PS切图技术详解与切片操作指南
需积分: 0 182 浏览量
更新于2024-07-27
收藏 1.48MB DOC 举报
"切图资料大全"
本文详细介绍了切图技术在网页制作中的应用和重要性,主要针对Photoshop(PS)的切图操作进行了深入阐述。切图是将美工设计的效果图转换为可应用于网页的元素,是网页前端开发不可或缺的步骤。切图不仅可以通过Photoshop实现,其他工具如Fireworks也提供了类似功能,而Flash则可以直接输出为网页格式,无需切图。
切图过程主要包括以下几个方面:
1. **切图工具识别**:在Photoshop中,切片工具用于划分和编辑切片。切片工具图标易于辨识,用于在图像上创建切割线,将图像分割成多个部分。
2. **切图基本操作**:
- **划分切片**:使用切片工具绘制切割线,将图像按需求分割。可以自由调整切片的位置和大小。
- **编辑切片**:编辑包括修改切片的名称、尺寸等属性。可以选择切片并使用“存储为Web所用格式”将其保存为单独的图像文件。
3. **切图技巧**:
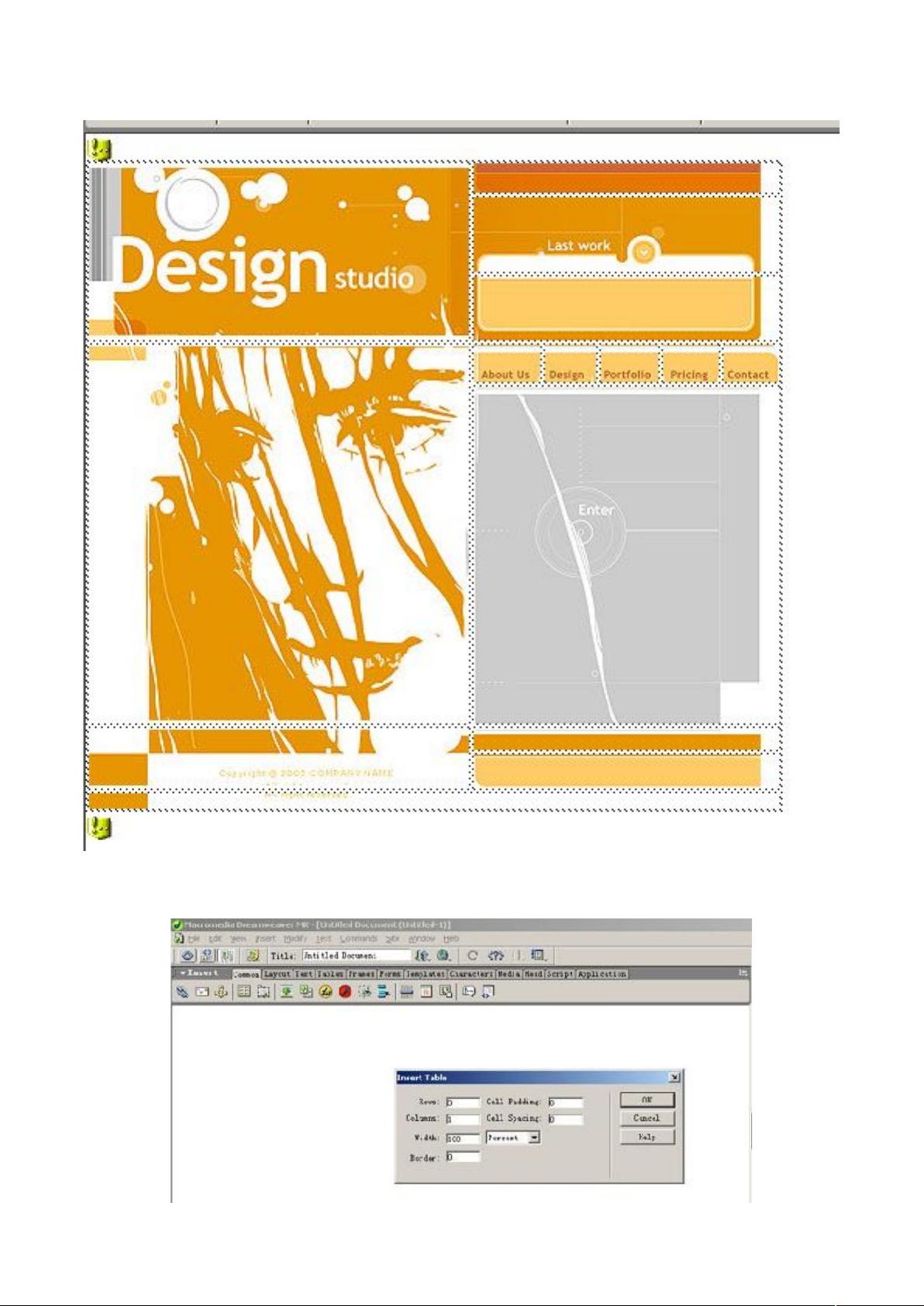
- **切分策略**:切图方式应考虑页面的伸缩性和适应性,确保在不同屏幕尺寸下页面仍保持良好布局。例如,属性均匀的区域可以合并为一个切片,而属性渐变的区域(如颜色或形状变化)应单独处理。
- **布局思考**:将整体布局视为表格结构,有助于规划切图策略,确保每个切片能正确对应网页的相应部分。
4. **Html格式输出**:完成切图后,通过“文件”菜单的“存储为Web所用格式”选项,可以将切片导出为Html页面。在此过程中,可以设置每个切片的输出格式(如JPEG、PNG等)以及优化参数,以确保文件质量和加载速度的平衡。
5. **实例分析**:文中通过实例展示了如何根据页面内容和布局选择合适的切片策略,强调了切图在实现动态和响应式网页设计中的关键作用。
切图技术是将视觉设计与前端实现相连接的关键步骤,它要求设计师对网页布局、响应式设计原理以及图像处理软件有深入理解。熟练掌握切图技巧能够帮助提高工作效率,保证网页在不同设备上的表现效果。
105 浏览量
199 浏览量
112 浏览量
2013-12-10 上传
301 浏览量
2009-06-25 上传
2008-06-02 上传
点击了解资源详情
NanHaiShanShui
- 粉丝: 0
最新资源
- 网络软件架构设计:HTTP和URI背后的原则
- J2ME游戏开发指南:让游戏无处不在
- 人月神话:计算机科学经典之作
- 8098单片机与工控机协作的电视/调频发射机监控系统设计
- Windows XP/2003 ASP.NET开发平台搭建指南
- Struts入门基础教程:从配置到实战
- 使用Winsock轻松实现TCP/IP网络通信
- Microsoft ASP.NET深入编程:实例讲解与高级应用
- UML:面向对象编程的统一建模语言
- 构建稳健的数据库持久层策略
- ASP.NET入门指南:构建坚实基础
- ASP.NET 2.0+SQL Server开发案例:从酒店管理到连锁配送
- JBoss应用服务器详解:JavaEE、敏捷开发与OpenSource
- 《软件工程思想》:探索与实践
- OSWorkflow开发指南:开源文档探索
- 八进制整理:GEF入门教程