微信小程序wx.previewImage实现图片预览
本文主要介绍了微信小程序中的`wx.previewImage`接口,以及如何与轮播图组件`swiper`配合使用,以实现更好的图片预览效果。
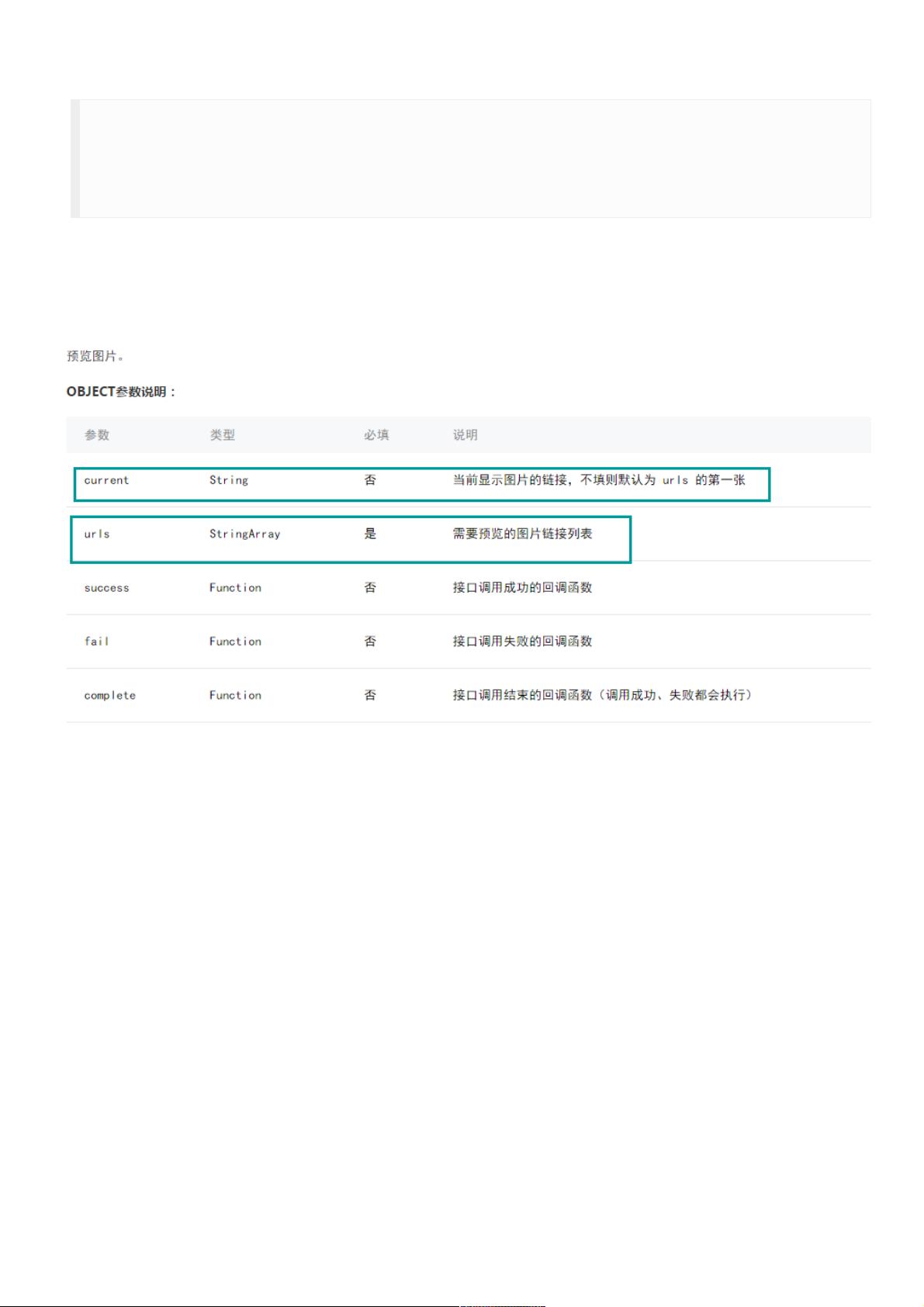
在微信小程序中,`wx.previewImage`是一个用于预览图片的API,它能够帮助用户在全屏模式下查看多张图片。这个功能在展示产品详情、图片分享或相册浏览等场景中非常常见。`wx.previewImage`的主要参数包括`current`(当前显示的图片的URL)、`urls`(需要预览的图片URL数组)以及一些可选参数,如`loop`(是否循环播放)和`indicator`(显示指示器样式)等。
结合轮播图组件`swiper`使用时,可以创建一个包含多张图片的滑动展示区域。在`wxml`中,我们首先设置一个`scroll-view`,其`scroll-y`属性为`true`,并添加一个`swiper`组件。`swiper`组件可以设置`autoplay`自动播放、`interval`播放间隔、`duration`切换动画时长,以及`current`当前索引,并绑定`bindchange`事件来处理图片切换。
在`swiper`内部,我们可以使用`wx:for`循环遍历图片数组`home_pics`,并在每个迭代中插入一个`swiper-item`,里面包含一个`image`组件。`image`组件的`src`属性设置为图片源,同时设置`data-src`属性用于`bindtap`事件触发时获取真实图片地址。通过`bindtap`事件和`previewImage`函数,当用户点击图片时,调用`wx.previewImage`预览图片。
在`wxss`中,我们可以对`swiper`和`image`组件进行样式定制,例如设置图片的大小、边距等,以达到理想的布局效果。同时,确保图片在预览时的显示质量,可以通过调整图片的尺寸和分辨率等样式属性。
总结起来,`wx.previewImage`和`swiper`组件的结合使用,能为微信小程序提供流畅的图片预览体验。开发者可以根据实际需求调整参数和样式,创建出符合设计感且用户体验良好的图片展示功能。在实际开发过程中,应注意处理好图片的加载优化,避免因为图片过大导致的加载速度慢或者内存消耗过多的问题。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-28 上传
2024-09-15 上传
2023-07-27 上传
2020-10-17 上传
2023-07-28 上传
2024-10-21 上传
weixin_38718415
- 粉丝: 11
- 资源: 951
最新资源
- NotesAppJavascriptPractice:针对教程
- modelando-dominios-ricos-java:该项目旨在应用在AndréBaltieri的“建模富域”课程中介绍的概念。 关联
- MySQLtoHDF5:将 MySQL 数据库转换为 HDF5 文件
- mamamoneybookmarks:包含用于妈妈钱的书签列表
- AT89S51+MAX232+CD4053B+9014组成的原理图
- 1-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- qownnotes-overlay:QOwnNotes覆盖
- jsx-slack:从JSX为Slack Block Kit表面构建JSON对象
- JS_forelasning_1
- Ideal-Zen-Refonte-2021:理想的Zen Refonte 2021
- tabcmd_linux:在 Linux 中实现 Tableau 的 tabcmd 命令行实用程序
- Bdae
- Project-61160014-61160222
- Mysql学习并训练.zip
- 链表数据结构
- karashirl.github.io:项目组合