Vue组件实战:解析tips弹窗的实现
40 浏览量
更新于2024-08-29
收藏 171KB PDF 举报
Vue组件是Vue.js的核心特性之一,它允许我们将复杂的UI拆分成可重用的代码块,提高了开发效率和代码复用性。在这个“详解Vue组件实现tips的总结”中,我们将探讨如何利用Vue组件来创建一个实用的tips弹窗功能。
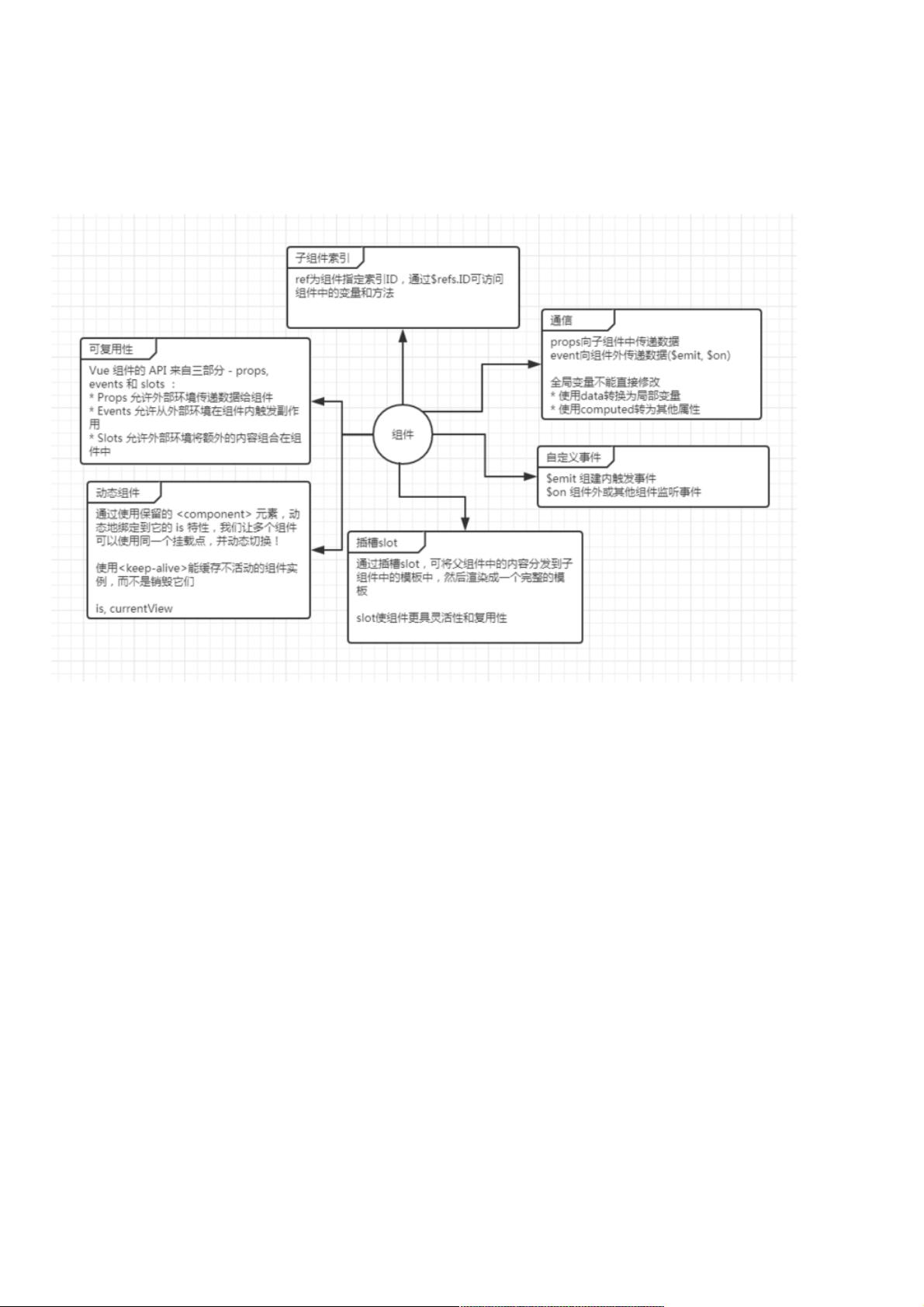
首先,组件的基本概念是将独立且可复用的功能封装起来,形成一个自包含的单元。使用者只需通过预定义的接口与组件交互,无需了解其内部实现。在Vue中,组件的构成包括但不限于以下部分:模板(Template)、数据(Data)、方法(Methods)、计算属性(Computed)、生命周期钩子(Lifecycle Hooks)以及props、events和slots等机制。
以tips弹窗组件为例,我们可以通过props传递外部数据来定制弹窗内容。例如,`tipsOptions`是一个接收的属性,用于定义弹窗的标题、文本、按钮显示状态和按钮文字。这样,父组件可以根据需要向tips组件传递不同的配置,实现弹窗的动态展示。
```javascript
Vue.component('tips', {
props: ['tipsOptions'],
template: '#tips',
data() {
return {
show: false
}
},
computed: {
tips() {
let tips = this.tipsOptions || {};
tips = {
title: tips.title || '提示',
text: tips.text || '',
showbtn: tips.showbtn || true,
btnText: tips.btnText || '确定'
};
return tips;
}
}
})
```
在上述代码中,`computed`属性`tips`是一个计算属性,它根据`tipsOptions`来初始化默认的弹窗配置。`v-show`指令用于控制弹窗的显示隐藏,而`transition`则可以添加动画效果。
模板部分(未给出完整代码)通常会包含弹窗的主要结构,如标题、内容区域和关闭按钮。例如,可能有一个`.tips-close`元素,当点击时关闭弹窗。此外,可以使用`<slot>`来插入自定义内容,增强组件的灵活性。
事件(Events)也是组件间通信的关键,例如,我们可以监听用户在弹窗上的操作,如点击按钮,然后通过`this.$emit`触发自定义事件,通知父组件处理后续逻辑。
Vue组件的实现涉及到多个知识点,包括但不限于:
1. **Props**:允许父组件向子组件传递数据。
2. **Computed Properties**:基于其他数据计算得出的新属性,可以用来处理数据的逻辑。
3. **Data Binding**:双向数据绑定使得组件内部数据与视图同步更新。
4. **模板语法**:包括条件渲染(`v-if/v-show`)、循环(`v-for`)以及事件绑定(`@click`)等。
5. **生命周期钩子**:如`created`、`mounted`等,可以在组件不同阶段执行特定逻辑。
6. **Transition和Animation**:为组件添加过渡效果。
7. **Slots**:用于父组件向子组件传入自定义内容。
在实际项目中,结合这些知识点,我们可以创建出强大的、灵活的组件库,满足各种业务需求。理解并熟练运用Vue组件机制,能够显著提升Vue应用的开发质量和维护性。
403 浏览量
201 浏览量
2020-10-20 上传
192 浏览量
点击了解资源详情
154 浏览量
2025-03-13 上传
weixin_38646230
- 粉丝: 6
最新资源
- VC++挂机锁功能源码解析与下载
- 织梦公司企业通用HTML项目资源包介绍
- Flat-UI:Bootstrap风格的扁平化前端框架
- 打造高效动态的JQuery横向纵向菜单
- 掌握cmd命令:Windows系统下的命令提示符操作指南
- 在Linux系统中实现FTP客户端与服务器的C语言编程教程
- Ubuntu Budgie桌面环境安装全攻略:一键部署
- SAS9.2完整教程:掌握程序与数据集操作
- 精英K8M800-M2主板BIOS更新指南
- OkSocket:Android平台上的高效Socket通信框架
- 使用android SurfaceView绘制人物动画示例
- 提升效率的桌面快捷方式管理工具TurboLaunch
- 掌握AJAX与jQuery技术的全面指南
- Pandora-Downloader:结合Flask实现Pandora音乐下载及管理
- 基于RNN的Twitter情感预测模型:英文推文情绪分析
- 使用Python脚本合并具有相同前缀的PDF文件