微信小程序时间预约功能实现教程
196 浏览量
更新于2024-08-30
1
收藏 61KB PDF 举报
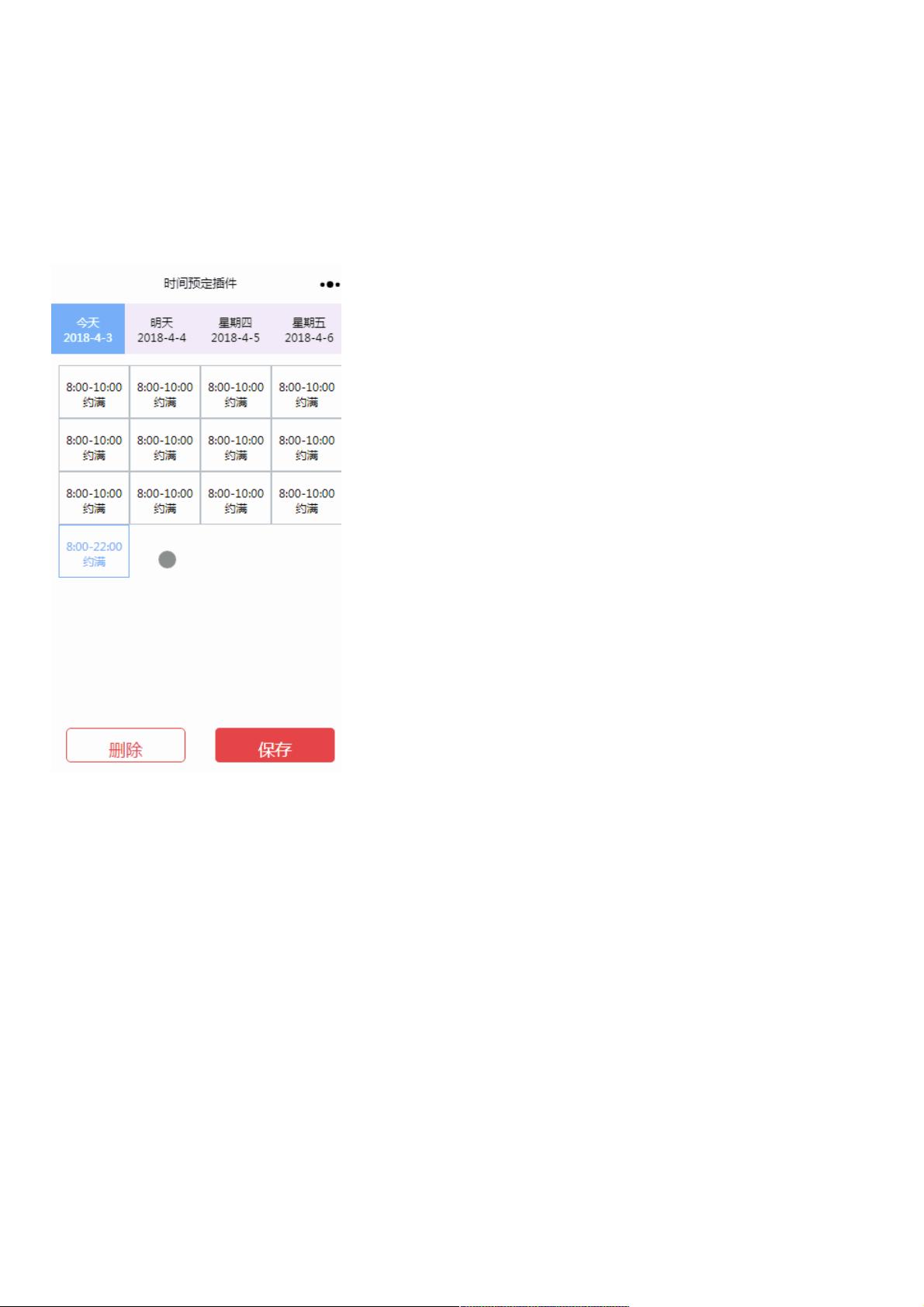
"微信小程序实现时间预约功能"
微信小程序是一个轻量级的应用开发平台,它允许开发者快速构建具有原生体验的应用程序。在微信小程序中实现时间预约功能是常见的需求,尤其是在电商、服务预订等场景中。本教程将介绍如何在微信小程序中创建一个类似电商的时间预约功能。
1. 概述
时间预约功能通常包括用户选择特定日期和时间的能力,以便预订服务或商品。在电商应用中,这可能适用于预约上门服务、餐厅预订或其他需要预定时间的场景。本教程中,我们将通过一个独立的小插件来实现这一功能,旨在提供一种简单易用的方法来集成到微信小程序项目中。
2. WXML结构
WXML(WeiXin Markup Language)是微信小程序的视图层语言,类似于HTML,用于定义页面布局和交互。在示例代码中,我们可以看到`<view>`、`<scroll-view>`和`<text>`等元素的使用。
- `<scroll-view>`组件用于创建可滚动的视图,这里设置`scroll-x`属性表示横向滚动,方便用户查看不同日期。
- `<view wx:for>`利用微信小程序的循环特性遍历数据,展示日期列表。每个日期项绑定了`bindtap`事件,当用户点击时触发选择日期的逻辑。
- 同样地,时间部分也使用了`wx:for`循环,展示可选时间,并绑定了`bindtap`事件处理时间选择。
3. 数据绑定与事件处理
在微信小程序中,数据绑定是通过`{{ }}`进行的,如`{{item.date}}`。`bindtap`事件用于监听用户的触摸操作,当用户点击日期或时间项时,对应的事件处理函数会被调用。例如,`select`函数可能是处理用户选择日期和时间的核心逻辑。
4. 样式与交互
通过类名(如`current`)和条件判断(`{{index==currentIndex?"current":""}}`),可以动态改变被选中的日期和时间的样式,提供视觉反馈,让用户清楚地看到当前的选择。
5. 操作按钮
示例代码中还包含了删除按钮(`<button class='del'>删除</button>`),这可能用于取消已选择的预约。另一个按钮(`<button class='confirm'>确认</button>`)则可能用于确认并保存用户的预约。
6. 逻辑实现
要完全实现时间预约功能,还需要在后台处理预约请求,防止冲突(比如同一时间段不能被多个用户预订)。此外,还需要考虑时间范围限制、预约状态更新(如提醒、确认、取消等)以及异常处理。
7. 日期和时间处理
可能需要用到微信小程序提供的`Date`对象或自定义的日期处理函数来处理日期和时间的计算,如筛选可用时间、检查预约冲突等。同时,`timeArr`可能是一个包含可用时间对象的数组,每个对象包含时间(`time`)和状态(`status`)信息。
8. 用户体验优化
为了提升用户体验,可以添加日历视图、时间滑块等组件,使得用户能够更直观地选择日期和时间。同时,确保在用户操作过程中有明确的反馈,比如加载指示器、错误提示等。
微信小程序的时间预约功能实现涉及前端界面设计、数据绑定、事件处理以及后端逻辑等多个方面。通过合理的架构和组件组合,可以创建出高效且用户友好的预约系统。
2021-01-26 上传
点击了解资源详情
点击了解资源详情
2023-05-16 上传
2023-06-15 上传
2023-06-12 上传
2023-07-10 上传
weixin_38618819
- 粉丝: 4
- 资源: 894
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍