"DreamWeaver建设网站基础教程概要"
133 浏览量
更新于2024-01-19
收藏 679KB DOCX 举报
DreamWeaver是一款专门制作网页的工具,与其他类似的软件如FrontPage相比,DreamWeaver具有不同的风格和特点。对于之前学习过Word的人来说,使用FrontPage制作网页会相对容易上手,因为它的风格和Word类似。然而,本教程的目的是学习使用不同风格的软件,因此我们选择学习DreamWeaver。
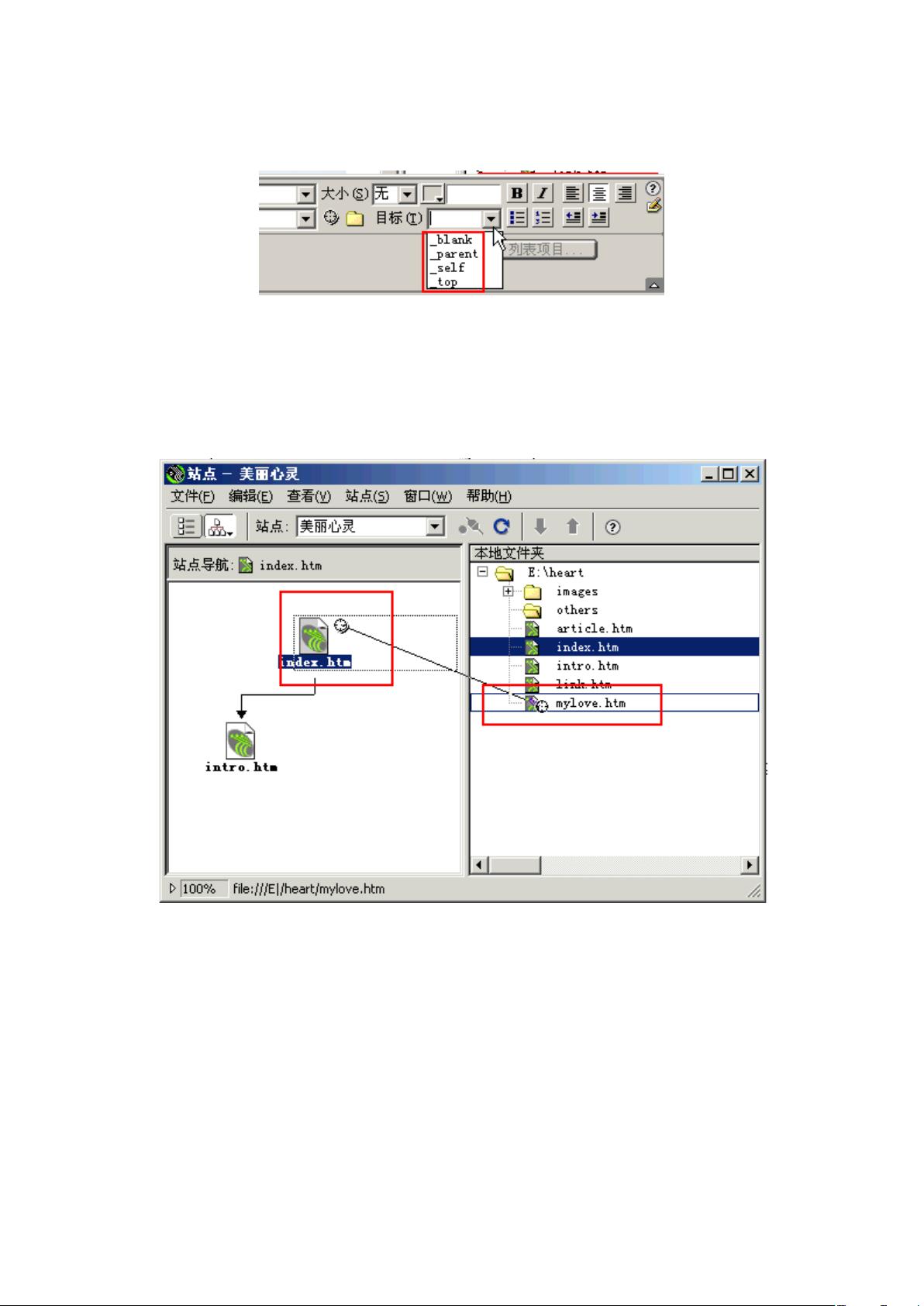
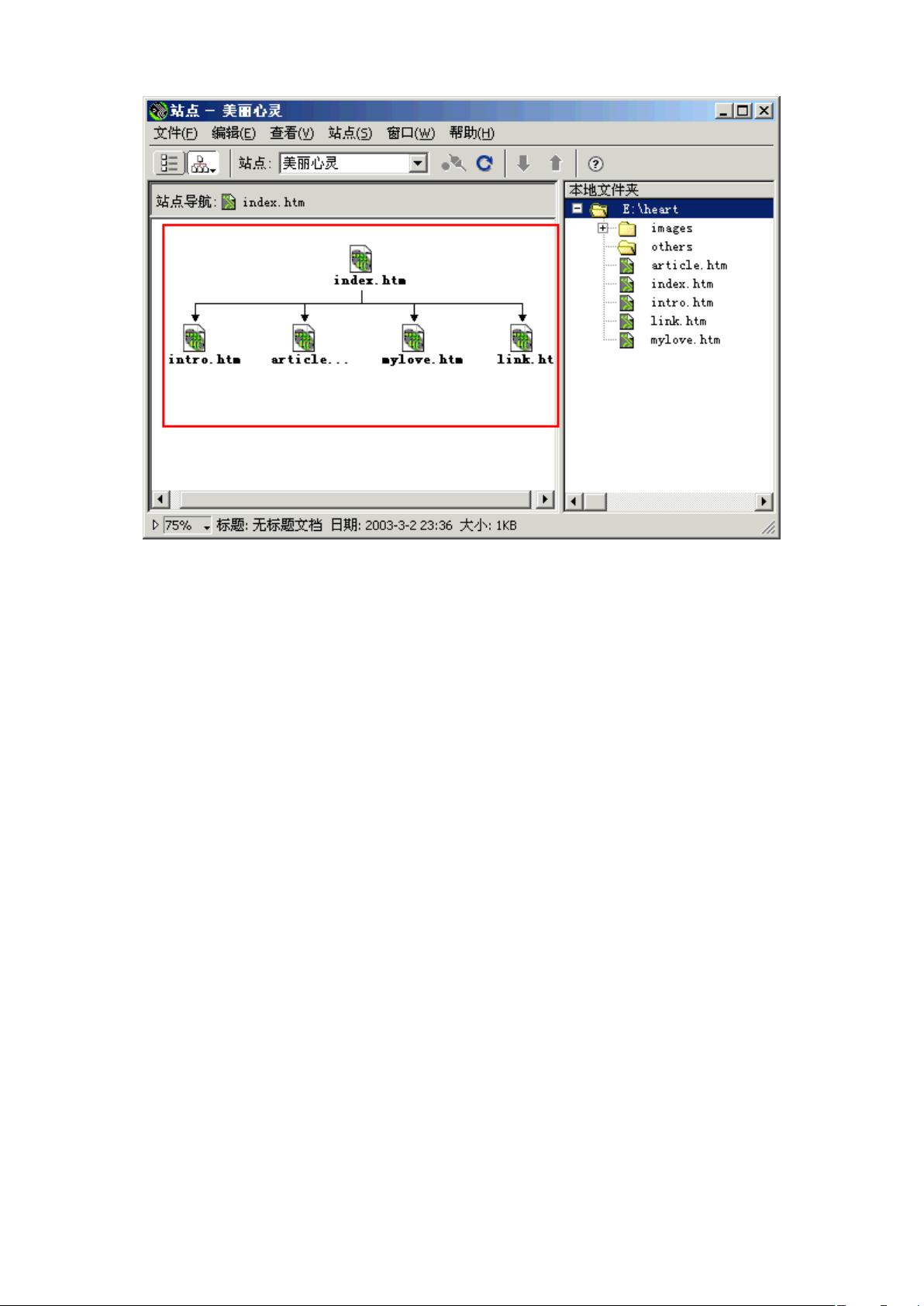
在DreamWeaver中,网站的建立是从站点开始的。站点的定义与设置是建立一个全新网站的重要步骤。在DreamWeaver中,可以通过文档窗口中的“站点”选项,再选择“新建站点”来进行站点的定义。在页面上,可以看到三个红色框框的位置,这些地方都可以开始定义站点。此外,也可以通过文档窗口右下角的显示站点按钮来打开站点窗口。
通过定义站点,我们可以将已经制作好的网页转换成一个完整的网站,也可以从零开始建立一个全新的网站。在站点的设置中,可以设置网站的根目录、远程服务器等信息。这些设置将决定着网站的结构和管理。
在DreamWeaver中,除了站点的定义与设置之外,还有许多其他功能和工具可以帮助我们进行网页的制作。比如,可以使用CSS样式表来统一网站的风格和布局,通过插入图片和链接等元素来丰富网页的内容,还可以使用JavaScript等脚本语言来实现一些动态效果。
总之,DreamWeaver是一款功能强大的网页制作工具,通过学习和掌握它,我们可以轻松地建立个人网站或者制作精美的网页。在学习的过程中,我们不仅可以熟悉网页制作的基本流程和技巧,还可以培养使用不同风格的软件的能力。通过不断练习和实践,我们可以提高自己的网页制作水平,为个人网站的建设打下坚实的基础。
综上所述,DreamWeaver基本教程详细介绍了如何使用DreamWeaver进行网页的制作和网站的建设。通过学习教程中的内容,我们可以了解DreamWeaver的特点和功能,并掌握网页制作的基本技巧和方法。通过不断练习和实践,我们能够提高自己的网页制作水平,创建出优秀而专业的网站。
2022-11-02 上传
2022-11-04 上传
2022-11-02 上传
2022-11-02 上传
2023-02-03 上传
2009-03-24 上传
黑色的迷迭香
- 粉丝: 775
- 资源: 4万+
最新资源
- WPF渲染层字符绘制原理探究及源代码解析
- 海康精简版监控软件:iVMS4200Lite版发布
- 自动化脚本在lspci-TV的应用介绍
- Chrome 81版本稳定版及匹配的chromedriver下载
- 深入解析Python推荐引擎与自然语言处理
- MATLAB数学建模算法程序包及案例数据
- Springboot人力资源管理系统:设计与功能
- STM32F4系列微控制器开发全面参考指南
- Python实现人脸识别的机器学习流程
- 基于STM32F103C8T6的HLW8032电量采集与解析方案
- Node.js高效MySQL驱动程序:mysqljs/mysql特性和配置
- 基于Python和大数据技术的电影推荐系统设计与实现
- 为ripro主题添加Live2D看板娘的后端资源教程
- 2022版PowerToys Everything插件升级,稳定运行无报错
- Map简易斗地主游戏实现方法介绍
- SJTU ICS Lab6 实验报告解析