仿制苹果天气小程序:日播天气
需积分: 9 7 浏览量
更新于2024-08-26
收藏 330KB PDF 举报
"一周学会小程序-日播天气"
这篇文章介绍了如何在一周期间学习并创建一个名为“日播天气”的小程序。该小程序旨在模仿苹果自带的天气应用,提供方便快捷的天气查询服务。主要内容包括:
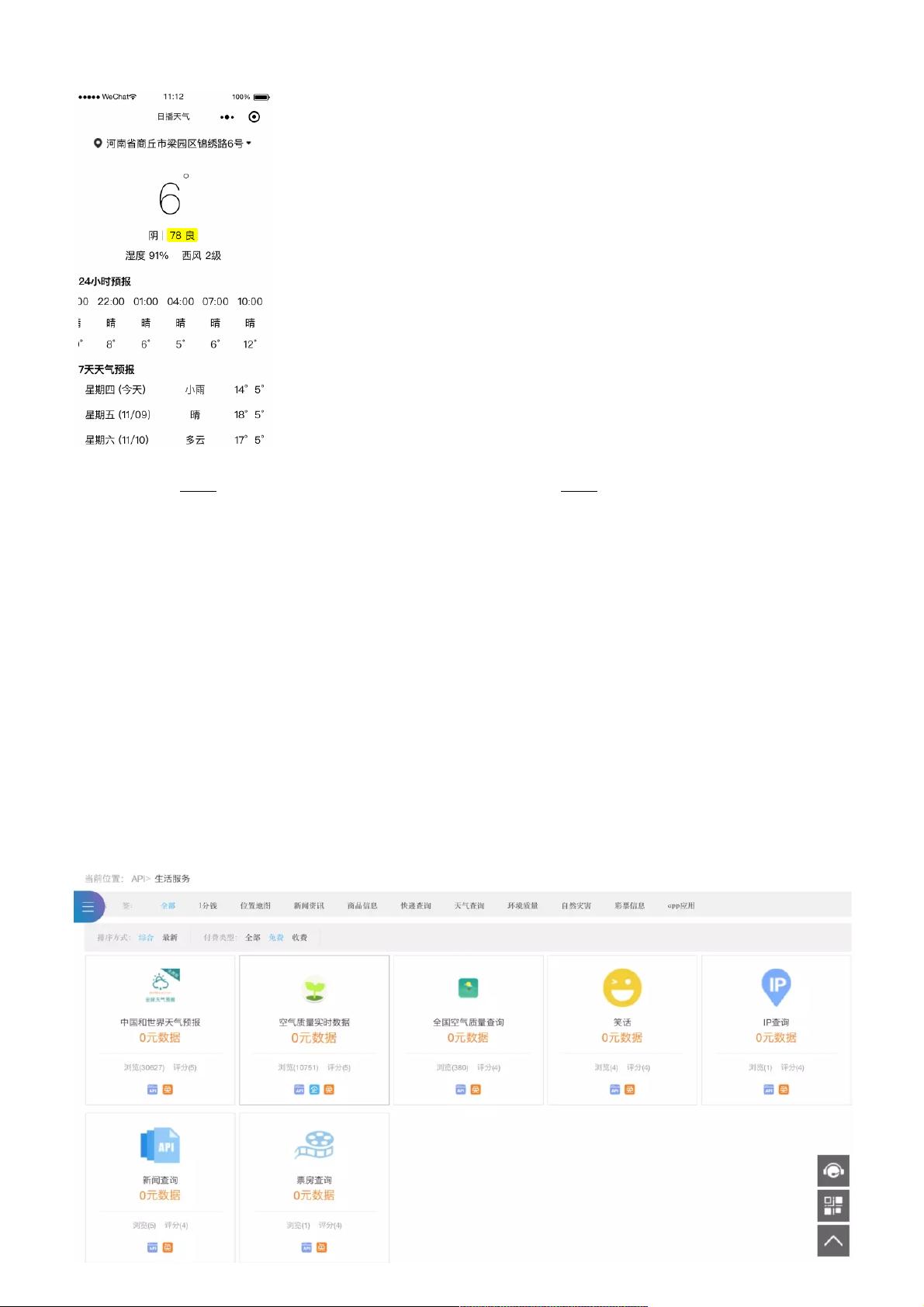
1. **获取天气信息**:小程序通过用户的位置定位或手动选择地点,来获取实时的详细天气预报。预报内容涵盖了当前温度(最高和最低)、天气状况、空气质量、湿度、风向风速、日出日落时间、气压和能见度等关键数据。
2. **生活指数**:除了基本的天气信息,小程序还提供了各种生活指数建议,如舒适度、穿衣指南、感冒指数、运动指数、旅游指数、紫外线强度、洗车适宜度以及空气污染扩散情况,帮助用户根据天气条件做出日常生活决策。
3. **24小时与7天预报**:用户可以查看未来24小时的逐小时天气变化,以及接下来7天的天气趋势,以便更全面地规划活动。
4. **界面设计**:小程序增加了类似App的启动页面,提升用户体验。主页面采用微信小程序推荐的flex布局,分为四个模板:当前天气信息、24小时天气预报、7天天气预报和生活指数。其中,24小时和7天预报部分使用了scrollview组件,以便用户滚动查看。
5. **技术实现**:开发者使用了京东万象提供的免费天气接口来获取数据,确保了服务的稳定性和成本效益。页面元素的样式和布局通过wxss进行定义,如使用了`<template>`进行模板封装,使得代码结构清晰,易于维护。
6. **模板详细设计**:以当前天气信息为例,小程序创建了一个包含温度、天气状况、空气质量等信息的模板,通过不同的class设置样式,确保信息清晰易读。
这个小程序项目不仅涵盖了天气查询的基本功能,还在设计上考虑了用户体验,通过学习和实践,开发者可以在一周内掌握创建这样一个实用小程序的全过程。通过这样的学习,可以提升开发者在小程序开发中的技能,包括接口调用、页面布局、样式设计等方面的能力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-01-02 上传
2021-09-15 上传
2021-04-25 上传
2021-08-26 上传
2021-09-29 上传
2021-05-29 上传
weixin_38596267
- 粉丝: 9
- 资源: 901