Vue-cli项目中Mock.js实战:快速模拟后端数据
136 浏览量
更新于2024-08-30
收藏 365KB PDF 举报
在Vue CLI项目中使用Mock.js是一种常见的策略,特别是在后端接口尚未完成或需要快速开发前端功能时。Mock.js是一款强大的JavaScript库,它允许前端开发者模拟后端API的行为,提供伪造数据,以便在开发过程中无需等待真实接口的返回。以下是关于在Vue项目中集成和使用Mock.js的详细步骤和关键概念:
1. **环境准备**:
- 首先确保全局安装了Vue CLI工具,这对于创建和管理Vue项目至关重要。
- 使用`vue-cli`初始化一个新的基于Webpack的项目,例如命名为`vue-mock`,这将设置项目的骨架结构。
2. **安装Mock.js**:
- 在项目中安装`mockjs`作为开发依赖,使用`npm install mockjs --save-dev`命令,这将在`devDependencies`部分添加Mock.js。
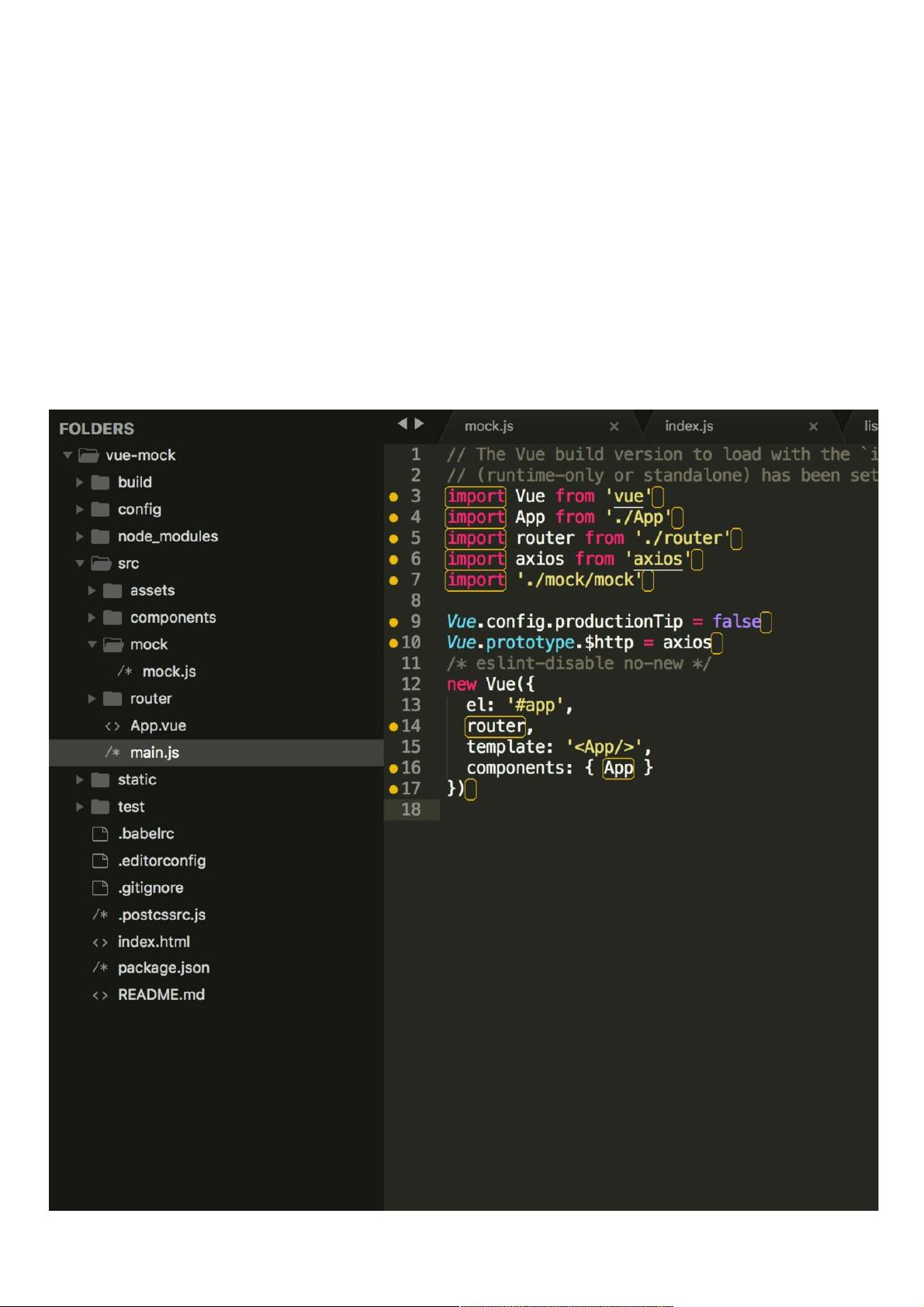
3. **项目结构**:
- 安装完成后,项目中会有一个`mockjs`文件夹,用于存放模拟数据的代码。在`main.js`文件中引入`mockjs`,以在整个项目中使用。
4. **编写mock数据**:
- 在`mock.js`中,Mock.js的`mock`方法用于生成模拟数据。例如,你可以定义一个属性`list`,包含1到10个元素,每个元素都有一个自增的`id`属性。通过`Mock.Random`对象,可以生成随机文本、数字等。
5. **模拟复杂数据**:
- 可以根据需求编写更复杂的模拟函数,如`produceData`,它接受一个参数`opt`,并使用循环生成多条模拟文章数据,包括标题和缩略图。
6. **启用和停止mock**:
- 开发期间,通过`mockjs`拦截和替换真实API的请求。当后端接口准备好后,只需移除或禁用Mock.js,让真实请求再次通过。
通过Mock.js,前端开发人员可以在前端环境中实现完整的用户交互体验,提高开发效率,而无需等待后端接口的完整实现。这种方式对于开发周期较长或频繁变动的项目尤为有用,因为它使得前端能够独立于后端进行迭代和测试。
2020-10-18 上传
2020-10-17 上传
点击了解资源详情
2021-01-19 上传
2020-08-27 上传
2020-12-01 上传
点击了解资源详情
2020-10-18 上传
2021-01-21 上传
weixin_38627104
- 粉丝: 1
- 资源: 983
最新资源
- 数据库课程设计-员工信息管理系统(基于pymysql实现).zip
- Desktop_demon_LOFAR_舰船噪声_demon谱_lofardemon
- 屏蔽泵转子的支承轴承及其材料.rar
- Excel模板大学管理学科工商管理类教学计划.zip
- Patterns:无需编写任何JavaScript即可快速应用丰富的交互模式的库
- PH315-52-79VM
- html5-boilerplate-tamasverhoest-howest:html5-boilerplate-tamasverhoest-howest由GitHub Classroom创建
- bash-scan
- todo-list-app
- agile_methods:不同敏捷方法的可视化
- shuntaidianliu_spwm_瞬态电流整流_瞬态电流控制_experimentalPWM_单相PWM整流器
- 基于 Kotlin + MVP + Retrofit + RxJava.zip
- Excel模板大学考前辅导表.zip
- aoc2020:Code 2020的出现
- Assemblytics:Assemblytics是一种生物信息学工具,可通过将其与参考基因组进行比较来检测和分析基因组装配中的结构变体
- cashtray-client