Android Chromium 渲染管道技术解析
需积分: 10 87 浏览量
更新于2024-07-16
收藏 2.78MB PDF 举报
"Android Chromium 渲染管道技术分享,探讨了浏览器渲染的关键路径、Chromium的性能优化策略以及Chromium驱动的Android WebView的结构和渲染流程。"
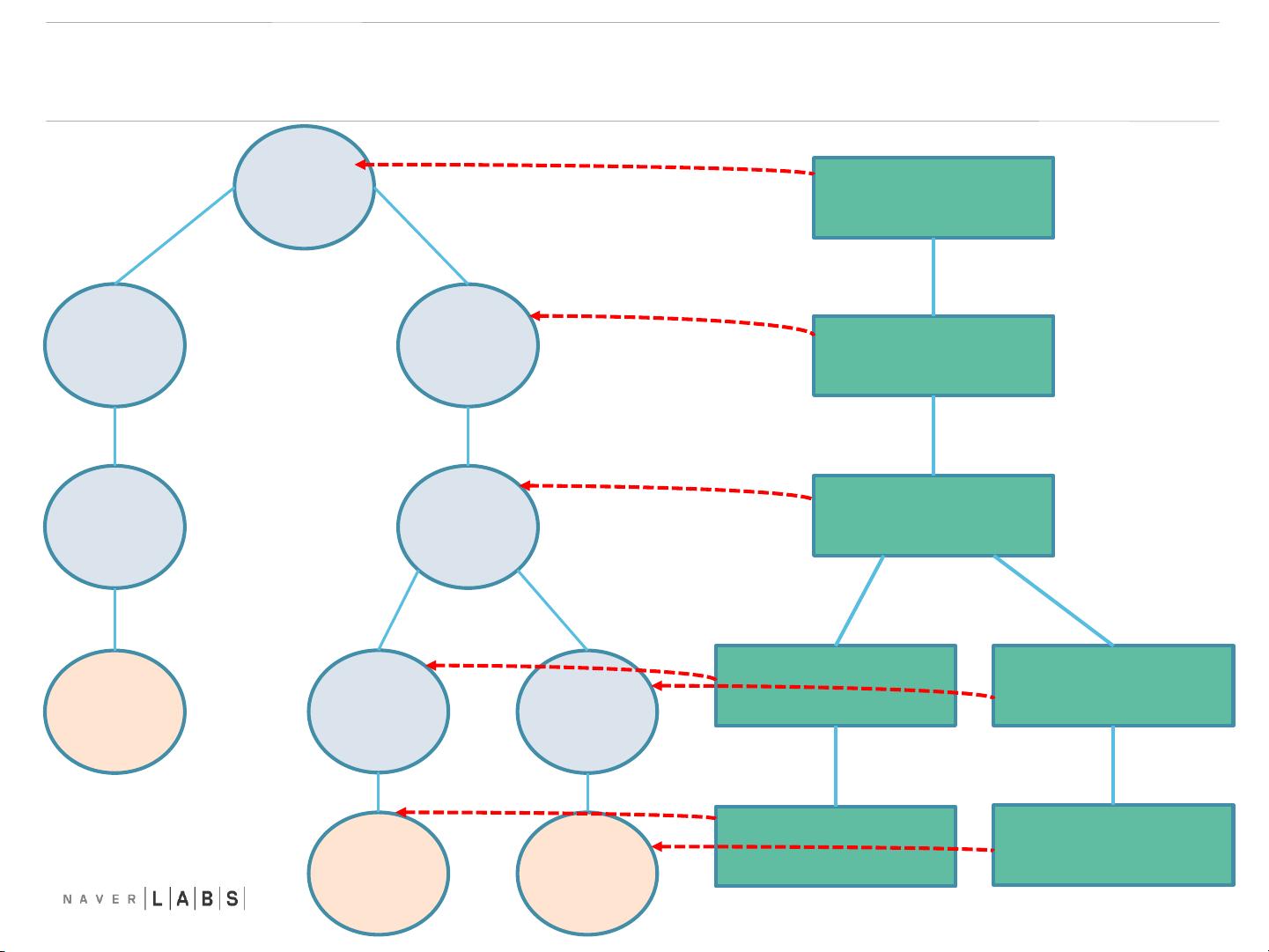
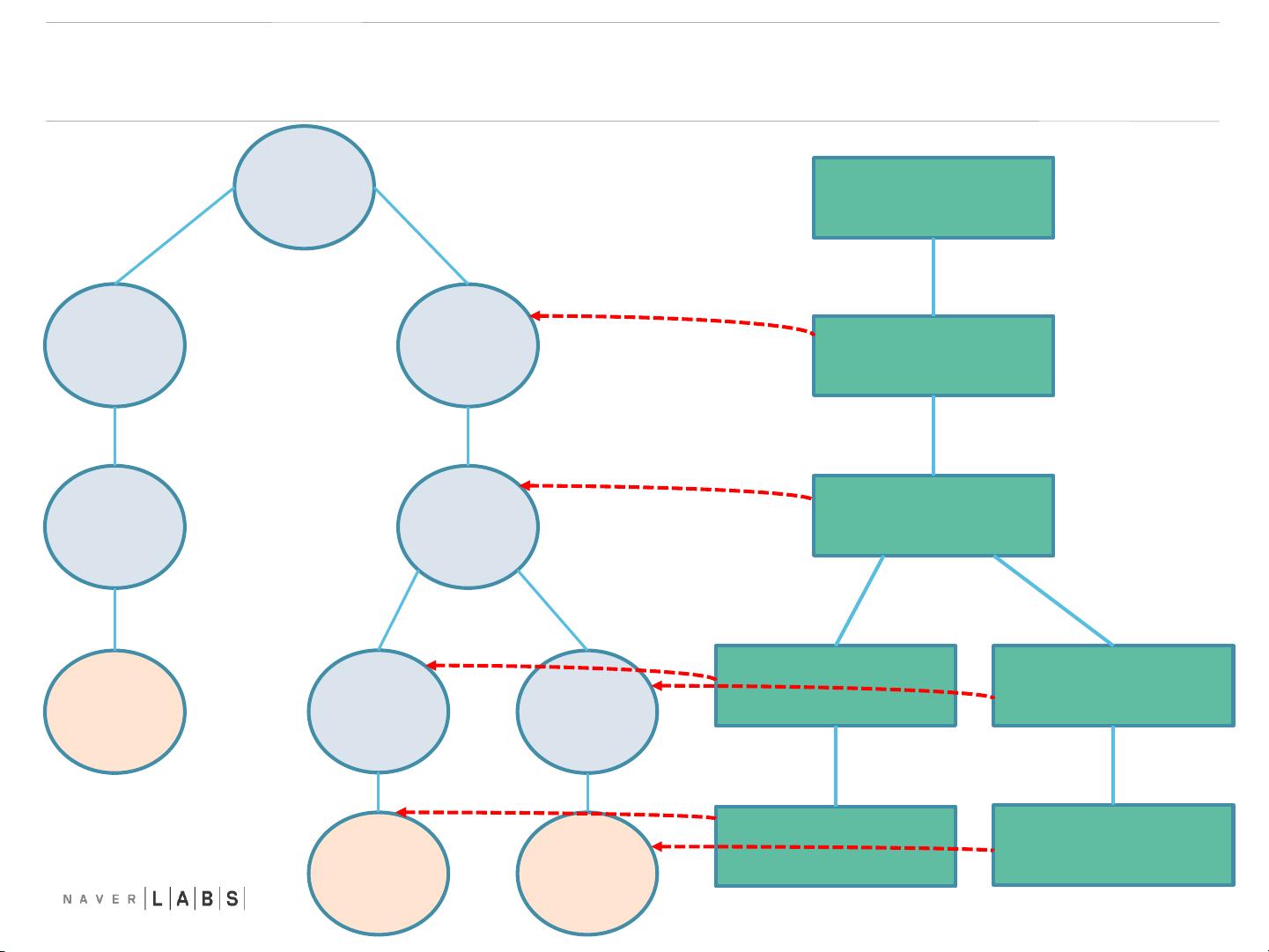
在深入理解Android Chromium Rendering Pipeline之前,我们首先需要了解浏览器渲染过程中的关键路径(Critical Path)。这涉及到浏览器从接收到HTML文档到呈现页面的主要步骤,包括HTML解析、JavaScript引擎、渲染树构建与布局、主线程上的渲染管道运行以及GPU加速合成等。
1. HTML解析:浏览器首先将接收到的HTML代码转换为DOM树,这是一个包含所有HTML元素及它们相互关系的数据结构。
2. JavaScript引擎:解析并执行JavaScript代码,这可能会影响DOM树的构建或样式计算。
3. 渲染树与布局:DOM树结合CSS样式信息形成渲染树,并计算每个元素的精确位置和大小,这一过程称为布局(Layout)。
4. 渲染管道运行在主线程:大部分渲染工作,如绘制和合成,都在主线程上执行,这可能导致UI阻塞,影响用户体验。
5. GPU加速合成:为了提高性能,现代浏览器利用GPU进行硬件加速,将多个图层合成到屏幕上,实现平滑滚动和动画效果。
接下来,Chromium为了提升渲染性能,采用了多进程架构,包括浏览器进程、渲染器进程、GPU进程等,以及多线程模型。Chromium调度器确保在正确的时间执行正确的任务,优化资源分配。
1. Chrome与Chromium的区别:Chromium是Google Chrome浏览器的基础开源项目,两者的主要区别在于Chromium缺少一些谷歌专有的服务和功能。
2. GPU进程:负责图形处理,为GPU加速合成提供支持。
3. 渲染器进程中的多线程模型:包括UI线程、 compositor线程、JavaScript引擎线程等,分别处理用户交互、合成和脚本执行,避免阻塞主线程。
在Android平台上,WebView是原生应用内嵌网页内容的组件。Chromium-powered Android WebView采用了与Chrome相似但不完全相同的渲染模型。
1. Android WebView是什么:Android系统内置的用于显示网页内容的组件,早期基于WebKit,现在由Chromium提供技术支持。
2. Android WebView版本历史:随着Chromium的更新,WebView功能和性能也在不断改进。
3. Chromium-powered WebView结构:整合了Chromium的高效渲染机制,提供更好的性能和兼容性。
4. Chrome与Android渲染模型的比较:尽管两者底层都是Chromium,但Chrome有独立的进程管理,而WebView通常在宿主应用进程中运行。
5. Chromium WebView渲染管道:与Chromium浏览器类似,但针对移动设备进行了优化,以适应资源受限的环境。
最后,关于WebView的未来,开发者可以期待更高效的渲染性能、更好的安全性和更多的API功能,以满足现代Web应用的需求。随着Chromium项目的持续发展,Android WebView将不断进步,为用户提供更流畅、安全的浏览体验。
2024-11-23 上传
2024-11-23 上传
2024-11-23 上传
liushaofang
- 粉丝: 85
- 资源: 28
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析