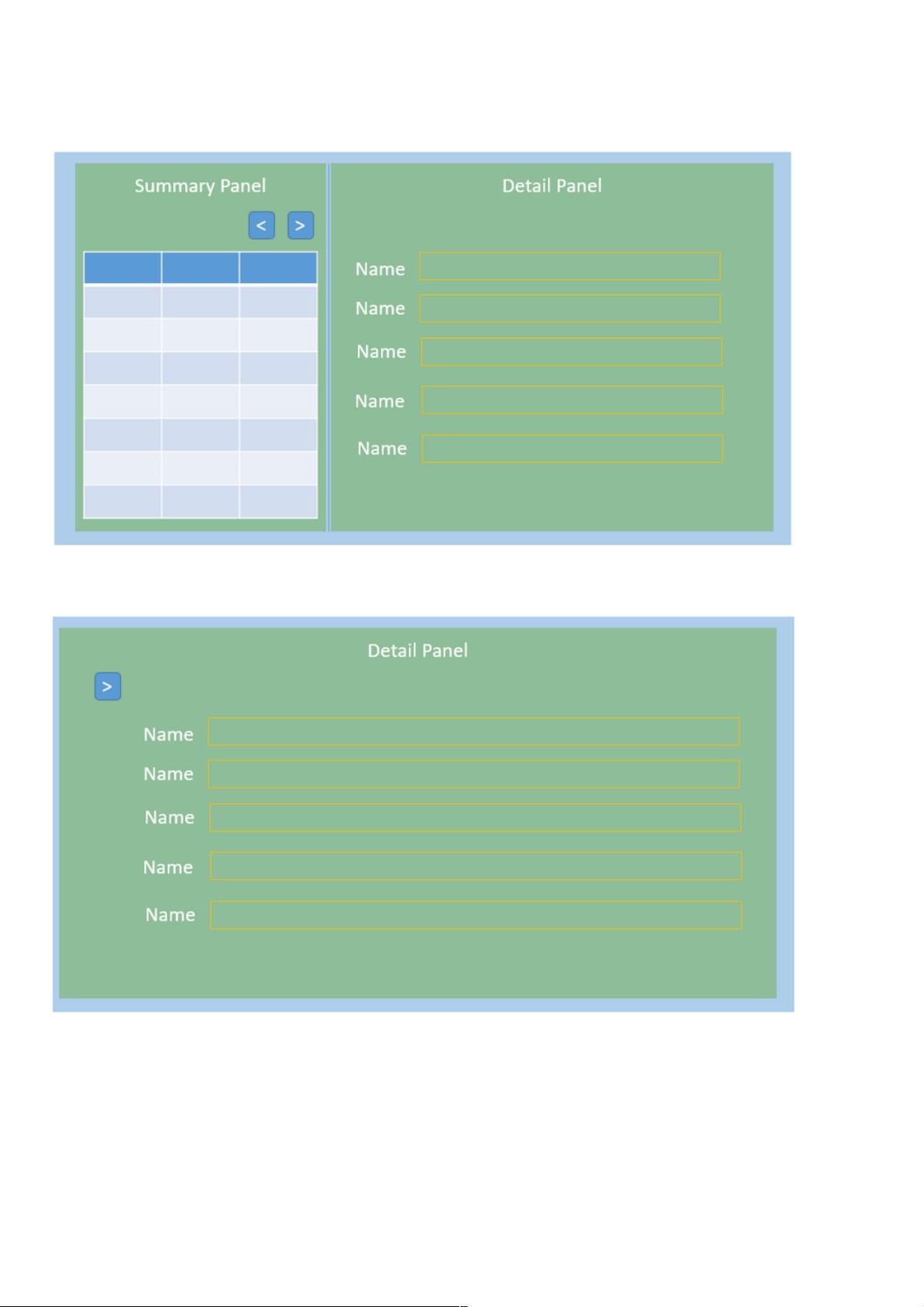
在Angular开发中,创建一个双向折叠列表组件涉及到多个技术点。首先,组件的基本结构包含三个主要部分:Summary Panel、Detail Panel和用于切换状态的按钮。Summary Panel通常是一个列表,展示简要信息;Detail Panel用于展示所选列表项的详细内容;而“<”和“>”按钮则负责在不同状态之间切换。
为了管理页面的三种状态——"Middle"、"Left"和"Right",我们可以定义一个枚举类型`CollapseExpandState`。这个枚举用于表示当前页面的状态,分别对应Summary Panel展开、Detail Panel全屏和Summary Panel全屏三种情况。在Angular中,枚举应该使用`export`关键字导出,以便在其他模块中引用。
接下来,我们需要构建组件的HTML模板。页面布局通常是使用`div`元素和`ngIf`指令来控制各部分的显示与隐藏。例如,"left"按钮只在"Middle"或"Right"状态下显示,而"right"按钮则在"Middle"或"Left"状态下显示。这些条件判断确保了按钮的正确显示并触发相应的状态切换事件。
事件处理是通过绑定到按钮的`click`事件来实现的。例如,`_onHandleLeft`函数会在用户点击"left"按钮时被调用,将当前状态切换至"Left"。同样,"right"按钮的点击事件会触发`_onHandleRight`函数,将状态切换至"Right"。在这些函数内部,我们需要更新`_collapseExpandState`的值,并可能需要对DOM进行相应的调整,如改变元素的宽度或应用CSS动画来实现平滑过渡效果。
在样式方面,可以利用CSS来控制元素的位置和大小。例如,使用`margin-left`属性可以改变Detail Panel的位置,使其在折叠和展开时占据不同的空间。同时,理解文档流(normal flow)的概念有助于布局的调整,确保元素按照预期排列。
在Angular组件中,我们还需要定义相关的类,包括状态枚举的导入、成员变量`_collapseExpandState`的声明以及事件处理函数的实现。这些函数通常会更新组件的状态,并通过Angular的数据绑定机制通知视图进行相应的更新。
实现双向折叠列表组件需要综合运用Angular的组件系统、数据绑定、事件处理、模板逻辑以及CSS布局技巧。理解并熟练掌握这些知识点,对于构建复杂交互的前端应用至关重要。在实际项目中,这样的组件可以提高用户体验,提供更加灵活的信息展示方式。
2018-03-08 上传
2021-07-10 上传
点击了解资源详情
2021-07-01 上传
175 浏览量
点击了解资源详情
点击了解资源详情
2024-11-26 上传
weixin_38621553
- 粉丝: 2
- 资源: 935
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录