揭秘React事件处理机制:绑定与分发详解
51 浏览量
更新于2024-08-28
收藏 225KB PDF 举报
在React中,事件处理机制与DOM元素的事件处理有一些关键的不同。首先,React事件绑定的属性名称使用驼峰式命名法,区别于DOM元素的小写形式。在JSX语法中,事件处理需要通过传递一个函数,而非字符串,来指定事件处理逻辑。这反映了React组件化编程的思想,将事件处理逻辑封装在函数内,使得代码更为清晰和易于管理。
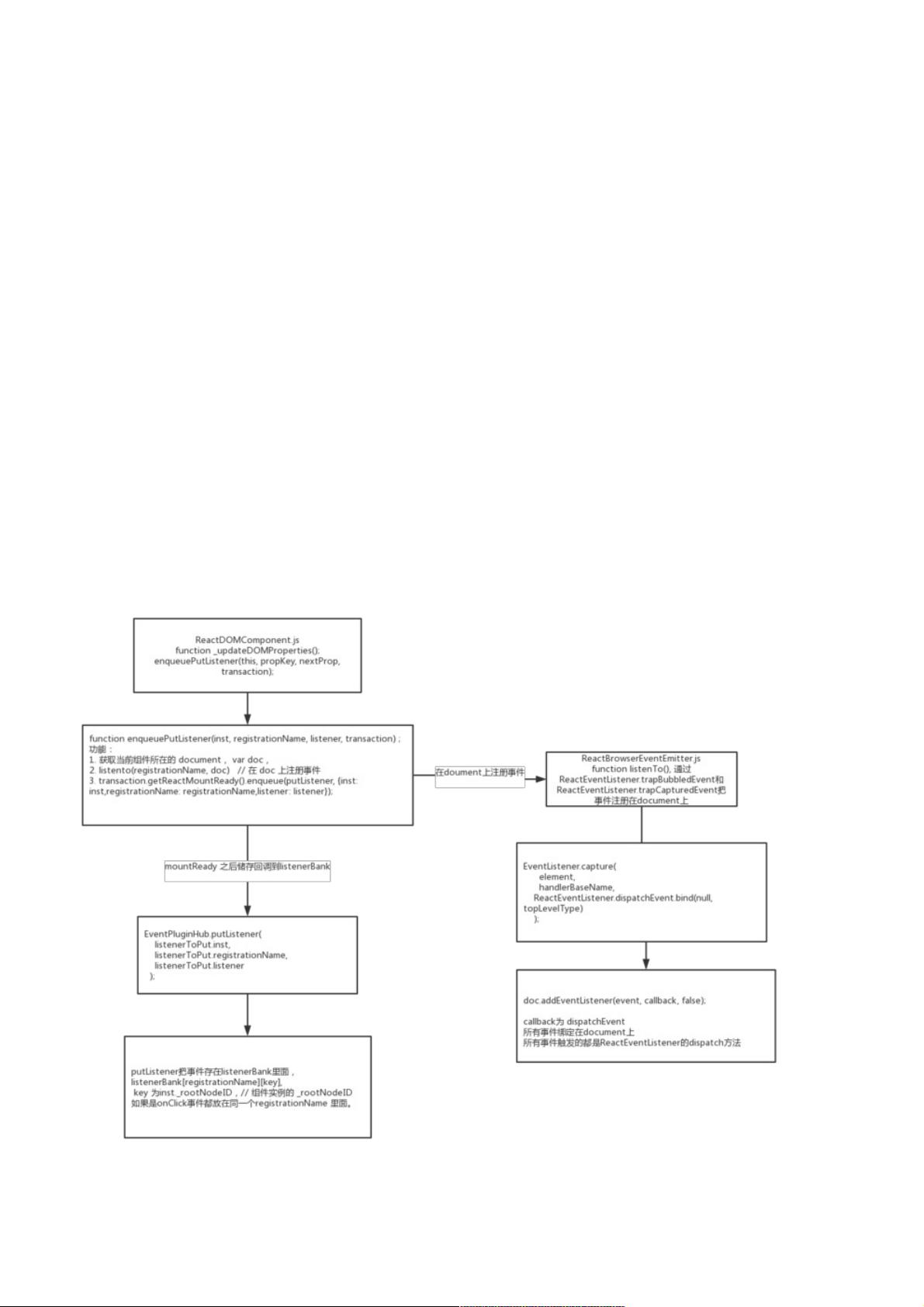
React事件处理的核心在于其内部的合成事件系统。不同于传统DOM的事件模型,React并不直接使用`addEventListener`,而是在其生命周期的特定阶段(如组件渲染时)处理事件。这样做的好处是React可以更好地控制事件的触发时机和状态管理,避免了事件冒泡和事件穿透的问题。
在React组件的实现中,事件的注册主要通过`_updateDOMProperties`方法完成。这个方法在组件的挂载(mountComponent)和更新(updateComponent)时被调用,会检查`props`中的事件属性。如果事件属性存在,它会根据新旧值分别进行事件的注册或注销,确保事件处理逻辑的正确绑定。
例如,以下代码展示了事件注册的示例:
```jsx
function handleClick(e) {
e.preventDefault();
console.log('The link was clicked.');
}
return (
<a href="#" rel="external nofollow" onClick={handleClick}>
Click me
</a>
);
```
在这个例子中,`onClick`属性被绑定到`handleClick`函数,当用户点击链接时,会执行该函数并阻止默认行为。React会自动在组件渲染时进行事件的注册。
总结来说,React的事件处理机制包括事件的注册和分发两部分。注册主要通过组件的`props`来实现,而分发则由React在组件渲染时自动进行。这种设计简化了开发者的工作,并提供了更好的状态管理和生命周期控制。通过理解这些原理,开发者可以更高效地编写React组件,同时确保代码的可维护性和性能。
2021-12-30 上传
2021-01-19 上传
2020-11-29 上传
2020-12-10 上传
2021-01-19 上传
2020-11-26 上传
2020-08-28 上传
2020-11-26 上传
2021-01-19 上传
weixin_38653878
- 粉丝: 1
- 资源: 939
最新资源
- 数字单片机数字单片机
- D语言编程参考手册1.0
- JAVA程序员面试题解惑
- cognos8.12学习资料
- Intel双核与超线程的区别与联系
- 如何编写LINUX 驱动
- Apache与多个Tomcat服务器集成时的负载平衡.txt
- GCC中文手册,详细介绍GCC
- GCC中文手册,详细介绍GCC
- Cross-words Reference Template for DTW-based Speech Recognition Systems
- 一份不太简短的LaTex介绍
- Linux 常用指令大全
- 计算机毕业论文(试题库管理系统)
- 综合电子仿真与设计项目
- XX公司网络设计方案doc
- Oracle Biee Catalog合并