解决原生VideoView全屏播放问题
27 浏览量
更新于2024-08-29
收藏 356KB PDF 举报
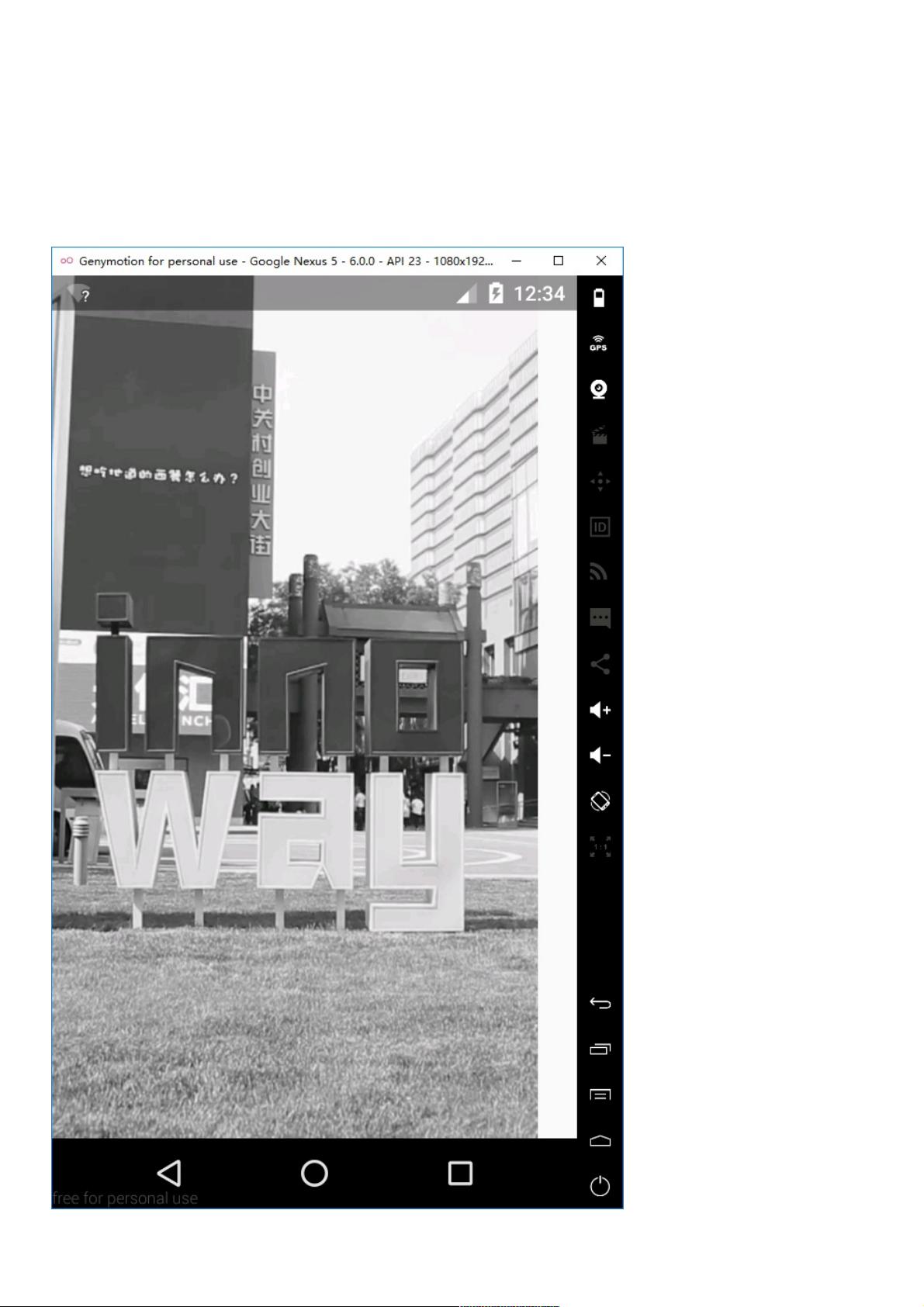
本文主要探讨了使用原生Android VideoView组件在实现全屏播放视频时遇到的问题,并提供了可能的解决方案。作者通过一个课程中学到,原生VideoView在某些场景下无法达到理想的全屏效果,因此需要自定义VideoView并重写onMeasure方法来解决这个问题。文中以36氪的一段视频(608x1080分辨率)在Genymotion模拟器上的Google Nexus 5(1080x1920分辨率)设备上进行了示例。
在Android开发中,VideoView是一个内置组件,用于播放音频和视频文件。它继承自SurfaceView,提供了基本的视频播放功能,包括播放、暂停、停止等。然而,当尝试在不同屏幕尺寸和比例的设备上实现全屏播放时,VideoView可能会遇到显示问题,比如无法填充整个屏幕或者保持正确的宽高比。
首先,作者展示了原生VideoView的布局代码,一个简单的垂直LinearLayout包含一个VideoView。VideoView的宽度和高度都设置为match_parent,理论上应该能占据整个父容器的空间。但是,由于Android系统默认的处理方式,这并不总是能实现真正的全屏效果,尤其是考虑到状态栏和导航栏的存在。
为了实现全屏播放,开发者可以创建一个自定义的VideoView类,重写onMeasure方法来计算合适的大小,确保视频能在屏幕上正确填充。此外,可能还需要调整布局,比如使用 CoordinatorLayout 结合 AppBarLayout 来实现沉浸式状态栏,以及修改系统 flags 来隐藏或透明化底部导航栏,如在KitKat及以上版本中使用`getWindow().addFlags(WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN | WindowManager.LayoutParams.FLAG_FULLSCREEN);`。
在Java代码部分,作者可能会添加以下逻辑来处理全屏播放:
```java
public class CustomVideoView extends VideoView {
public CustomVideoView(Context context) {
super(context);
}
public CustomVideoView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomVideoView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 计算合适的尺寸,保持宽高比
int width = MeasureSpec.getSize(widthMeasureSpec);
int height = width * getVideoHeight() / getVideoWidth();
setMeasuredDimension(width, height);
}
}
```
通过这种方式,自定义的VideoView可以根据视频的原始宽高比自动调整大小,从而在不同设备上实现全屏播放。当然,具体的实现可能需要根据实际项目需求进行调整,比如考虑横竖屏切换、不同设备的屏幕尺寸等因素。
总结来说,本文提供的知识点包括:
1. Android VideoView的基本使用和局限性。
2. 如何通过自定义VideoView并重写onMeasure方法解决全屏播放问题。
3. 使用布局和系统flags来实现沉浸式状态栏和隐藏/透明化导航栏。
4. 自定义视图的尺寸计算,以保持视频的原始宽高比。
这些知识点对于希望在Android应用中实现视频播放功能,特别是追求全屏体验的开发者来说非常关键。通过理解并应用这些技巧,开发者可以更好地控制视频在不同设备上的显示效果。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-19 上传
2017-11-07 上传
2014-11-27 上传
2021-01-20 上传
2020-08-31 上传
203 浏览量
weixin_38657835
- 粉丝: 3
- 资源: 931
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南