Android/iPhone日历时钟实现:JavaScript Canvas教程
105 浏览量
更新于2024-09-02
收藏 139KB PDF 举报
"本文档分享了一个使用JavaScript (JS) 和Canvas技术实现的日历时钟案例。HTML部分设置了基本的文档结构,引入了两个外部脚本文件:`requestNextAnimationFrame.js`和`calendarWithTime.js`,这表明时钟的动画效果将通过异步帧请求(requestAnimationFrame)来创建,这是一种高效处理浏览器图形渲染的方法。CSS部分定义了全局样式,特别是对包含时钟的`#calendarWithTime`元素设置了边距和清除浮动。
在JS代码中,首先判断当前浏览器是否为移动设备(如Android、iPhone或iPad),因为这些设备可能会影响布局和计算。接下来,获取浏览器可视区域的宽度和高度,考虑了滚动条的影响。中心点坐标被设置为视口的一半,用于时钟的定位。`lastFpsUpdateTime`用于记录上一次帧更新的时间,用于计算帧率。
`init`函数在页面加载完成后执行,这里将初始化整个时钟组件。它会创建一个`canvas`对象和一个`context`对象,这两个对象将在绘制时钟时被使用。`timeNow`变量存储当前时间,而`startY`则是设置开始展示年份(这里是1988年)。
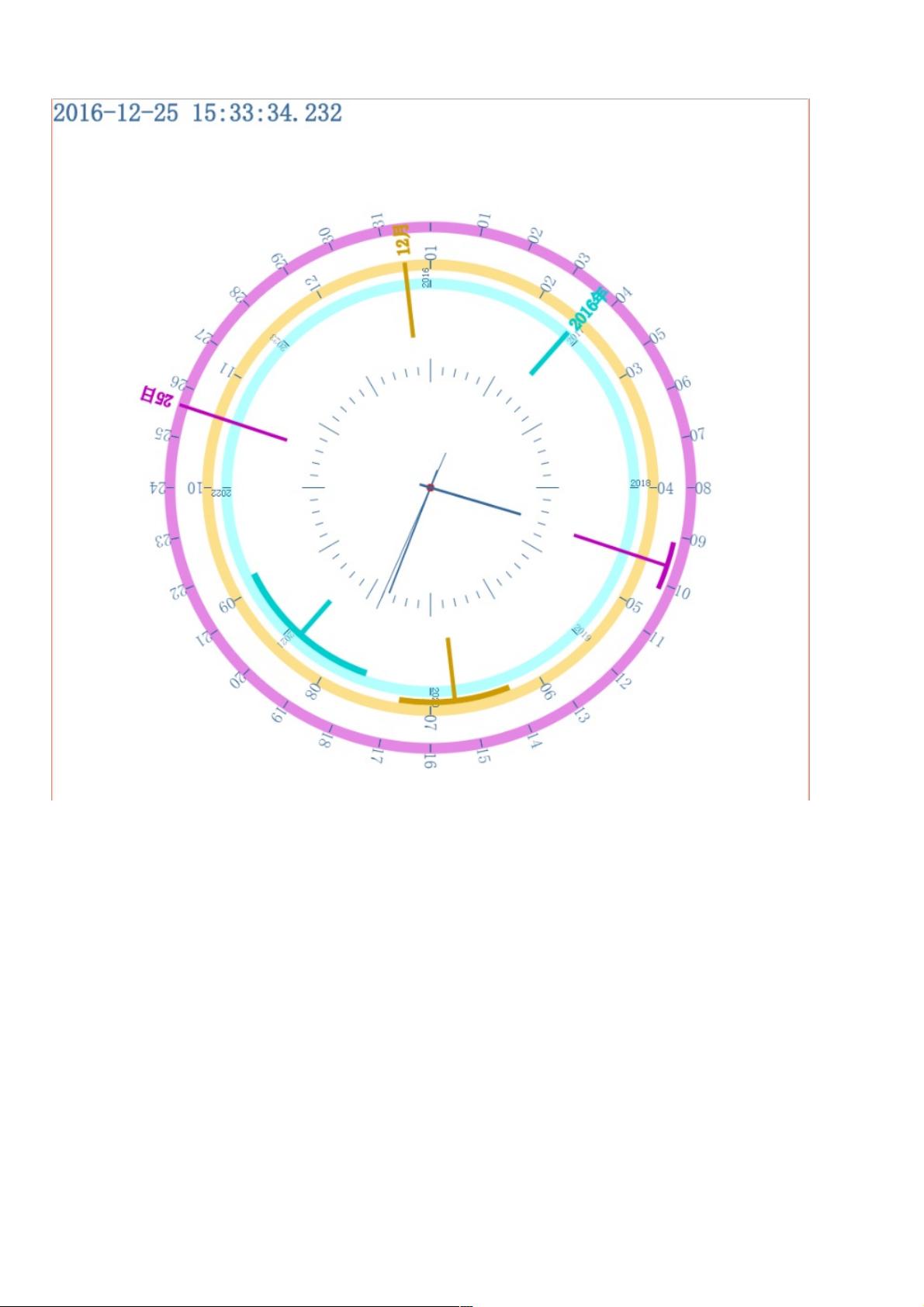
整个项目的核心功能在于`calendarWithTime.js`脚本中,这个函数可能会包含复杂的逻辑,如处理时间更新、日期格式化、时钟的布局和绘制等。这部分代码可能包括事件监听(如定时器或用户交互)、计算时间间隔、以及在`context`上进行绘图操作,例如使用`fillStyle`和`strokeStyle`设置颜色,`fillRect`和`drawText`绘制日期和时间。
由于文档部分内容缺失,无法详细描述具体的实现细节,但可以推测这个案例会展示如何通过JavaScript利用HTML5 Canvas技术制作一个动态且响应式的日历时钟,适合于跨平台应用,尤其在移动端优化方面具有重要意义。开发者需要了解JavaScript基础,以及Canvas API的使用,才能理解并实现这样的功能。"
点击了解资源详情
2021-01-19 上传
2021-01-19 上传
2021-12-28 上传
2021-12-28 上传
2020-11-21 上传
2020-08-31 上传
weixin_38536267
- 粉丝: 2
- 资源: 942
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录