创建WPF登录界面
"这篇文章主要介绍了如何在WPF中创建一个登录界面,适合初学者学习WPF界面设计。我们将探讨如何构建这样一个登录窗口,包括设置无边框、自定义形状,并添加必要的控件来实现用户输入登录ID和密码的功能。"
在WPF(Windows Presentation Foundation)中创建一个登录界面是开发商业应用程序时常见的需求。WPF提供了丰富的UI元素和样式定制,使得创建美观且功能完善的登录界面变得容易。以下将详细解释如何一步步构建一个基础的WPF登录窗口。
首先,我们需要创建一个没有标准边框(如关闭、最小化和最大化按钮以及标题栏)的窗口。这可以通过设置`Window`对象的属性来实现。具体来说,可以设置`WindowStyle`属性为`None`,这样就能去除默认的窗口边框。同时,通过设置`AllowsTransparency`为`True`,我们可以使窗口背景变为透明,以便自定义其形状。例如,可以创建一个圆形或带有圆角的矩形窗口。
接着,为了实现登录界面的基本布局,我们需要添加一些基本的UI控件。典型的登录界面通常包含:
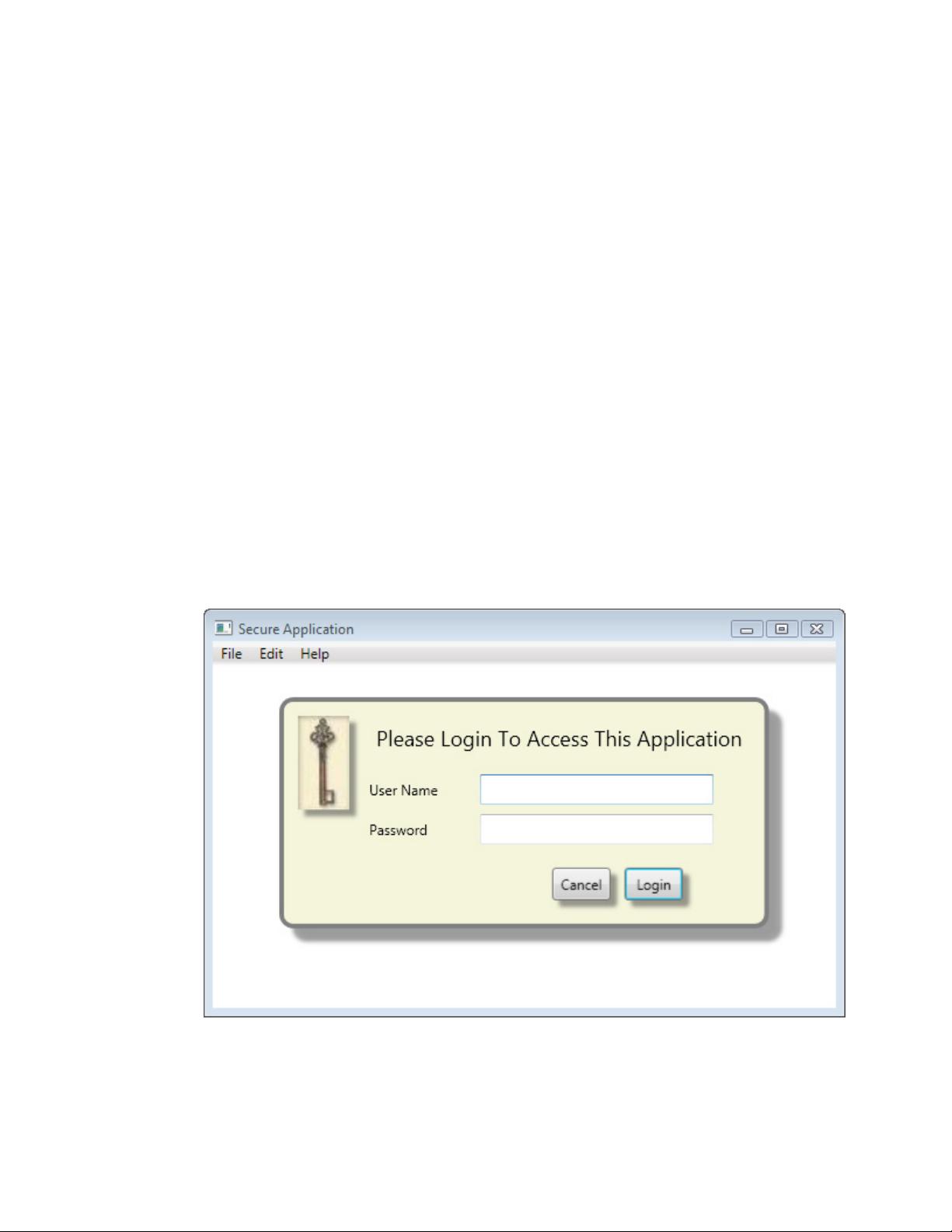
1. 图片:可以是一个与主题相关的图标,如图1所示的钥匙图像,增加视觉吸引力。
2. 标题标签:放置在窗口顶部,展示应用或系统的名称。
3. 用户名标签和文本框:提示用户输入其登录ID。
4. 密码标签和密码框:用于输入密码,通常密码框会显示星号或圆点以保护用户隐私。
5. 登录按钮:用户点击后执行验证逻辑。
6. 可选的“记住我”复选框:让用户选择是否在下次启动时自动登录。
7. 忘记密码链接或帮助按钮:提供额外的支持信息。
在XAML(Extensible Application Markup Language)代码中,这些控件可以通过声明性语法进行定义。例如,一个简单的用户名文本框可以这样写:
```xml
<TextBox x:Name="txtUsername" PlaceholderText="Username" Margin="10"/>
```
对于密码框,我们同样可以添加一个`PasswordBox`:
```xml
<PasswordBox x:Name="txtPassword" PlaceholderText="Password" Margin="10"/>
```
登录按钮通常会有一个事件处理程序,比如`Click`事件,用来触发登录验证逻辑:
```xml
<Button Content="Login" Click="btnLogin_Click" Margin="10"/>
```
在对应的C#后台代码中,`btnLogin_Click`方法会处理登录逻辑,例如:
```csharp
private void btnLogin_Click(object sender, RoutedEventArgs e)
{
string username = txtUsername.Text;
string password = txtPassword.Password;
// 这里可以添加你的验证代码
if (IsValidCredentials(username, password))
{
// 成功登录的处理
}
else
{
// 错误提示
}
}
private bool IsValidCredentials(string username, string password)
{
// 实现真实的验证逻辑,例如与数据库比对
}
```
创建登录界面的最后一步是添加适当的样式和动画,以提升用户体验。这可能包括改变控件的颜色、字体、大小,以及添加过渡效果等。WPF的样式系统允许开发者使用模板和数据绑定来实现高度定制的界面设计。
WPF提供了强大的工具和灵活性,使得创建一个专业的登录界面变得既简单又直观。通过学习和实践本文中的步骤,开发者可以更好地理解和掌握WPF界面设计,从而为自己的应用程序打造引人入胜的用户体验。
2010-06-06 上传
2023-12-25 上传
2022-09-14 上传
2024-01-25 上传
200 浏览量
2021-10-04 上传
2018-04-24 上传
233 浏览量
JFZHOU-YARI
- 粉丝: 2
- 资源: 1
最新资源
- cumpositiontyp,c语言聊天软件源码详解,c语言
- 1click Paintbrush-crx插件
- private_party
- tiffread2.m:读取 tiff 文件,包括带有信息的堆栈-matlab开发
- yipay:易支付
- pdi-ce-9.5.0.1-261.zip
- bond-cni:Bond-cni用于实现云编排中的故障转移和网络的高可用性
- 软硬
- 猫和老鼠主题的简单网页(HTML+CSS)
- ASO –适用于初学者的应用商店优化
- 940383,c语言的源码不能跨平台,c语言
- 互联网IT科技互联网站模板
- node_mysql_retrogaming:一个带有NodeJS,Express和MySQL的附带项目
- project_code_print:打印源代码到word文档里面,方便纸质阅读。简易树形图,压缩代码行间距,尽量节省纸张
- 社交媒体策略:在获得客户的Facebook和Twitter帐户访问权限并从其帖子下载参与度指标后,为其创建了社交媒体策略。 步骤包括数据清理和新变量的特征工程,将每个帖子分类为不同的主题,创建视觉效果,自然语言处理和回归分析,所有这些操作均使用Python完成
- MinecraftChat:基于Minecraft的网络聊天客户端