jQuery插件大全:实现数据表格操作与美化
39 浏览量
更新于2024-08-30
收藏 641KB PDF 举报
在前端开发中,表格作为数据展示和交互的重要组件,虽然div更易定制CSS样式,但在实际需求中,表格(尤其是表格的排序、筛选和操作功能)仍然占据着不可替代的地位。本文将介绍7个基于jQuery的高级表格操作插件,帮助开发者提升表格处理能力。
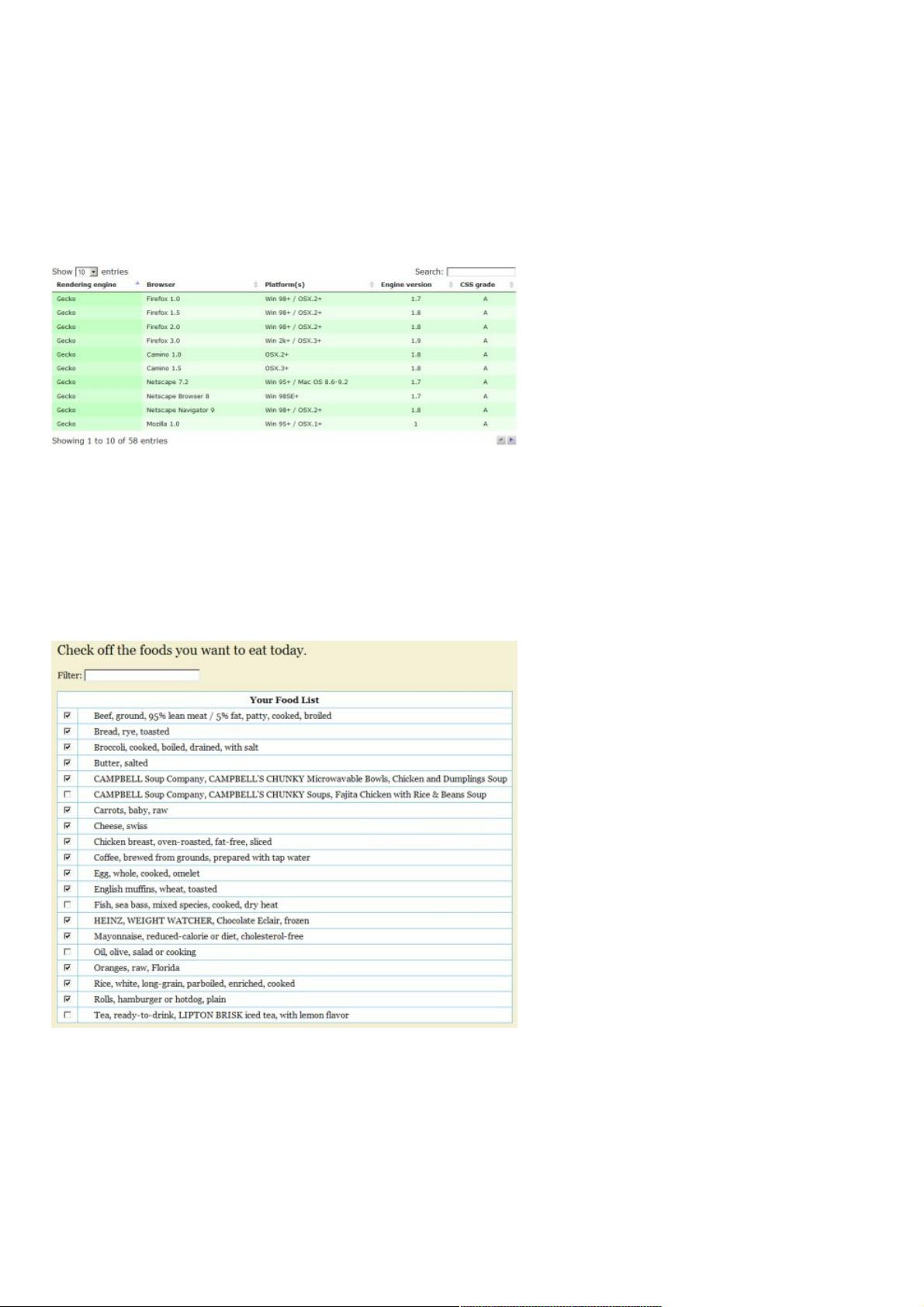
1. DataTables:作为一款强大的jQuery插件,DataTables集成了多种特性,如自动筛选、Ajax预加载数据、分页、列排序、高亮排序列以及可扩展性。它允许用户定制主题,并提供详尽的文档支持,使得表格管理变得更加高效。
2. uiTableFilter:针对表格筛选的需求,uiTableFilter是一个轻量级的插件,专注于行级别的筛选功能。通过示例代码,开发者可以快速将插件与自己的表格集成,实现精准的数据过滤。
3. ScrollableHTMLTable:此插件让普通HTML表格具备了滚动功能,解决了大表格在小屏幕设备上的查看问题,提升了用户体验。
4. Tablesorter:Tablesorter是一款用于实现无刷新表格排序的插件,支持多列排序,且兼容多种浏览器。其widget系统允许开发者扩展功能,增加灵活性。
5. Flexigrid:作为Web2.0风格的轻量级插件,Flexigrid提供了一系列酷炫特性,如主题定制、分页、工具栏、搜索、排序以及异步数据加载,适合构建功能丰富的表格界面。
6. HeatColor:这款插件主要用于根据元素值动态设置颜色,适用于对数据可视化有特定要求的应用,比如根据数据大小改变单元格颜色,便于用户快速理解数据关系。
7. JQTreeTable:专为树形数据设计的jQuery插件,用于创建可交互的树状表格,适用于组织结构清晰的数据展示,如目录列表或者部门架构。
这些插件各有特点,选择合适的插件能显著提升开发效率和网页性能,帮助前端工程师更好地处理表格数据和交互,为用户提供直观、高效的浏览体验。在实际项目中,结合具体需求,灵活运用这些插件,可以使表格操作更为便捷和高效。
2013-12-08 上传
121 浏览量
2018-05-21 上传
2021-05-13 上传
2019-12-10 上传
2011-12-13 上传
2024-09-24 上传
2019-12-08 上传
2019-08-07 上传
weixin_38660918
- 粉丝: 9
- 资源: 926
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码