C#贝塞尔曲线源码:SVG矢量绘图中的控制点实现
需积分: 5 76 浏览量
更新于2024-08-05
4
收藏 49KB DOCX 举报
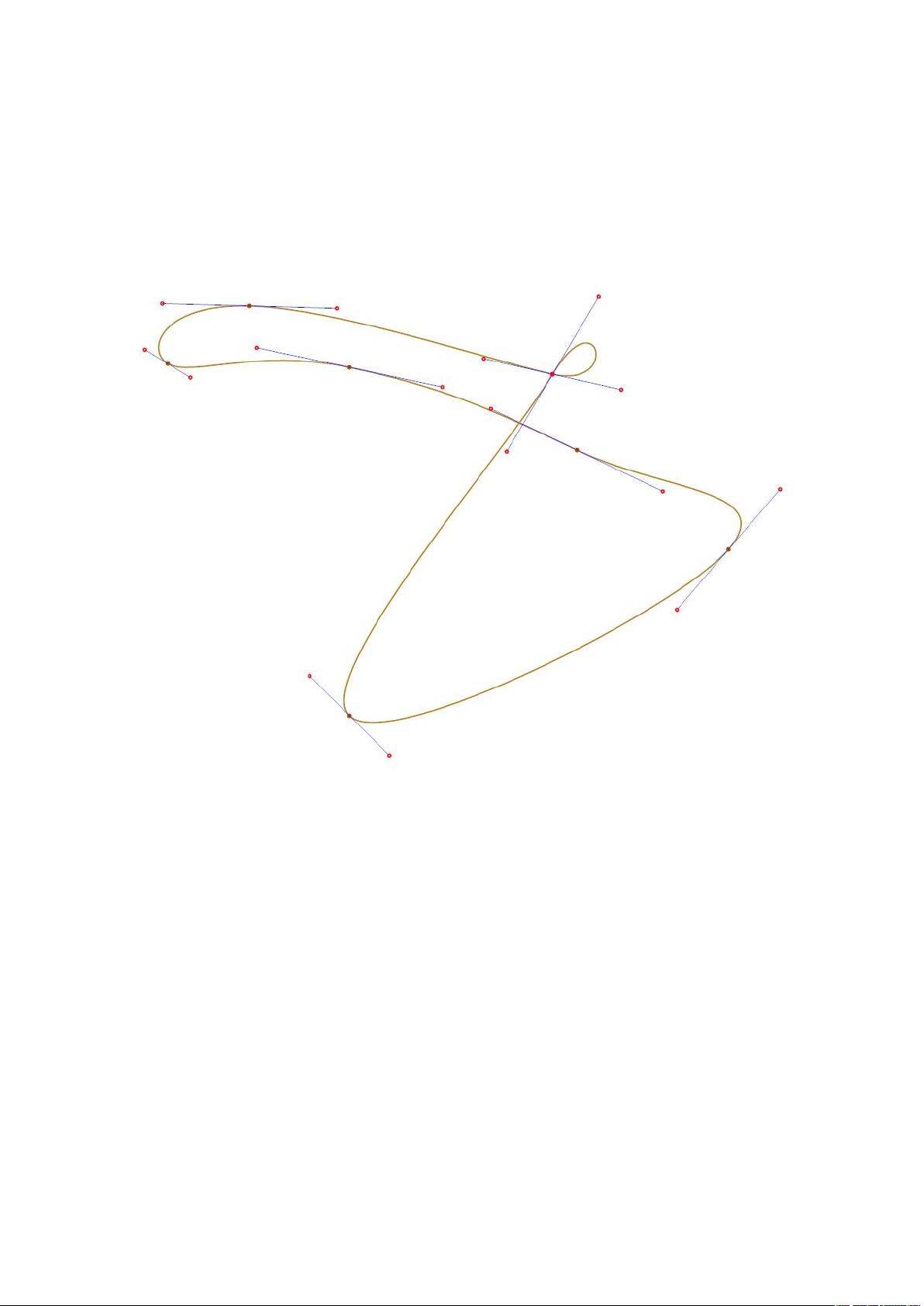
在C#编程中,利用GDI+库可以实现高级图形处理,特别是在矢量图形如SVG的绘制中,贝塞尔曲线(Bezier Curve)是一种常用的图形元素。本文档详细介绍了如何在C#中编写一个带控制点的贝塞尔曲线算法,该算法允许开发者通过输入一系列关键点(knots),计算并获取用于绘制开放端贝塞尔曲线的控制点(control points)。
首先,让我们了解一下贝塞尔曲线的基本概念。贝塞尔曲线是一种参数化曲线,由四个点定义:起点(P0)、控制点1(P1)、控制点2(P2)和终点(P3)。这些点通过特定的数学公式组合,生成一条平滑的曲线。对于开放端贝塞尔曲线,仅需要两个控制点(P0和P2)来定义曲线的形状。
在这个C#示例中,提供了一个名为`BezierSpline`的静态类,其中包含两个主要方法:`Getopen-endedBezierSplineControlPoints`。这个方法接受三个参数:输入的knots数组(表示关键点),以及两个输出参数`firstControlPoints`和`secondControlPoints`,分别用于存储第一个和第二个控制点数组。
方法的输入检查非常关键,确保knots参数不为null且至少包含两个点。如果输入不符合这些条件,将抛出异常。然后,通过计算贝塞尔曲线的数学公式(通常使用de Casteljau算法),根据knots中的点来确定控制点的位置。
具体计算过程涉及以下步骤:
1. 获取knots数组的长度n,并减去1,因为数组下标从0开始。
2. 如果n小于1,意味着至少需要两个knots,所以抛出异常。
3. 使用贝塞尔插值公式(如de Casteljau算法),基于knots中的点,逐步计算控制点的坐标。这个过程通常涉及到一系列的点的加权平均,以得到平滑的曲线过渡。
通过这个函数,开发者可以方便地将SVG或其他矢量绘图的贝塞尔曲线需求转化为C#代码,实现控制点的精确设置和曲线的动态绘制。这对于创建复杂的图形效果,尤其是动画或交互式设计时非常有用。此外,由于C#和GDI+的性能优势,这个算法可以在点阵图像和矢量图形渲染中提供高效且灵活的解决方案。
2023-04-25 上传
2009-10-29 上传
320 浏览量
136 浏览量
大可山人
- 粉丝: 1656
- 资源: 18
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍